更新记录
1.0.4(2023-07-13)
下载此版本
优化示例说明
1.0.3(2023-07-05)
下载此版本
优化
1.0.2(2023-06-09)
下载此版本
增加预览
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
× |
× |
× |
× |
× |
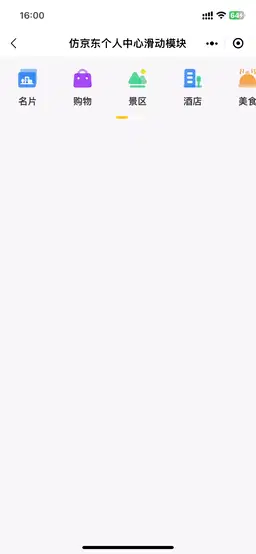
liu-scroll-swiper适用于uni-app项目的横向滑动、左右滑动列表模版,仿京东个人中心模块
本组件目前兼容微信小程序、H5
本组件是简单好用的左右滑动列表,支持各类自定义,宽度自适应,简单易修改
--- 扫码预览、关注我们 ---
扫码关注公众号,查看更多插件信息,预览插件效果!

<template>
<view class="page-main">
<liu-scroll-swiper :list="list" imgWH="72rpx" itemW="108rpx" barW='72rpx'
@change="chooseItem"></liu-scroll-swiper>
</view>
</template>
<script>
export default {
data() {
return {
//列表数据
list: [{
name: '名片',
icon: '/pagesC/static/liu57/img1.png'
}, {
name: '购物',
icon: '/pagesC/static/liu57/img2.png'
}, {
name: '景区',
icon: '/pagesC/static/liu57/img3.png'
}, {
name: '酒店',
icon: '/pagesC/static/liu57/img4.png'
}, {
name: '美食',
icon: '/pagesC/static/liu57/img5.png'
}, {
name: '交通',
icon: '/pagesC/static/liu57/img6.png'
}, {
name: '动态',
icon: '/pagesC/static/liu57/img7.png'
}, {
name: '天气',
icon: '/pagesC/static/liu57/img8.png'
}, {
name: 'VR全景',
icon: '/pagesC/static/liu57/img9.png'
}, {
name: '攻略',
icon: '/pagesC/static/liu57/img10.png'
}, {
name: '问答',
icon: '/pagesC/static/liu57/img11.png'
}, {
name: '停车场',
icon: '/pagesC/static/liu57/img12.png'
}, {
name: '活动',
icon: '/pagesC/static/liu57/img13.png'
}],
}
},
methods: {
chooseItem(e) {
console.log('所点击信息:', e)
},
}
}
</script>
<style lang="scss">
.page-main {
width: 100%;
height: 100vh;
background: #f5f5f5;
}
</style>
属性说明
| 名称 |
类型 |
默认值 |
描述 |
| list |
Array |
[] |
列表数据 |
| imgWH |
String |
'72rpx' |
图片宽高 |
| itemW |
String |
'108rpx' |
item宽度 |
| barW |
String |
'100rpx' |
滑块宽度 |
| barH |
String |
'8rpx' |
滑块高度 |
| barColor |
String |
#FFC600 |
滑块颜色 |
| barRadius |
String |
8rpx |
滑块圆角 |
| @change |
Function |
|
点击模块回调事件 |



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 3626
下载 3626
 赞赏 37
赞赏 37

 下载 8957326
下载 8957326
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号