更新记录
1.0.1(2023-06-08) 下载此版本
优化数据更新后的处理逻辑
1.0.0(2023-05-25) 下载此版本
第一次发布
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.4.10 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
属性说明
| 属性值 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| list | Array | [] | 数据源 |
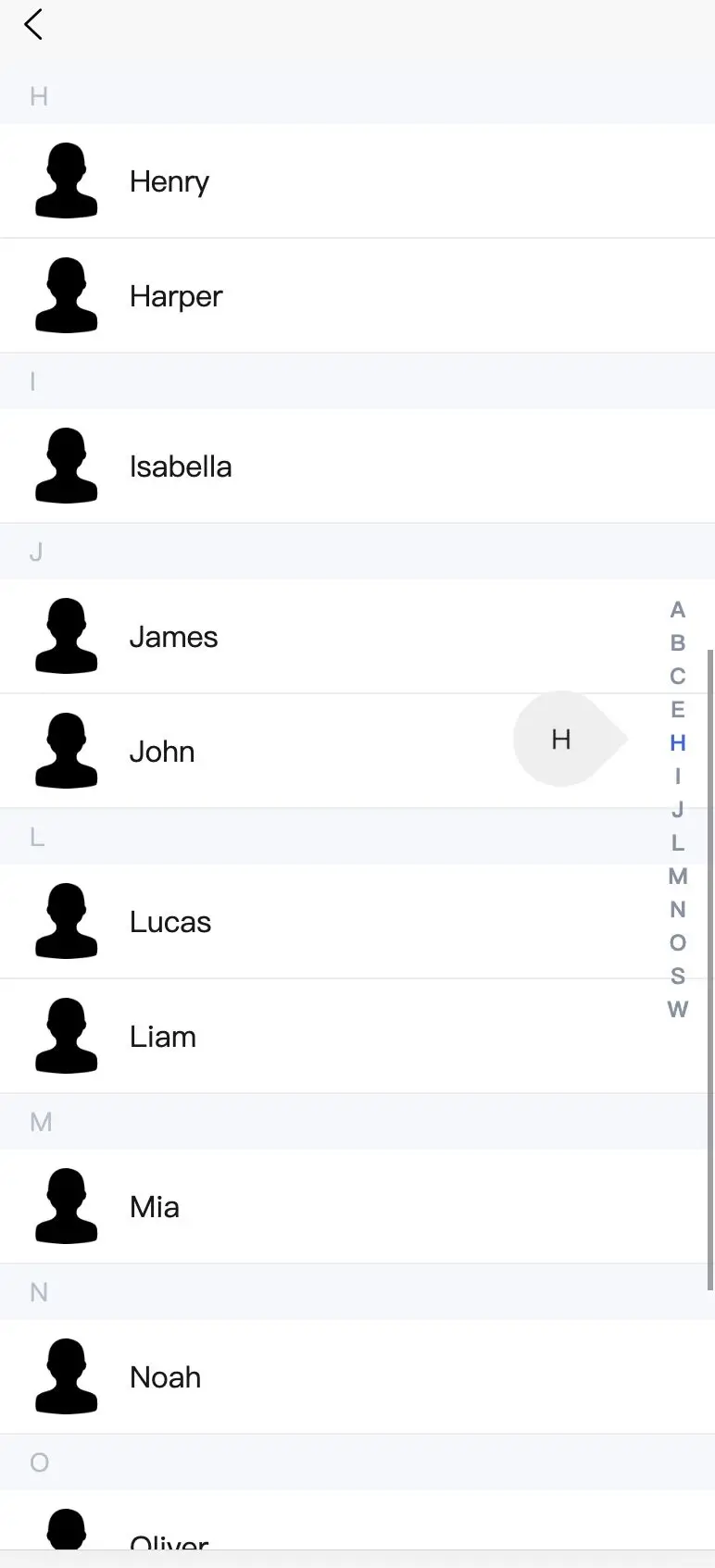
| retrieveProperties | String | name | 指定右侧字母的拼音检索属性,如果参数不是name,可以任意更换 |
| headerHeight | Number | 0 自定义顶部内容高度,无顶部内容可不传,用于计算滑动高度 |
用法:
1、引入插件,给源数据list参数赋值;注意:指定右侧字母的拼音检索属性,如果检索的参数不是name,可以更换retrieveProperties的值予以匹配。 2、自定义单元格内容:
<!-- slotProps是当前插槽bind绑定的所有数据,slotProps是固定的名字 不能改变 接受子组件传递过来的数据 -->
<template v-slot:itemBody="slotProps">
<view class="lineBody">
<image class="headImg" :src="slotProps.itemData.avatar" v-if="slotProps.itemData.avatar"
mode="aspectFill"></image>
<image class="headImg" src="../../static/avatar.png" v-else mode="aspectFill"></image>
<view class="name">
{{slotProps.itemData.name}}
</view>
</view>
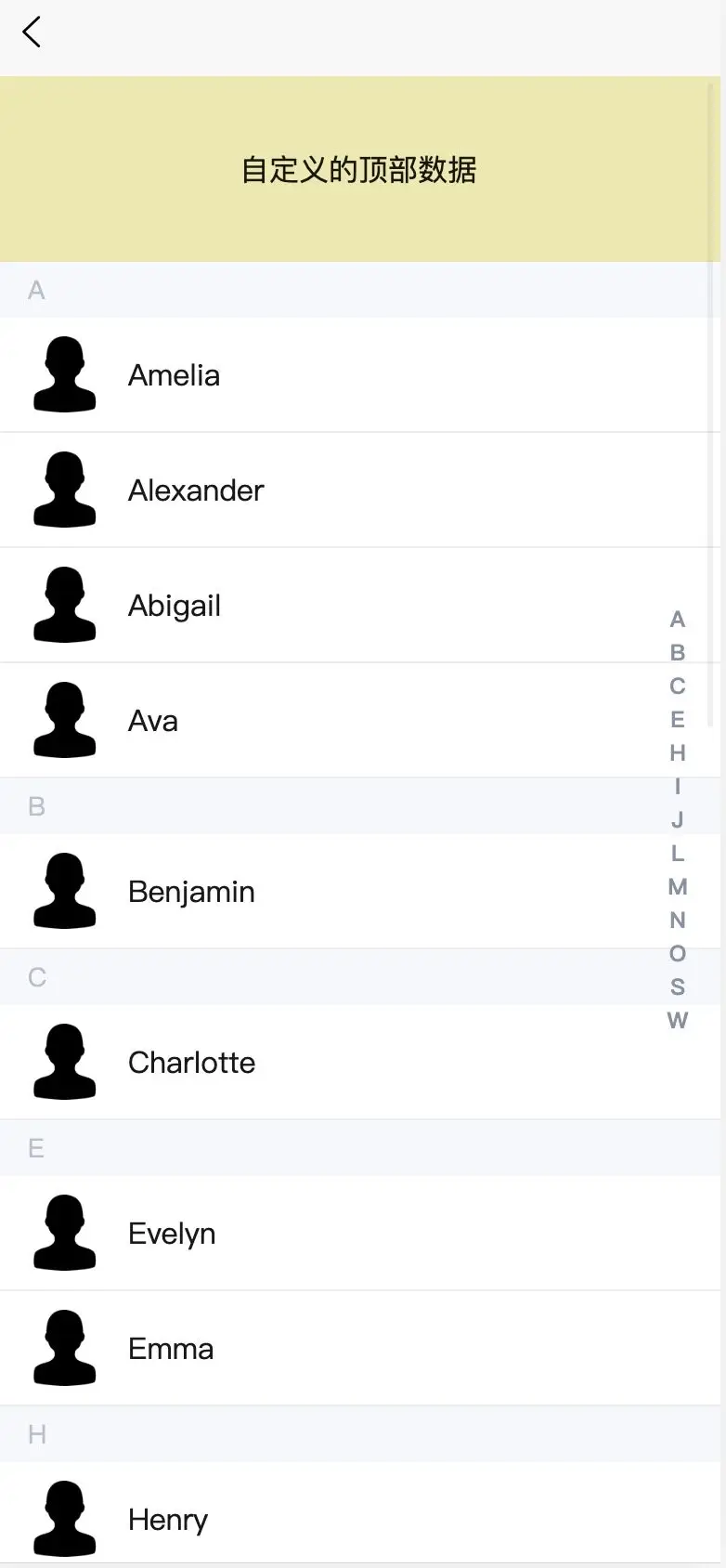
