更新记录
1.0(2023-03-23) 下载此版本
首次发布
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.4.0 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
使用方法
-
下载插件
-
在需要的页面引入组件
import pointout from '@/components/lj-pointout/lj-pointout.vue' export default { components:{pointout}, } -
插入代码
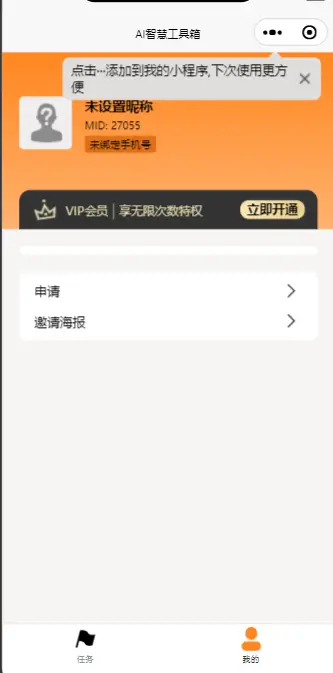
<template> <!-- #ifdef MP --> <pointout></pointout> <!-- #endif --> </template> -
需要手动传入是否有无状态栏字段:isStatusbar,默认为false不存在。
-
可传入backColor修改悬浮框背景色,默认#dfdfdf。
-
可传入title修改提示词。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 555
下载 555
 赞赏 3
赞赏 3

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号