更新记录
2.3.0(2020-05-09) 下载此版本
- 新增 富文本展示能力,可以展示数理公式+富文本
- 新增 image类型,可以展示image图片
- 新增 link类型,可以在应用内跳转
- 新增 style属性,可以设置局部font、color和background……
- 新增 根节点展示,可以设置全局font、color和background……
- 重要 重写了index页的示例,更直观展示本组件的能力
- 重要 修订和扩展了《使用说明》文档
2.2.0(2020-04-04) 下载此版本
- 【重要】 理论上已经实现了完备的数学公式显示能力
- 【新增】 矩阵模块,比使用多行模拟的矩阵更友好
- 【新增】 自动表格,自动计算尺寸,且支持表内公式
- 【重要】 将多行与矩阵相结合,可以实现更完美矩阵
- 【新增】 各种矩阵使用示例
- 【新增】 自动表格使用示例
2.1.1(2020-03-27) 下载此版本
- 修复 APP端非V3版编绎多行时出现{"line":20,"column":28}错语的bug
- 示例 更新了使用示例,新增积分函数显示示例,新增了化
平台兼容性
轻量级uniapp数学公式组件 使用说明
1. 组件的引用方法
-
将组件代码放置在components目录下
- 在引用页的<template>中放置本组件
<qiu-holotext :content="content"></qiu-holotext> - 在引用页的<script>中的data()内设置content数据
content: [ ... ]
2. content数据结构
-
content用于向<qiu-holotext>组件提供显示数据
属性名 类型 必填 重要说明 content Number/String/Object/Array 是 暂不支持nvue - content示例
- Number类型
content: 123e-2 - String类型
content: '1.23' - Object类型
content: { type: 'text', value: 123e-2 } - Array类型(推荐)
content: [ '1.23', { type: 'text', value: '123e-2' }, { type: 'fenshi', fenzi: 123e-2, fenmu: '3x+1' } ] - Object-Array类型(新增,强烈推荐)
content: { type: 'root', value: [ '1.23', { type: 'text', value: '123e-2' }, { type: 'fenshi', fenzi: 123e-2, fenmu: '3x+1' } ], style: 'fontSize: 16px; color: red' }
- Number类型
3. 支持类型
本组件采用了去冗余算法,能够生成尽可能简洁的HTML代码,目前已支持文本、分式、根式、角标、多行、矩阵、表格、图片、链接、排版等十种类型及其嵌套,可排版和显示大多数数理结构、公式和图表。
-
文本(type: 'text')
-
用于显示纯数值和纯文本,支持递归嵌套。
属性名 类型 取值 必填 重要说明 type String 'text' 否 无 value Number/String/Object 不限 否 文本值,支持嵌套 style String 参考富文本支持的介绍 否 支持嵌套 -
注意
- 当type和value属性都省略时,可以直接将Number/String类型的数据作为显示数据。
- 支持换行符'\n'、半角空格'\u2002'、全角空格'\u2003'、累加符'∑'等特殊字符。
- 支持嵌套,但只能嵌套text类型本身,如果嵌套其他类型,会产生不可预料的结果。
- 组件会自动过滤冗余,生成最简洁的HTML。例如,以下示例中的五种写法生成的HTML是完全相同的,不会因为写法更复杂或嵌套更多层数多而生成更复杂的HTML代码。
