更新记录
1.0.0(2020-01-20) 下载此版本
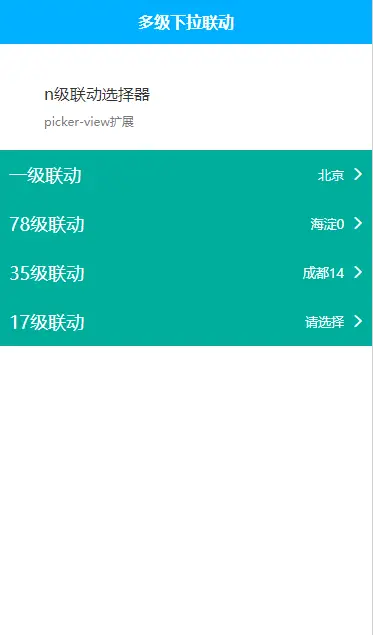
picker实现多级联动: 1.可以实现多级联动 2.每一级联动选择一项,后边的都要重新选择
平台兼容性
HammerUI的多级联动组件
1.公众号搜索 [洋葱前端]
直接点击 锤子UI 菜单进入小程序预览
2.小程序搜索 [锤子UI]
登录之后点击功能菜单 选择N级联动查看效果
3.h5页面预览:浏览器选择H5模式否则效果不佳 主页
Project Use
导入H-Builder项目<hammerPicker :name="name" :range="array" :num="pickerindex"></hammerPicker>import hammerPicker from '@/components/linkage-picker/linkage-picker'name: 联动显示信息 array: 联动的选择项(数据格式自定义,可以做相应的修改) pickerindex: 联动的选项索引


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 758
下载 758
 赞赏 0
赞赏 0

 下载 9693857
下载 9693857
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号