</template>3、如果需要自定义顶部和底部的插槽:
<template #header>
<view class="headerStyle"
style="background-color: palegoldenrod;height: 100px;display: flex;align-items: center; justify-content: center;">
自定义的顶部数据
</view>
</template>
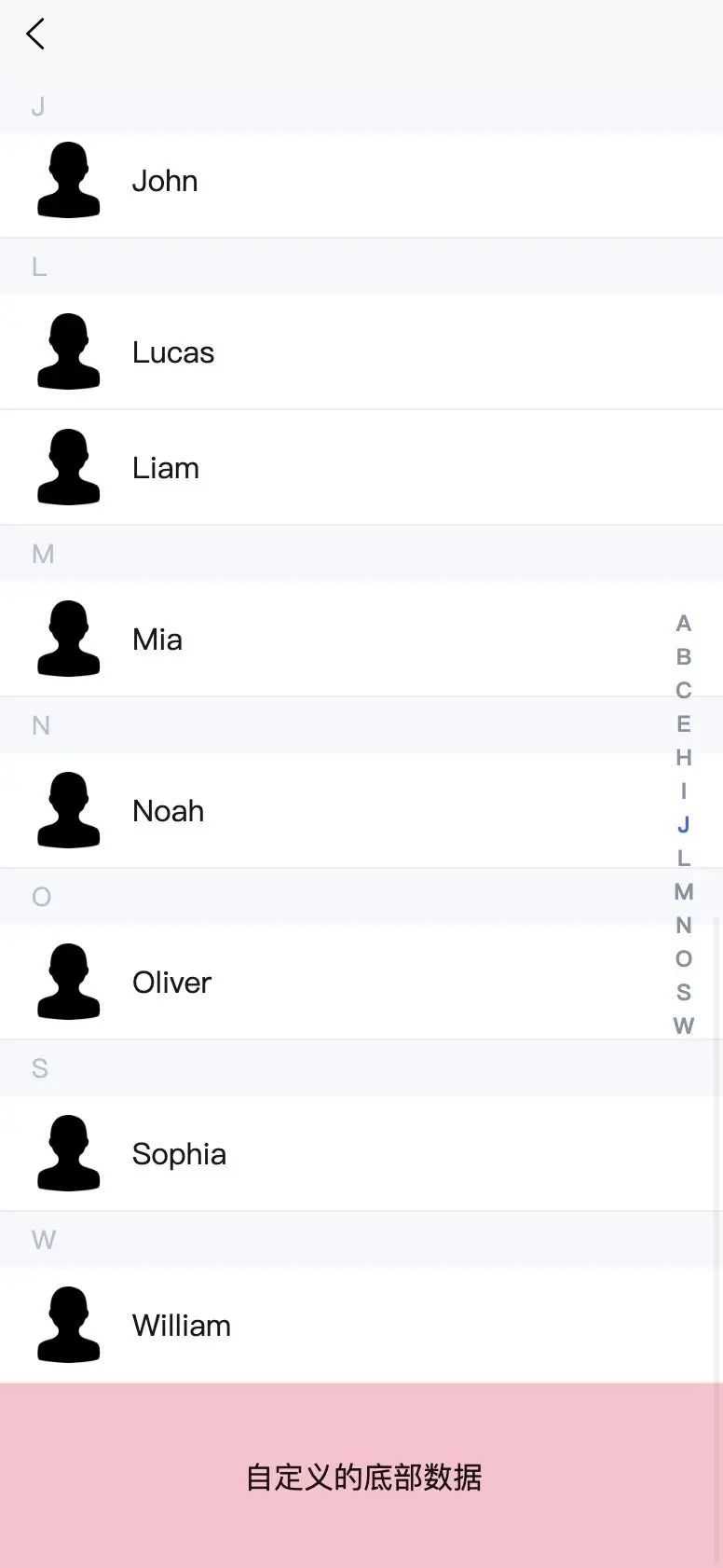
<template #footer>
<view class="flexCenter footerStyle">
自定义的底部数据
</view>
</template>注意:在自定义顶部插槽后,参数headerHeight的高度应该和顶部的高度相等
示例(index.vue):
<template>
<view class="rootView">
<letterSortView class="letterSortView" :list="listData" :headerHeight='100'>
<template #header>
<view class="headerStyle"
style="background-color: palegoldenrod;height: 100px;display: flex;align-items: center; justify-content: center;">
自定义的顶部数据
</view>
</template>
<template v-slot:itemBody="slotProps">
<view class="lineBody">
<image class="headImg" :src="slotProps.itemData.avatar" v-if="slotProps.itemData.avatar"
mode="aspectFill"></image>
<image class="headImg" src="../letterSort/images/avatar.png" v-else
mode="aspectFill"></image>