-
文本示例
content: { type: 'root', value: [ 123e-2, //数字 '1.23', //文本 { value: '1.23' //简略对象 }, { type: 'text', value: '1.23' //标准对象 }, { type: 'text', value: { //多层嵌套 type: 'text', value: { value: { type: 'text', value: '1.23' } } } } ] }
-
-
分式(type: 'fenshi')
-
用于显示分数和分式,支持任意嵌套
属性名 类型 取值 必填 重要说明 type String 'fenshi' 是 无 fenzi Number/String/Object/Array 不限 是 分子,支持嵌套 fenmu Number/String/Object/Array 不限 是 分母,支持嵌套 style String 参考富文本支持的介绍 否 支持嵌套 -
注意:
- 分子和分母均可进一步嵌套'text'(文本)、'jiaobiao'(角标)、'fenshi'(分式)、'genshi'(根式)、'duohang'(多行)等类型,组件会自动生成尽可能简洁的HTML代码。
- 当分子和分母存在多层嵌套时,组件会自动将基线对齐至主分数线上。
-
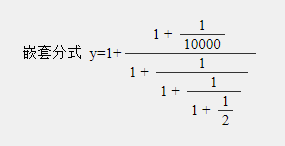
分式示例
content: { type: 'root', value: [ '嵌套分式\u2002y=1+', { type: 'fenshi', fenzi: [ '1 + ', { type: 'fenshi', fenzi: '1', fenmu: 1e4 } ], fenmu: [ '1 + ', { type: 'fenshi', fenzi: '1', fenmu: [ '1 + ', { type: 'fenshi', fenzi: '1', fenmu: [ '1 + ', { type: 'fenshi', fenzi: '1', fenmu: 2 } ] } ] } ] } ] }
-
-
根式(type: 'genshi')
-
用于显示根式,支持多层嵌套
属性名 类型 取值 必填 重要说明 type String 'genshi' 是 暂不支持nvue base Number/String/Object/Array 不限 是 基数,被开方数,支持嵌套 lsup Number/String/Object/Array 不限 否 左上标,根指数,支持嵌套 style String 参考富文本支持的介绍 否 支持嵌套 -
注意:
- 假如不需要显示根指数,则应省略lsup属性。
- base、lsup均可进一步嵌套'text'(文本)、'jiaobiao'(角标)、'fenshi'(分式)、'genshi'(根式)、'duohang'(多行)等类型,组件会自动生成尽可能简洁的HTML代码。
-
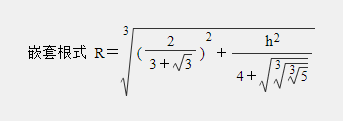
根式示例
content: { type: 'root', value: [ '嵌套根式\u2002R=', { type: 'genshi', base: [{ type: 'jiaobiao', base: [ '(', { type: 'fenshi', fenzi: 2, fenmu: [ '3+', { type: 'genshi', base: 3 } ] }, ')' ], rsup: 2 }, '+', { type: 'fenshi', fenzi: { type: 'jiaobiao', base: 'h', rsup: 2 }, fenmu: [ '4+', { type: 'genshi', base: { type: 'genshi', base: { type: 'genshi', base: 5, lsup: 3 }, lsup: 3 } } ] } ], lsup: 3 } ] }
