更新记录
1.0.1(2023-07-20)
下载此版本
修复微信小程序显示Bug
1.0.0(2023-05-18)
下载此版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.5.0 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
× |
× |
× |
组件兼容APP-VUE、H5、MP-WEIXIN,其他端未做兼容测试,不支持。
如果觉得组件不错,给五星鼓励鼓励咯!
使用说明
在页面中使用组件
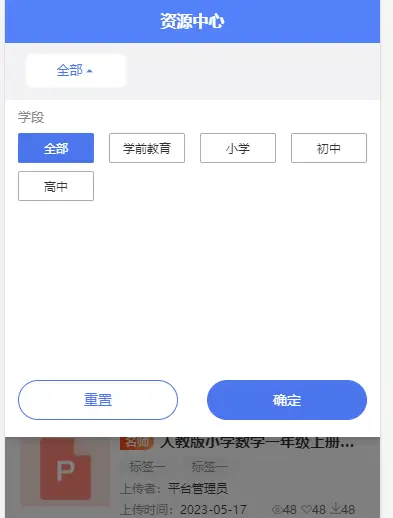
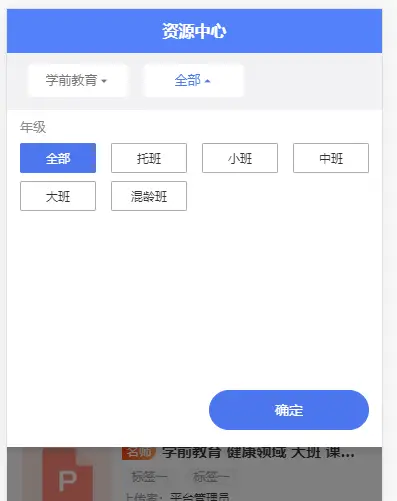
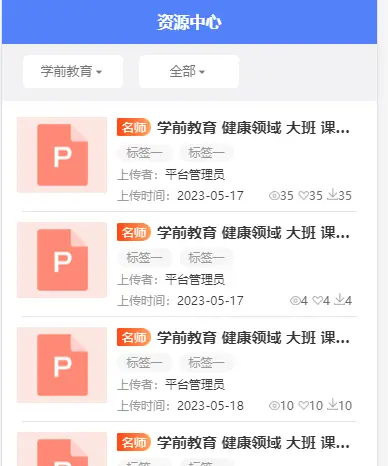
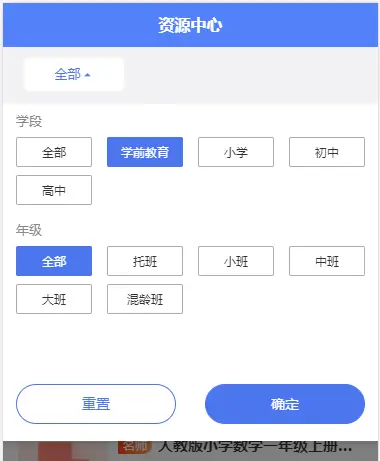
<Cz-dropDown :menuTop="{ clientHeight }" :filterData="navData" :updateMenuName="true" @confirm="confirm" @cutTab="setNavDataList"></Cz-dropDown>
传入数据格式等更多的说明请下载示例查看,有数据对照注释更容易明白。
属性说明
| 属性名 |
类型 |
说明 |
| menuTop |
Number |
可选,菜单到顶部距离,单位rpx,一般用于页面有自己写的标题栏或搜索栏时,默认值:0 |
| filterData |
Object |
必选,菜单数据,数据格式请下载示例查看 |
| defaultSelected |
Array |
可选,默认选中子菜单数据,需要传入跟@confirm输出的index相同的结构数据,如不确定可以先传入数据看下输出的结果 |
| @confirm |
EventHandle |
用户选择完毕/收起菜单,触发confirm事件,event= {value,index} |
| @cutTab |
EventHandle |
修改下拉菜单子菜单数据选中样式 |
传入数据格式等更多的说明请下载示例查看,有数据对照注释更容易明白。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 161
下载 161
 赞赏 0
赞赏 0

 下载 9692591
下载 9692591
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号