更新记录
1.0.0(2023-05-26) 下载此版本
1.0.0
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.4.8 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
开箱即用的使用方法
-
下载插件
-
在需要的页面引入组件
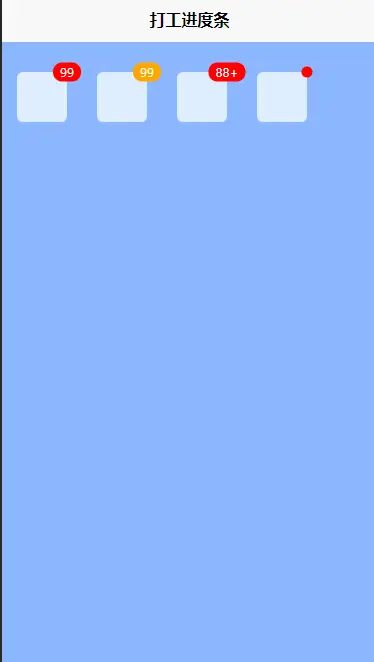
<template> <view class="content"> <view class="box"> <hornmarker :count="99"><view class="bl"></view></hornmarker> </view> <view class="box"> <hornmarker :count="99" color="orange"><view class="bl"></view></hornmarker> </view> <view class="box"> <hornmarker :count="99" :crowncount="88"><view class="bl"></view></hornmarker> </view> <view class="box"> <hornmarker :count="99" status="drop"><view class="bl"></view></hornmarker> </view> </view> </template> import hornmarker from '@/components/lj-hornmarker/lj-hornmarker.vue' export default { components:{hornmarker}, }组件需包裹一个元素
-
参数说明
| 属性名 | 类型 | 默认值 | 说明 | 是否必传 |
|---|---|---|---|---|
| color | String | red | 自定义小圆点的颜色 | 否 |
| count | Number | 0 | 展示的数字 | 否 |
| crowncount | Number | 99 | 展示封顶的数字值 | 否 |
| showZero | Boolean | false | 当数值为 0 时,是否展示 | 否 |
| status | String | horn | 设置角标的展示状态 | 否 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 555
下载 555
 赞赏 3
赞赏 3

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号