-
-
角标(type: 'jiaobiao')
-
基本概念
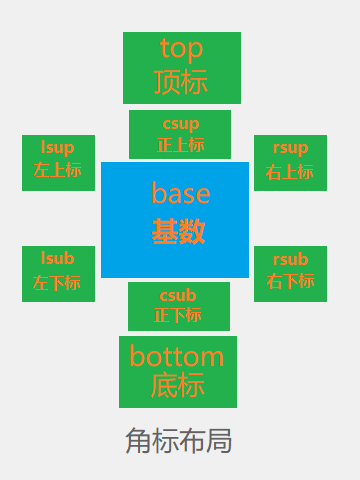
角标用于显示各种角标,支持左上标、左下标、正上标、正下标、右上标、右下标、上标、下标、顶标、底标等10种角标类型及组合,其基本结构如下图所示:
-
角标属性
属性名 类型 取值 必填 重要说明 type String 'jiaobiao' 是 无 base Number/String/Object/Array 不限 否 角标基准,支持嵌套 lsup Number/String/Object/Array 不限 否 左上标,支持嵌套 lsub Number/String/Object/Array 不限 否 左下标,支持嵌套 csup Number/String/Object/Array 不限 否 正上标,支持嵌套 csub Number/String/Object/Array 不限 否 正下标,支持嵌套 rsup Number/String/Object/Array 不限 否 上标、右上标,支持嵌套 rsub Number/String/Object/Array 不限 否 下标、右下标,支持嵌套 ctop Number/String/Object/Array 不限 否 顶标,支持嵌套 bottom Number/String/Object/Array 不限 否 底标,支持嵌套 style String 参考富文本支持的介绍 否 支持嵌套 -
注意事项
- 非必填属性均可嵌套支持'text'(文本)、'jiaobiao'(角标)、'fenshi'(分式)、'genshi'(根式)等类型。
- 当省略base时,仅支持(rsup)、下标(rsub)二者之一,用于显示普通纯文本的上标、下标;当base存在时,支持所有角标类型及其任意组合。
- base属性可以支持跨行组合运算符,如求和运算符:base: '⎲\n⎳'。但需字库支持才能美观。
-
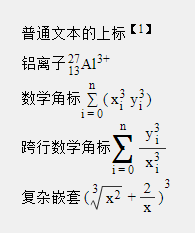
角标示例
content: [ '\n普通文本的上标', { type: 'jiaobiao', rsup: '【1】' }, '\n铝离子', { type: 'jiaobiao', base: 'Al', lsup: '27', lsub: '13', rsup: '3+' }, '\n数学角标', { type: 'jiaobiao', base: '∑', csub: 'i = 0', csup: 'n', }, '(', { type: 'jiaobiao', base: 'x', rsup: '3', rsub: 'i' }, { type: 'jiaobiao', base: 'y', rsup: '3', rsub: 'i' }, ')', '\n跨行数学角标', { type: 'jiaobiao', base: '⎲\n⎳', csup: 'n', csub: 'i = 0', }, { type: 'fenshi', fenmu: { type: 'jiaobiao', base: 'x', rsup: '3', rsub: 'i' }, fenzi: { type: 'jiaobiao', base: 'y', rsup: '3', rsub: 'i' } }, '\n复杂嵌套', { type: 'jiaobiao', base: [ '(', { type: 'genshi', base: { type: 'jiaobiao', base: 'x', rsup: '2' }, lsup: '3' }, '\u2004+ ', { type: 'fenshi', fenzi: 2, fenmu: 'x' }, ')' ], rsup: 3 } ]
-
-
多行(type: 'duohang')
-
基本概念
