更新记录
1.0.1(2023-05-30)
下载此版本
- 按钮文字颜色、背景色可自定义
- 支持暗黑模式
1.0.0(2023-05-23)
下载此版本
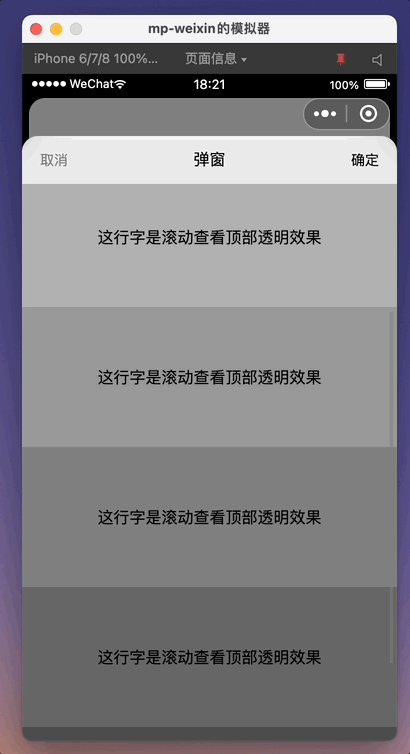
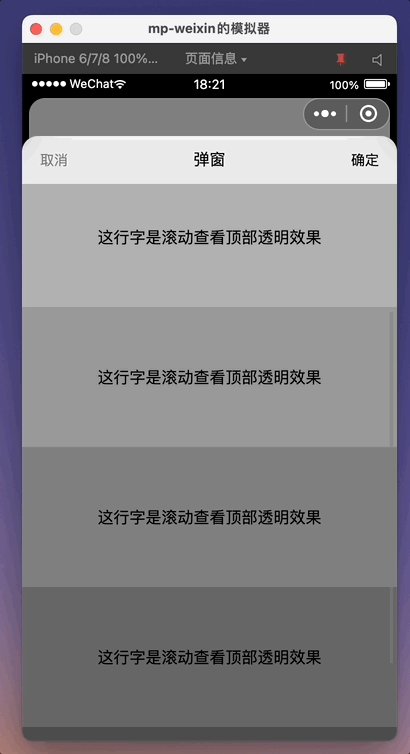
- 高仿 iOS ActivityView 二级弹窗页面
- 通用组件,多平台兼容
- 适配小程序胶囊按钮
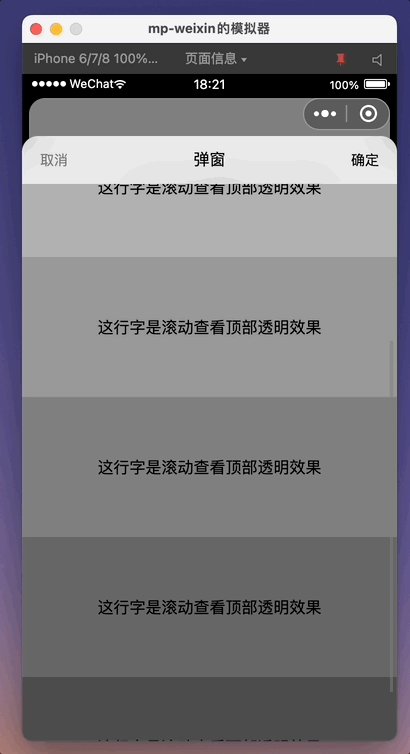
- 有动画效果
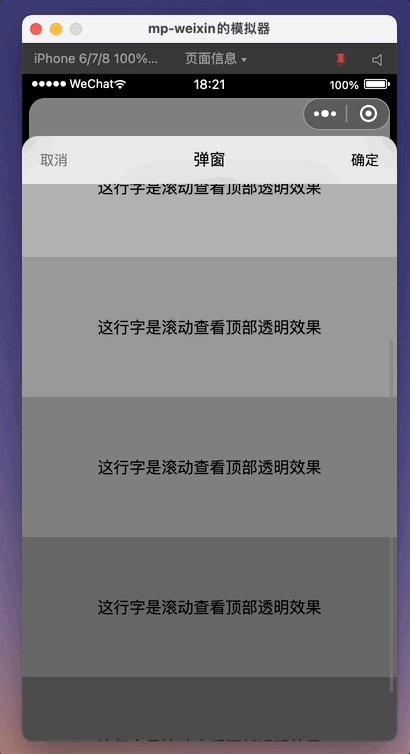
- 窗口头部高斯模糊
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
√ |
× |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
√ |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
activity-view-page
介绍
时常觉得 iOS 这个二级弹窗页面非常实用,所以尝试做了一下,希望大家喜欢。个人觉得比较适用于比较多内容的弹窗场景。
