更新记录
1.0.0(2023-05-20)
下载此版本
1.0.0
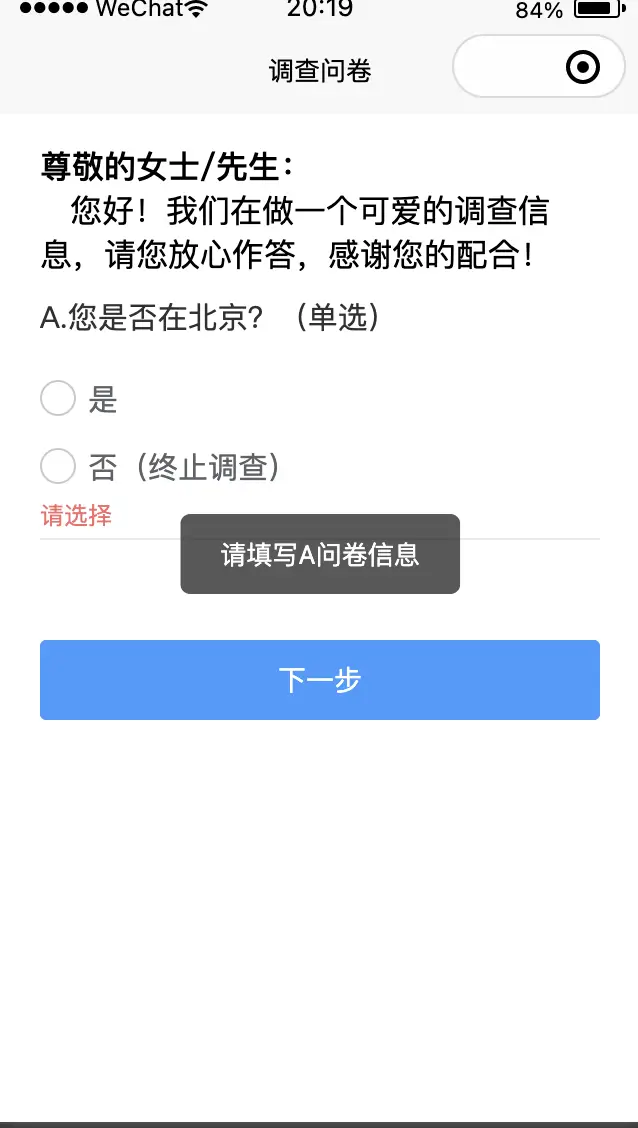
1、基于uView2.0开发问卷答题模版
2、支持表单校验
3、支持录音功能
4、组件封装input、radio、checkbox、select 等等功能
5、只需要维护一份JSON,定义好不同的type类型, 就可以完成表单提交
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.7.2 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
只需要维护JSON数据、定义不同类型完成表单自动生成
export const answerInfoList = [
{
id: "A1",
type: 'radio',
title: '您的生活乐趣今年增加了么',
actions: [{
parent: "A1",
id: '1',
name: '大幅增加',
disabled: false
},
{
parent: "A1",
id: '2',
name: '增加',
disabled: false
},
{
parent: "A1",
id: '3',
name: '不变',
disabled: false
},
{
parent: "A1",
id: '4',
name: '减少',
disabled: false
},
{
parent: "A1",
id: '5',
name: '大幅减少',
disabled: false
}
]
}
]


 收藏人数:
收藏人数:
 https://github.com/loufangjin-cpu/lou-answer.git
https://github.com/loufangjin-cpu/lou-answer.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)


 下载 190
下载 190
 赞赏 2
赞赏 2

 下载 8957285
下载 8957285
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号