多行用于显示行高超过单行文本的,或含有多行文本/多行公式的特殊文本结构,如分式、分段函数、行列式、矩阵等。
-
多行属性
属性名 类型 取值 必填 重要说明 type String 'duohang'/'{'/'{}'/'[]'/'()'/'||' 是 type的取值决定多行由什么符号包裹 value Number/String/Object/Array 不限 否 value的取值决定多行需要显示哪些数据,支持嵌套 style String 参考富文本支持的介绍 否 支持嵌套 - type属性
取值 包裹符号 必填 重要说明 'duohang' 多行的左侧和右侧均无包裹符号 是 无 '{' 多行的左侧有左花括号,右侧无包裹符号 是 注意是左侧而非右侧有'{' '{}' 多行的左侧有左花括号,右侧有右花括号 是 无 '[]' 多行的左侧有左方括号,右侧有右方括号 是 不支持单独的'[' '()' 多行的左侧有左圆括号,右侧有右圆括号 是 不支持单独的'( '||' 多行的左侧有左竖线,右侧有右竖线 是 支持单独的'|' '|' 多行的左侧无包裹符号,右侧有右竖线 是 注意是右侧而非左侧有'|' - value属性
类型 包裹符号 必填 重要说明 Number 纯数值单行文本 是 无 String 纯字符串单行文本 是 无 Object 文本、分式、根式、角标,或多行类型的复杂单行文本 是 可嵌套 Array 由数组元素构成的多行文本,数组的每一个元素代表一行文本 是 推荐,可嵌套 -
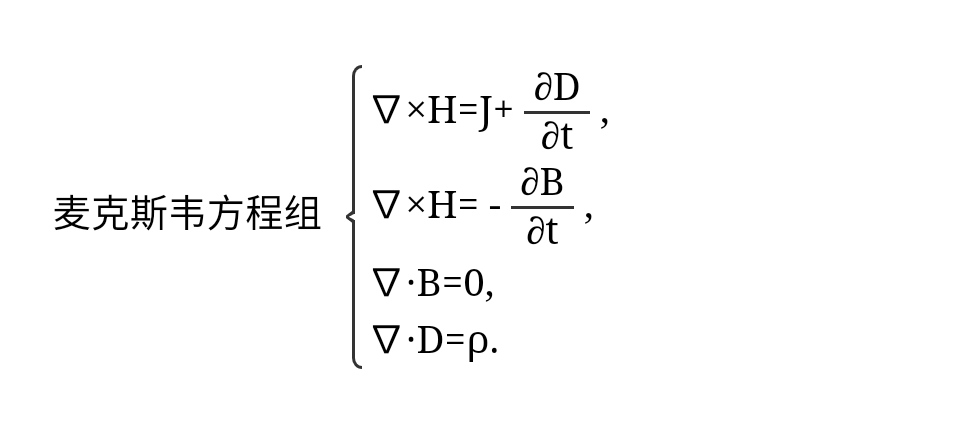
多行示例
content: { type: 'root', value: [ '\n\n\u2003麦克斯韦方程组\u2002', { type: '{', value: [ [ '∇×Η=J+', { type: 'fenshi', fenzi: '∂D', fenmu: '∂t' }, ',' ], [ '∇×Η= -', { type: 'fenshi', fenzi: '∂Β', fenmu: '∂t' }, ',' ], '∇∙Β=0,', '∇∙D=ρ.' ] } ] }
-
-
矩阵(type: 'juzhen')
-
基本概念
矩阵用于展示二维阵列数据。其使用方法和显示效果与表格相似,本质上相当于一个无表头、无边框的表格
-
表格属性
属性名 类型 取值 必填 重要说明 type String 'juzhen' 是 无 value [[]] 必须是二维数组 是 第一维数据表示行,第二维数据表示行内数据项 style String 参考富文本支持的介绍 否 支持嵌套 -
注意事项
- 建议与多行结合使用
-
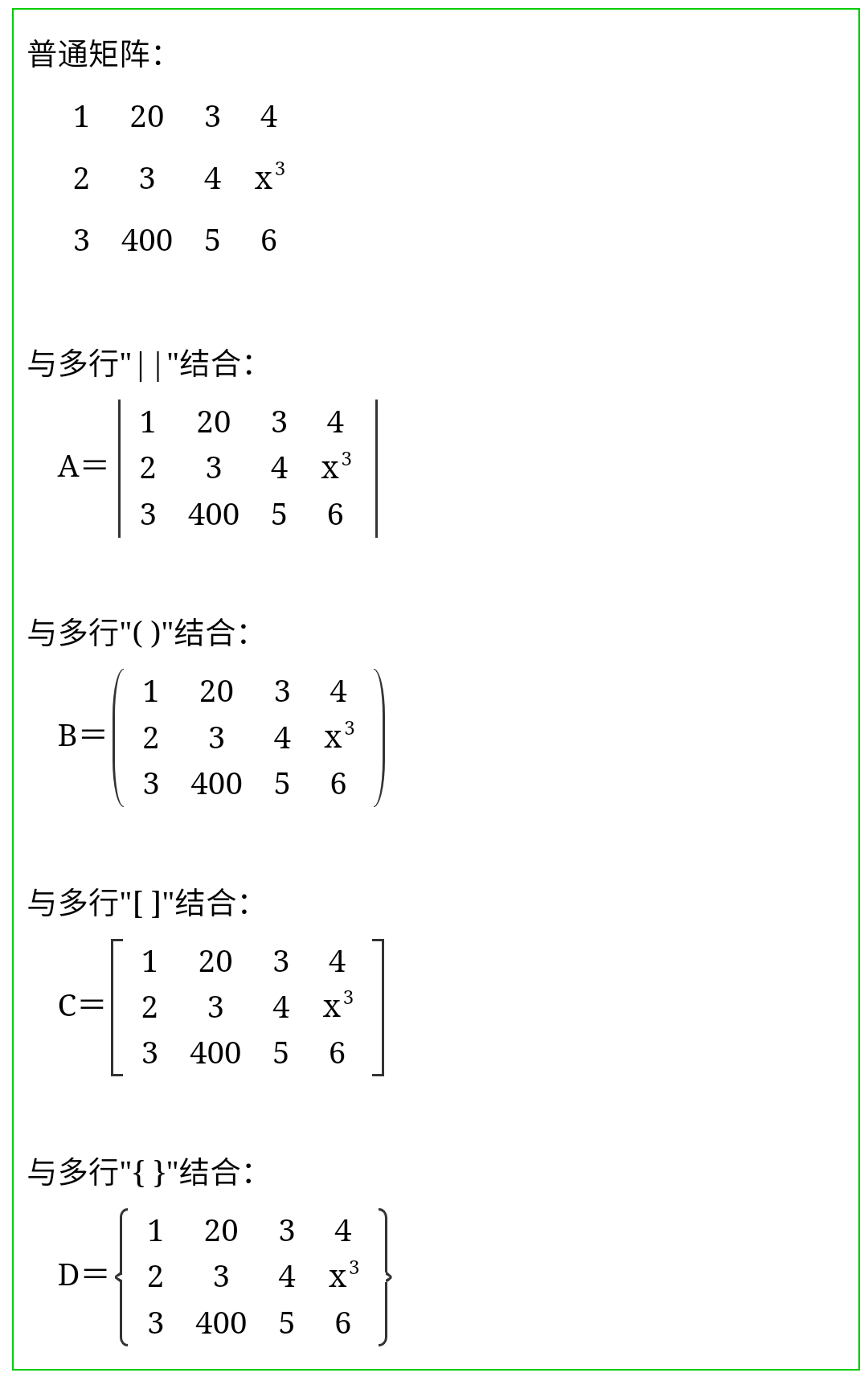
矩阵示例
content: { type: 'root', value: [ '\n普通矩阵:\n\u2003', { type: 'juzhen', value: [ [1,20,3,4], [2,3,4,{type: 'jiaobiao', base: 'x', rsup: 3}], [3,400,5,6] ] }, '\n\n与多行"||"结合:\n\u2003A=', { type: '||', value: { type: 'juzhen', value: [ [1,20,3,4], [2,3,4,{type: 'jiaobiao', base: 'x', rsup: 3}], [3,400,5,6] ] } }, '\n\n与多行"(\u2005)"结合:\n\u2003B=', { type: '()', value: { type: 'juzhen', value: [ [1,20,3,4], [2,3,4,{type: 'jiaobiao', base: 'x', rsup: 3}], [3,400,5,6] ] } }, '\n\n与多行"[\u2005]"结合:\n\u2003C=', { type: '[]', value: { type: 