更新记录
1.0.2(2023-05-29)
下载此版本
1.0.2
1.0.1(2023-05-29)
下载此版本
1.0.1
1.0.0(2023-05-29)
下载此版本
1.0.0
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
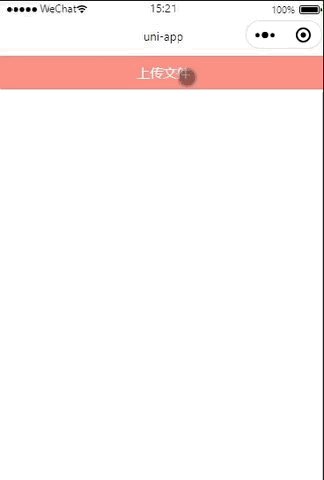
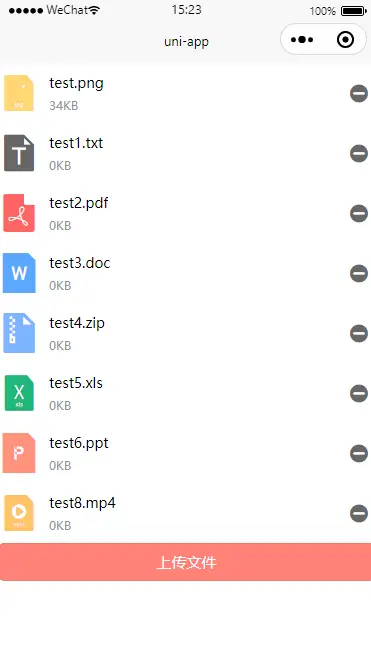
l-annexFile
注意:要使用本组件,根据自身接口去修改组件。主要针对自己写的一个组件,也比较简单很好修改的,如无修改能力慎用!
使用方法
配置easycom规则后,自动按需引入,无需import组件,直接引用即可。
<template>
<!-- 因为每个人接口字段名字都不一样,组件内文件循环用的是本地文件的字段名 注意修改 -->
<l-annexFile @complete="change" :serverUrl="serverUrl" :header="header" :formData="formData"></l-annexFile>
</template>
组件属性
| 属性 |
类型 |
默认值 |
说明 |
| serverUrl |
String |
|
服务器接口地址。当接口地址为空时,直接返回本地文件 |
| header |
Object |
{} |
HTTP 请求 Header, header 中不能设置 Referer |
| formData |
Object |
{} |
HTTP 请求中其他额外的 form data |
| showClose |
Boolean |
true |
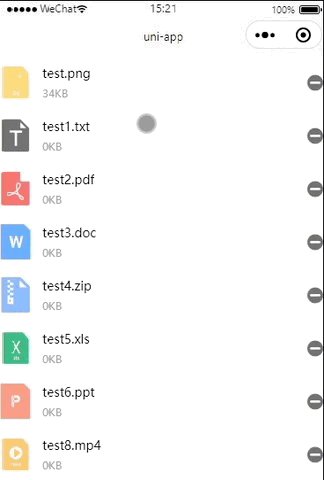
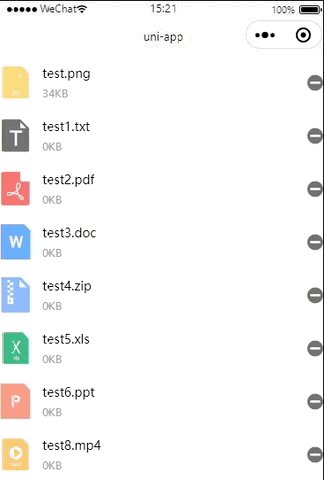
是否显示删除按钮 默认是 只是展示文件的时候可以设为false 设为false后默认隐藏上传文件按钮 |
组件事件
| 名称 |
触发时机 |
| complete |
上传完成 返回上传文件 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 2360
下载 2360
 赞赏 15
赞赏 15

 下载 8673810
下载 8673810
 赞赏 1217
赞赏 1217















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号