<view class="name">
{{slotProps.itemData.name}}
</view>
</view>
</template>
<template #footer>
<view class="flexCenter footerStyle">
自定义的底部数据
</view>
</template>
</letterSortView>
</view>
</template>
<script>
import letterSortView from '@/pages/letterSort/components/letterSortView.vue'
export default {
data() {
return {
listData: [{
'name': 'Sophia',
'id': 87,
'avatar': ''
},
{
'name': 'Charlotte',
'id': 41,
'avatar': ''
},
{
'name': 'Oliver',
'id': 16,
'avatar': ''
},
{
'name': 'Amelia',
'id': 23,
'avatar': ''
},
{
'name': 'Lucas',
'id': 95,
'avatar': ''
},
{
'name': 'Liam',
'id': 63,
'avatar': ''
},
{
'name': 'Evelyn',
'id': 99,
'avatar': ''
},
{
'name': 'Alexander',
'id': 51,
'avatar': ''
},
{
'name': 'James',
'id': 36,
'avatar': ''
},
{
'name': 'Noah',
'id': 76,
'avatar': ''
},
{
'name': 'William',
'id': 87,
'avatar': ''
},
{
'name': 'Mia',
'id': 64,
'avatar': ''
},
{
'name': 'Emma',
'id': 92,
'avatar': ''
},
{
'name': 'Abigail',
'id': 35,
'avatar': ''
},
{
'name': 'John',
'id': 15,
'avatar': ''
},
{
'name': 'Henry',
'id': 10,
'avatar': ''
},
{
'name': 'Ava',
'id': 52,
'avatar': ''
},
{
'name': 'Isabella',
'id': 80,
'avatar': ''
},
{
'name': 'Benjamin',
'id': 11,
'avatar': ''
},
{
'name': 'Harper',
'id': 73,
'avatar': ''
}
],
}
},
components: {
letterSortView
},
methods: {
}
}
</script>
<style lang="scss" scoped>
.rootView {
height: 100%;
width: 100%;
}
.lineBody {
display: flex;
align-items: center;
padding: 20rpx 30rpx;
box-sizing: border-box;
border-bottom: 1px solid rgba(164, 164, 164, .2);
.headImg {
width: 80rpx;
height: 80rpx;
border-radius: 15rpx;
margin-right: 30rpx;
}
}
.headerStyle {
height: 100px;
background-color: palegoldenrod;
}
.footerStyle {
height: 100px;
background-color: pink;
}
.flexCenter {
display: flex;
align-items: center;
justify-content: center;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 288
下载 288
 赞赏 2
赞赏 2

 下载 9692591
下载 9692591
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号