'juzhen', value: [ [1,20,3,4], [2,3,4,{type: 'jiaobiao', base: 'x', rsup: 3}], [3,400,5,6] ] } }, '\n\n与多行"{\u2005}"结合:\n\u2003D=', { type: '{}', value: { type: 'juzhen', value: [ [1,20,3,4], [2,3,4,{type: 'jiaobiao', base: 'x', rsup: 3}], [3,400,5,6] ] } } ] }
-
-
表格(type: 'table')
-
基本概念
表格用于展示二维结构数据。与常规表格不同的是,本组件实现的表格,其单元格支持文本、分式、根式、角标、多行、矩阵、行列式等的混合和嵌套显示。
-
表格属性
属性名 类型 取值 必填 重要说明 type String 'table' 是 无 value [[]] 必须是二维数组 是 第一维数据表示行,第二维数据表示内内单元格 style String 参考富文本支持的介绍 否 支持嵌套 -
注意事项
- 表格、表格行和单元格的尺寸,及表格的行数和列数等,由二维数据value自动生成,无需用户设置。
- 默认第一行数据为表头,加粗显示;若不需要表头,可令第一行数据为空数组。
- 数据为留空、undefined、''、null、[]等的单元格,会显示为空白的单元格。
- 每行的单元格数应相等,若不相等会在单元格较少的行的末尾自动补空白单元格。
-
表格示例
content: { type: 'root', value: [ { type: 'table', value: [ ['编号', '公式名', '公式内容', '备注'], //这是表格的表头,会被加粗显示 [1, '三角形面积', ['S=', {type: 'fenshi', fenzi: 'a + b',fenmu: '2'}, '×h'], '初中内容'], [2, '圆的周长', 'C=2πR'], [3, '圆的面积', ['S=π', {type: 'jiaobiao', base: 'R', rsup: '2'}]], [4, '球的体积', ['V=',{type: 'fenshi', fenzi: ['4π', {type: 'jiaobiao', base: 'R', rsup: '3'}],fenmu: '3'}], '高中内容'] ] }, '\n\n', { type: 'table', value: [ [], //第一行为空数组,表示不需要表头 ['编号', '公式名', '公式内容', '备注'], //这是表格的第一行内容,但并非表头 [1, '三角形面积', ['S=', {type: 'fenshi', fenzi: 'a + b',fenmu: '2'}, '×h'], '初中内容'], [2, '圆的周长', 'C=2πR'], //这一行的单元格数量不足,将在本行的末尾补空白单元格 [3, '圆的面积', ['S=π', {type: 'jiaobiao', base: 'R', rsup: '2'}]], [4, '球的体积', ['V=',{type: 'fenshi', fenzi: ['4π', {type: 'jiaobiao', base: 'R', rsup: '3'}],fenmu: '3'}], '高中内容'] ] } ] }
-
-
图片(type: "image")
-
基本概述
本组件所支持的图片,实质上是uniapp的image组件,且暂时仅支持该组件的src和mode属性,并追加支持style属性。
-
图片属性
属性名 类型 取值 必填 重要说明 type String 'image' 是 无 src String 参考uniapp的image组件的src属性的介绍 是 第一维数据表示行,第二维数据表示内内单元格 mode String 参考uniapp的image组件的mode属性的介绍 否 支持嵌套 style String 参考富文本支持的介绍 否 支持嵌套 -