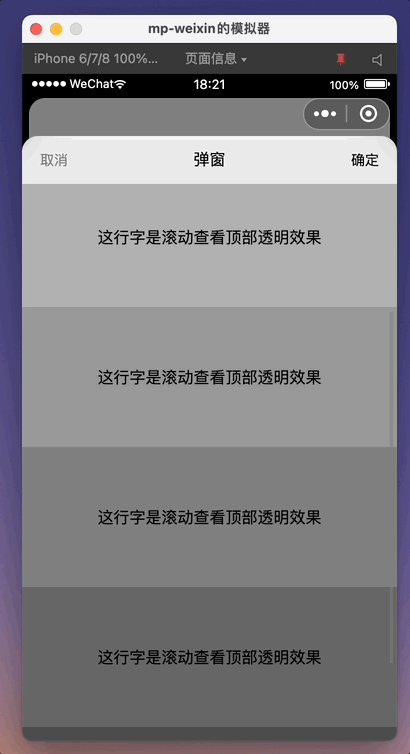
- 高仿 iOS ActivityView 二级弹窗页面
- 通用组件,多平台兼容
- 适配微信小程序、字节跳动小程序胶囊按钮
- 支持暗黑模式
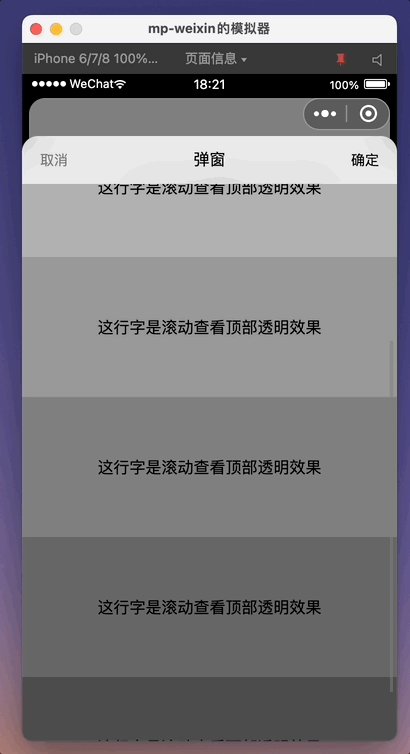
- 窗口顶部高斯模糊
- 缩放动画效果
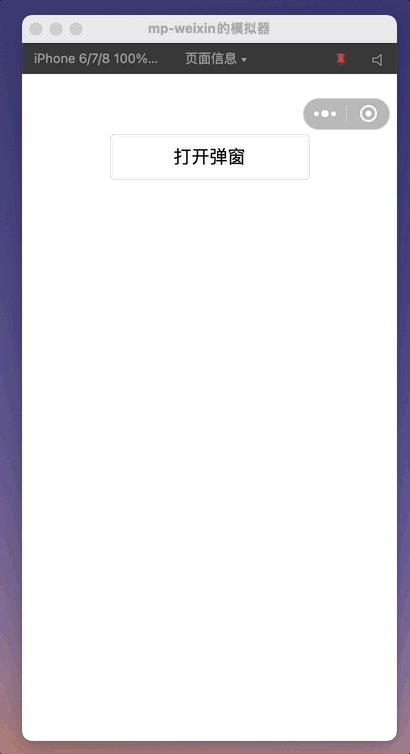
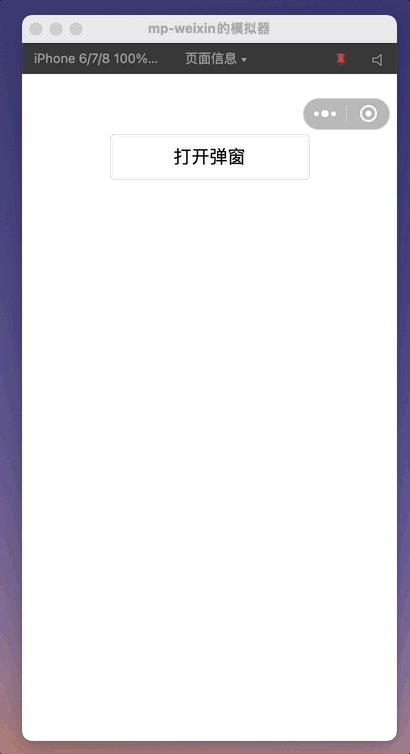
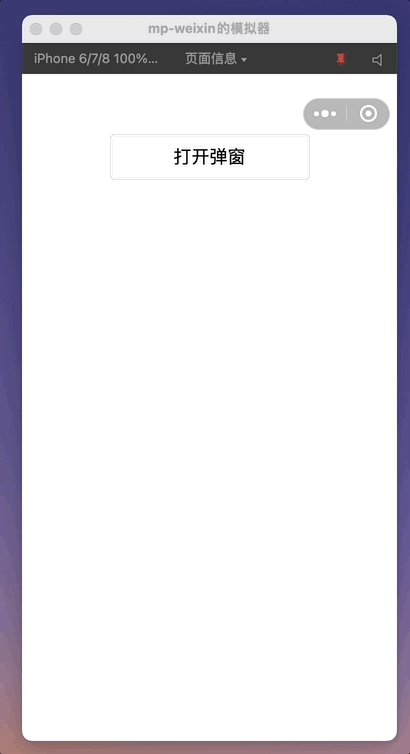
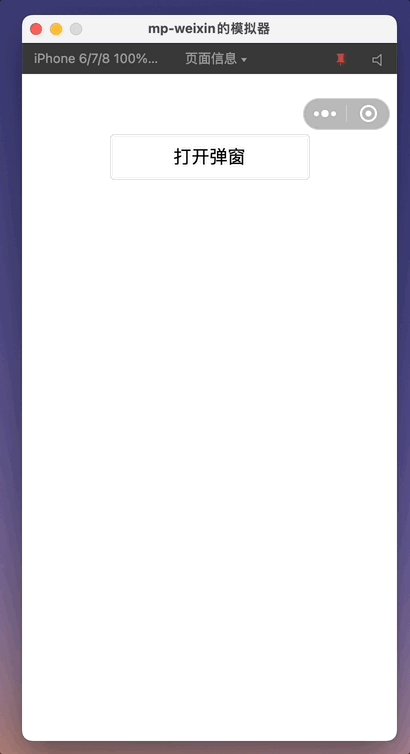
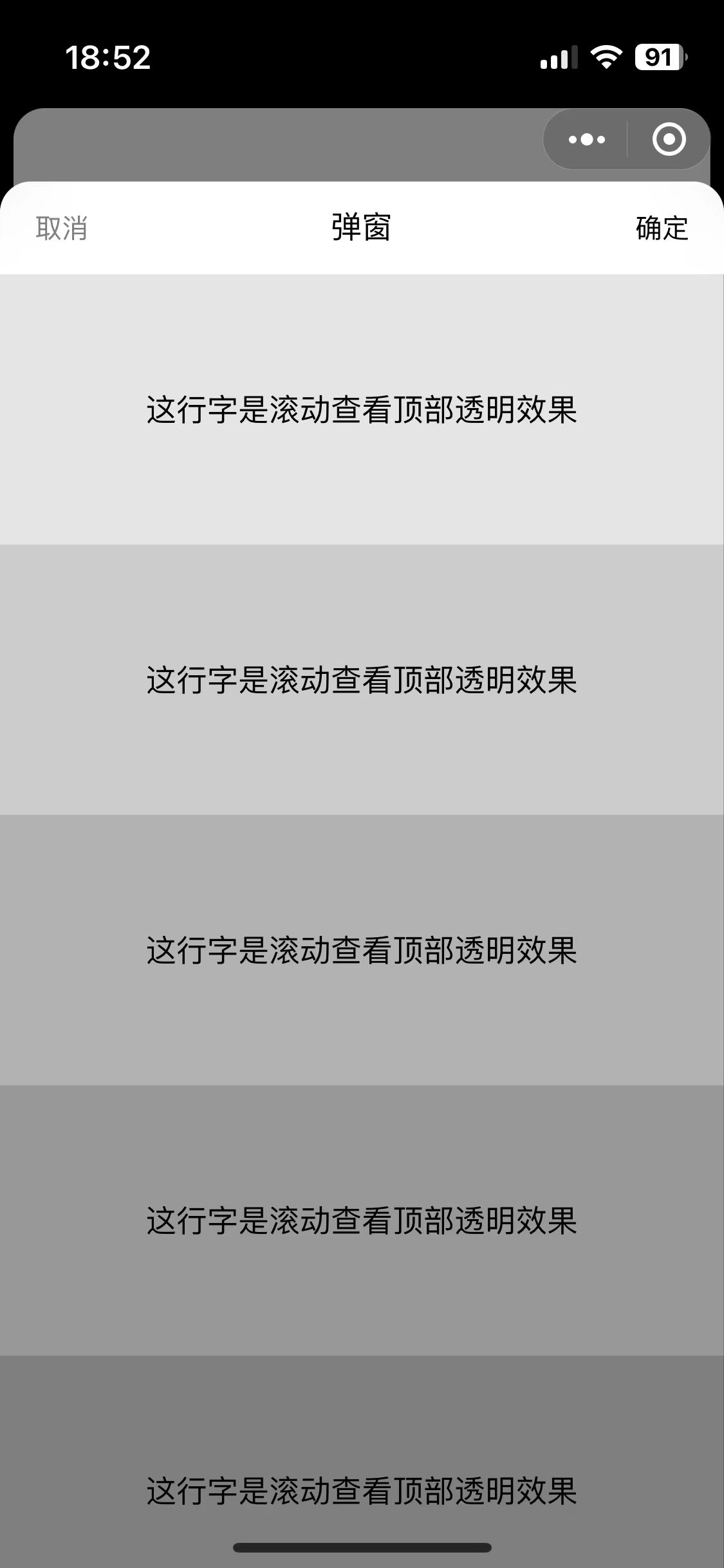
预览

兼容
| h5 |
平板 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ 小程序 |
其他小程序 |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
理论上 √ |
使用
- 引用
// 更多可查看 src/pages/index 页面
