更新记录
1.0.3(2023-05-18)
下载此版本
1.0.3
1.0.2(2023-05-18)
下载此版本
解决视频上传问题
1.0.1(2023-05-15)
下载此版本
更细说明
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
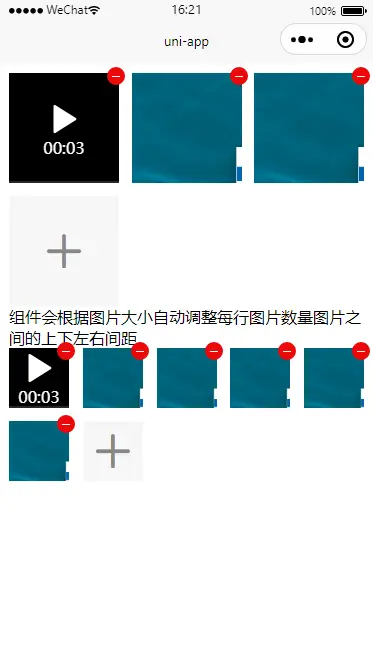
l-upload
组件会根据图片大小自动调整每行图片数量图片之间的上下左右间距
使用方法
配置easycom规则后,自动按需引入,无需import组件,直接引用即可。
#
注意 使用接口地址需要自己在组件中的uploadImage方法中根据自己组件返回数据进行修改
<l-upload @complete="complete" @remove="remove"></l-upload>
组件属性
| 属性 |
类型 |
默认值 |
说明 |
| width |
Number |
220 |
图片宽度,单位rpx |
| height |
Number |
220 |
图片高度,单位rpx |
| uploadType |
String |
all |
上传类型 图片img 视频video 默认都可以 |
| 禁用添加 |
Boolean |
false |
禁用添加按钮,默认达到限制数量后禁用 |
| limit |
Number |
9 |
图片视频限制数 |
| sizeType |
Array |
['original', 'compressed'] |
original 原图,compressed 压缩图,默认二者都有 |
| sourceType |
Array |
['album', 'camera'] |
album 从相册选图,camera 使用相机,默认二者都有。如需直接开相机或直接选相册,请只使用一个选项 |
| imageFormat |
Array |
[] |
可上传图片类型,默认为空,不限制 ['jpg','png','gif'] |
| images |
Array |
[] |
初始图片,如果是修改需要回显内容就能用到 |
| videos |
Array |
[] |
初始视频 |
| serverUrl |
String |
'' |
服务器接口地址。当接口地址为空时,直接返回本地图片地址 |
| fileKeyName |
String |
'file' |
文件对应的key,默认为 file |
| header |
Object |
{} |
HTTP 请求 Header, header 中不能设置 Referer。 |
| formData |
Object |
{} |
HTTP 请求中其他额外的 form data |
组件事件
| 名称 |
触发时机 |
| complete |
上传完成事件 返回文件信息 |
| remove |
删除 返回index |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(11)
赞赏(11)

 下载 2359
下载 2359
 赞赏 15
赞赏 15

 下载 8670406
下载 8670406
 赞赏 1216
赞赏 1216















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号