注意事项
- src和mode的取值,请参考uniapp的image组件
-
图片示例
content: { type: 'root', value: [ { type: 'image', src: '../../static/shuijiao.jpg', mode: 'aspectFit', style: 'width: 120px; height: 120px; backgroundColor: #e0e0e0' }, '\u2003', { type: 'image', src: '../../static/shuijiao.jpg', mode: 'aspectFit', style: 'width: 40%; height: 120px' }, { type: 'image', src: '../../static/qqs.png', mode: 'aspectFit', style: 'width: 200px; height: 200px' }, ] }
-
-
链接
- 基本概述
本组件所支持的超链接,实质上是uniapp的navigator组件,且暂时仅支持该组件的url和open-type(在本组件中改名为mode)属性,并追加支持style属性。
-
链接属性
属性名 类型 取值 必填 重要说明 type String 'link' 是 无 url String 参考uniapp的navigator组件的url属性的介绍 是 第一维数据表示行,第二维数据表示内内单元格 mode String 参考uniapp的navigator组件的open-type属性的介绍 否 支持嵌套 style String 参考本文档的富文本支持的介绍 否 支持嵌套 -
注意事项
- url和mode的取值,请参考uniapp的navigator组件
-
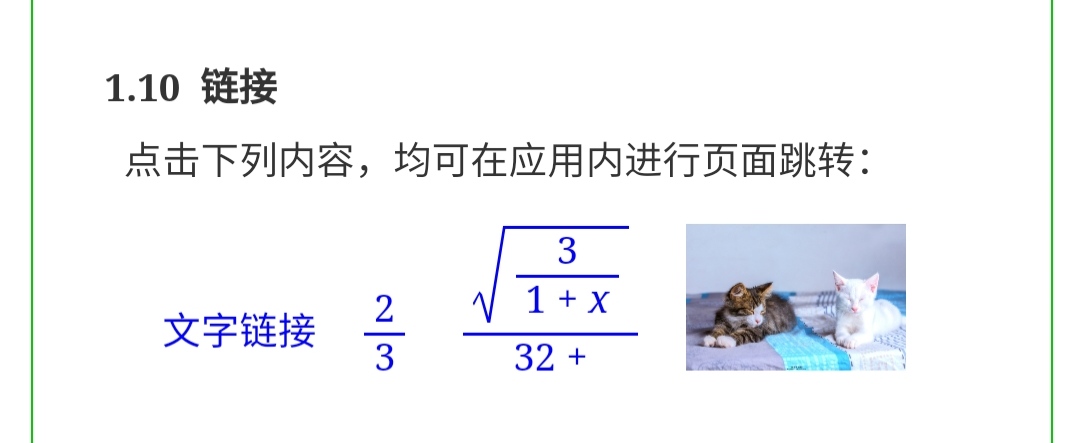
链接示例
content: { type: 'root', value: [ '\u2002\u2002\u2002点击下列内容,均可在应用内进行页面跳转:\n', '\u2002\u2002\u2002\u2002\u2002', { type: 'link', url: '../second/second', mode: 'navigate', value: {value: '文字链接', style: 'color: blue'} }, '\u2003', { type: 'link', url: '../second/second', mode: 'navigate', value: { type: 'fenshi', fenzi: '2', fenmu: 3, style: 'color: blue' }, }, '\u2003', { type: 'link', url: '../second/second', mode: 'navigate', value: { type: 'fenshi', fenmu: '32 + ', fenzi: { type: 'genshi', base: { type: 'fenshi', fenzi: '3', fenmu: ['1 + ', { value: 'x', style: 'fontStyle: italic' }] } }, style: 'color: blue' } }, '\u2003', { type: 'link', url: '../second/second', mode: 'navigate', value: { type: 'image', src: '../../static/shuijiao.jpg', mode: 'aspectFit', style: 'width: 80px; height: 60px; verticalAlign: -50%' } } ] }
-
富文本支持
