更新记录
1.0(2023-05-24)
下载此版本
主要内容
- 性能优化,增加虚拟滚动
- 支持reset,重置数据并返回顶部
- 支持切换列表时,索引固定案例
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.8 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
说明
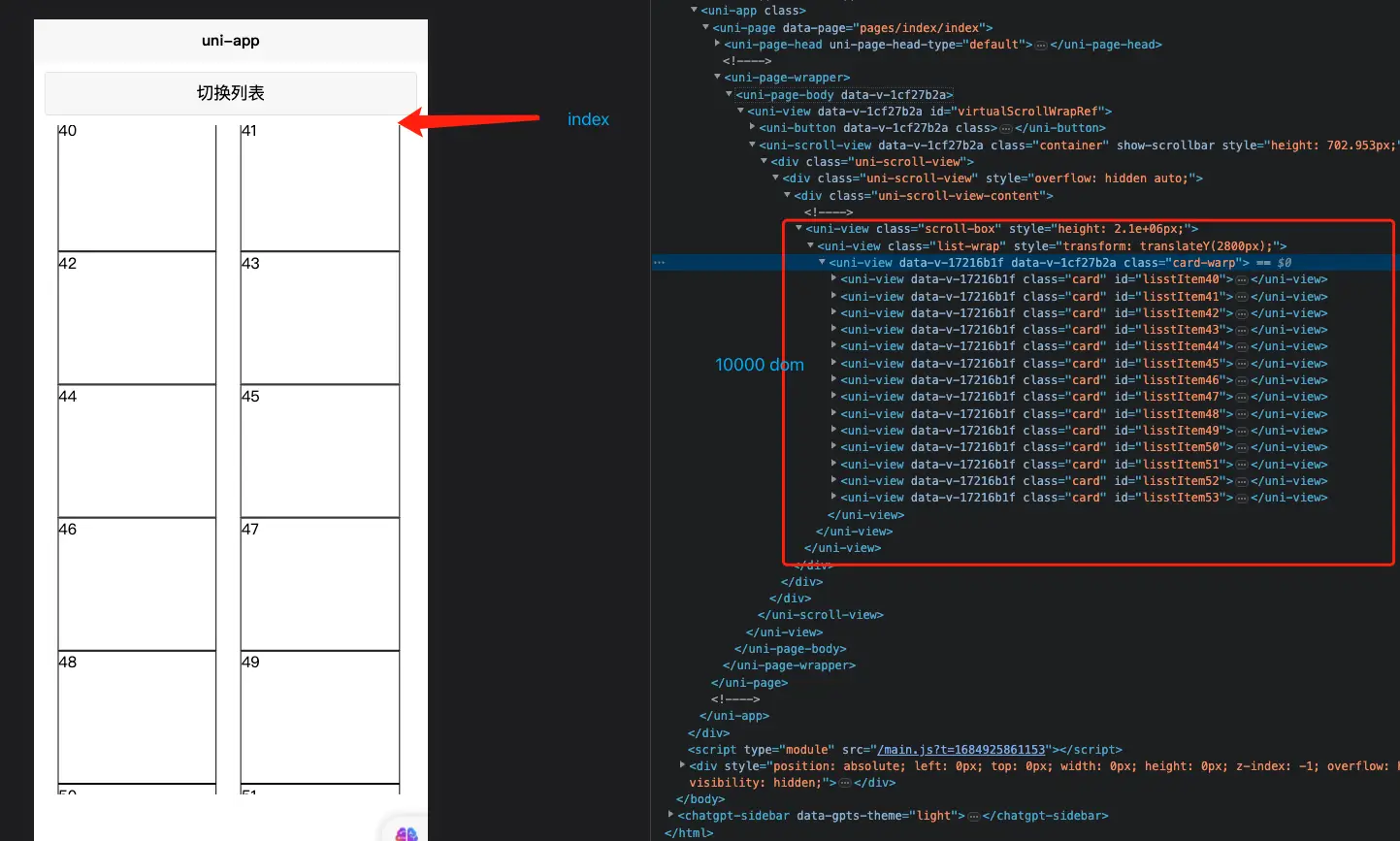
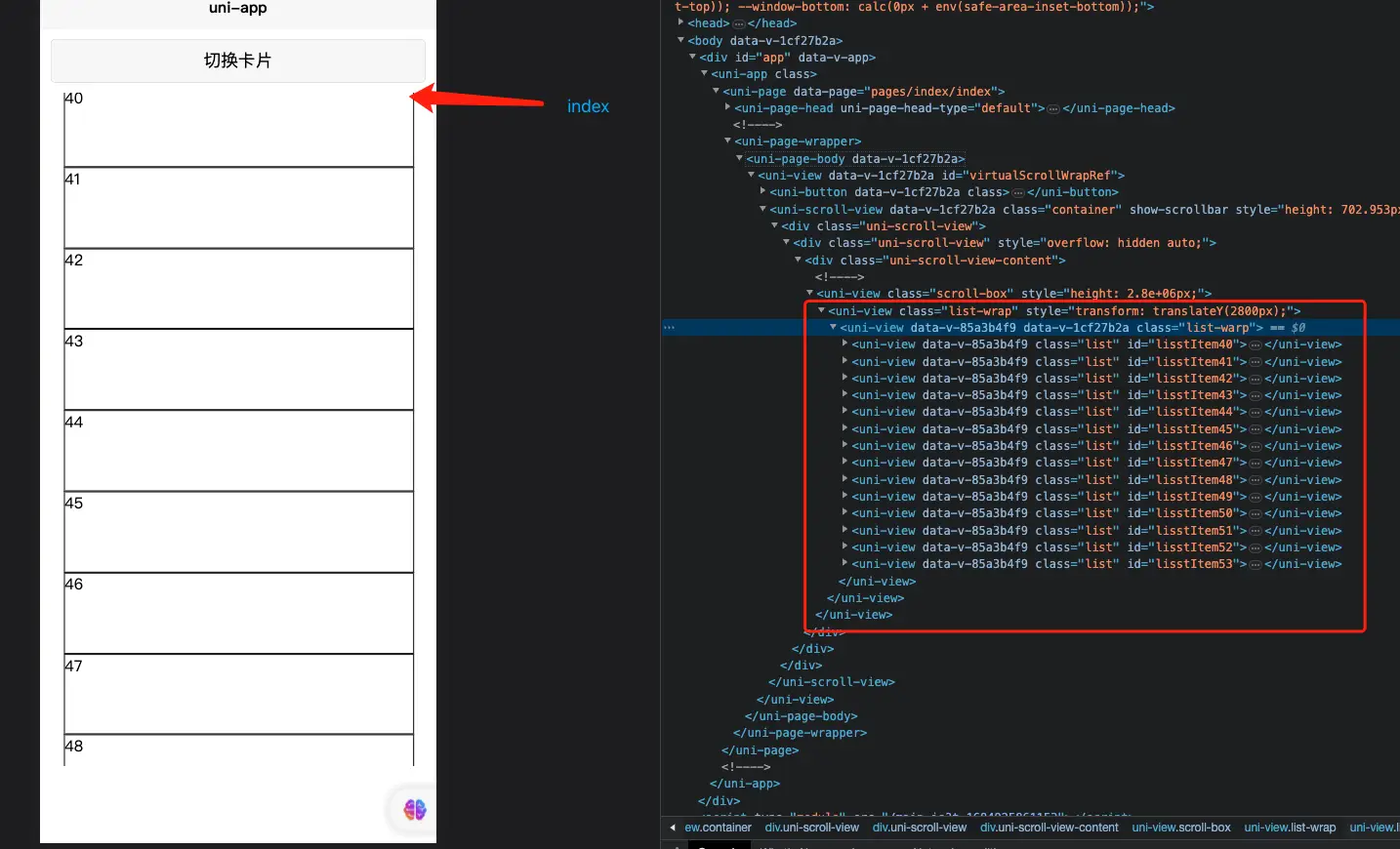
实际项目中会面临特别多的dom渲染,如1000条数据循环下拉,这都是非常慢的,就要做一些虚拟滚动。本插件要做的是,项目中列表滚动加载时,滚动加载过多时,切换dom组件带来的卡顿问题、切换后由于滚动条高度不同,浏览的list对应不上,对实际项目开发很有帮助!
列表卡片、列表切换,滚动条位置不变,虚拟滚动防止卡顿
相关文章:实现原理
调用案例
<qcVirtualScrolling
:boxH="datas.boxH"
:itemH="datas.itemH"
:listNum="datas.list.length"
:list="datas.list"
@setList="setList"
:columnNum="datas.columnNum"
:cacheNum="layout == 'card' ? 4 : 6"
@scrolltolower="onReachBottoms"
ref="virtual">
<card :data="datas.nowList" v-if="layout == 'card'"></card>
<lists :data="datas.nowList" v-else></lists>
</qcVirtualScrolling>
props:
| 属性名 |
说明 |
类型 |
默认值 |
| boxH |
外层盒子高度 |
Number |
|
| itemH |
每个元素的高度 |
Number |
|
| list |
列表数据 |
Array |
[] |
| listNum |
列表数据数量 |
Number |
0 |
| cacheNum |
上下多出n个列表项用于加载缓存 |
Number |
4 |
| columnNum |
一行展示几列 |
Number |
2 |
| defaultIndex |
默认当前滚动位置的下标 |
Number |
0 |
event:
| 事件名 |
说明 |
事件返回类型 |
| setList |
返回新的截取内容列表 |
Array |
| scrolltolower |
滚动到底部触发 |
Array |
Exposes:
| 事件名 |
说明 |
| reset |
调用重置状态,返回顶部并初始化截取,常用返回顶部或者查询条件改变需要重新截取 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)


 下载 227
下载 227
 赞赏 2
赞赏 2

 下载 8670406
下载 8670406
 赞赏 1216
赞赏 1216















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号