更新记录
1.0.5(2023-07-13)
下载此版本
优化
1.0.4(2023-06-08)
下载此版本
增加预览二维码
1.0.3(2023-05-31)
下载此版本
增加license
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
× |
× |
× |
× |
× |
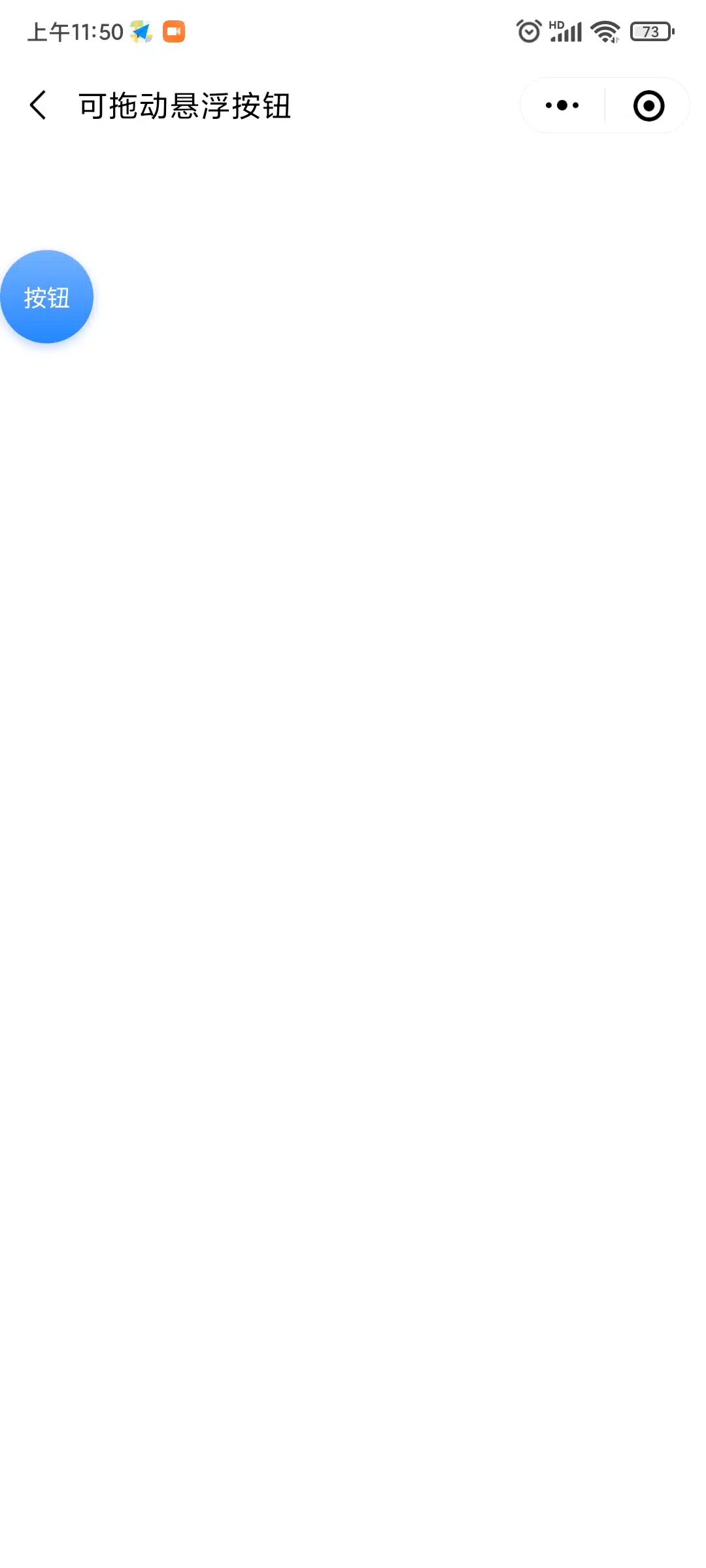
liu-drag-button适用于uni-app项目的可拖动悬浮按钮组件
本组件目前兼容微信小程序、H5
本组件是可拖动的悬浮按钮,兼容小程序、H5,支持自动停靠,支持自定义样式,源码简单易修改
--- 扫码预览、关注我们 ---
扫码关注公众号,查看更多插件信息,预览插件效果!

使用方式
<liu-drag-button @clickBtn="clickBtn">按钮</liu-drag-button>
export default {
data() {
return {
};
},
methods: {
//点击按钮
clickBtn(){
console.log('按钮被点击了')
},
}
}
属性说明
| 名称 |
类型 |
默认值 |
描述 |
| disabled |
Boolean |
false |
是否禁用拖动 |
| canDocking |
Boolean |
true |
是否自动停靠 |
| bottomPx |
Number |
30 |
按钮默认位置离底部距离(px) |
| rightPx |
Number |
0 |
按钮默认位置离右边距离(px) |



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(37)
赞赏(37)

 下载 3626
下载 3626
 赞赏 37
赞赏 37

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号