- 基本概述
本组件通过可选的style属性,实现了对富文本的简单支持。style属性目前仅支持width、height、lineHeight、color、font系列、background系列等六种CSS属性及其子属性,如下表所示。
style支持的属性 对应的CSS属性 必填 重要说明 width width 否 仅对type: 'image'生效 height height 否 仅对type: 'image'生效 verticalAlign vertical-align 否 仅对type: 'image'生效 lineHeight line-height 否 无 color color 否 无 font font 否 无 fontStyle font-style 否 无 fontVariant font-variant 否 无 fontWeight font-weight 否 无 fontSize font-size 否 无 fontHight font-hight 否 无 fontFamily font-family 否 无 background background 否 无 backgroundColor background-color 否 无 backgroundPosition background-position 否 无 backgroundSize background-size 否 无 backgroundRepeat background-repeat 否 无 backgroundOrigin background-origin 否 无 backgroundClip background-clip 否 无 backgroundAttachment background-attachment 否 无 backgroundImage background-image 否 无 -
注意
- style属性的数据类型为String,其内容是由零个或多个"CSS属性名:CSS属性值;"格式的键值对组成的字符串。
- 末尾的键值对可以省略“;”号。
- CSS属性名须采用驼峰命名法,如上方表格的第一列所示;CSS属性值可以追加 !importent,以提升优先级。
- 如果style属性添加在"type='root'"(即根节点)上,且根节点的value是Array类型,则style属性将作用在根节点的每一个直接子节点中。
-
style示例
content: { type: 'root', value: [ '普通文本', {value: '红色文本', style: 'color: blue'}, {value: '黄色背景\n', style: 'color: red; backgroundColor: yellow'}, '嵌套分数', { type: 'fenshi', fenzi: {value: '3 + x', style: 'color: green; backgroundColor: yellow;'}, fenmu: ['2 + ', {value: 'x', style: 'color: green; fontStyle: italic;'}], style: 'color: blue' } ], style: 'backgroundColor: #C0C0C0; fontSize: 20px' },
4. 完整示例
请导入或下载右上方参考示例
最后,欢迎大家下载使用,我会不断升级完善本组件,恳请大家多提宝贵意见和建议!


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(5)
赞赏(5)

















 下载 1204
下载 1204
 赞赏 5
赞赏 5

 下载 8673501
下载 8673501
 赞赏 1217
赞赏 1217















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号