import ActivityViewPage from "../../components/activity-view-page/index.vue";
- 在页面中即可使用组件
<!-- 更多可查看 src/pages/index 页面 -->
<ActivityViewPage
:visible="visible"
title="弹窗"
@cancel="cancel"
@confirm="confirm"
>
<view style="padding-top: 60px">
<view>这里是页面内容</view>
<button @click="toggle">打开弹窗</button>
</view>
<template #activity-view>
<view> 这里是弹窗内容 </view>
</template>
</ActivityViewPage>
注意点
- 使用此插件的页面最好设置自定义导航栏
"navigationStyle": "custom"
开发
- 安装依赖
npm install
- 构建命令
npm run dev
属性
| name |
description |
type |
default value |
| visible |
弹窗显示控制 |
Boolean |
false |
| title |
弹窗标题 |
String |
|
| cancelText |
取消按钮文字 |
String |
取消 |
| confirmText |
确认按钮文字 |
String |
确认 |
| cancelColor |
取消按钮文字颜色 |
String |
rgba(0,0,0,0.5) |
| confirmColor |
确认按钮文字颜色 |
String |
rgba(0,0,0,1) |
| backgroundColor |
弹窗背景色 |
String |
#ffffff |
事件
| name |
description |
parameters |
| confirm |
点击确认按钮 |
|
| cancel |
点击取消按钮 |
|


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 149
下载 149
 赞赏 0
赞赏 0

 下载 9375107
下载 9375107
 赞赏 1433
赞赏 1433















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号