更新记录
0.9.1(2023-05-16) 下载此版本
1.支持基础toast 2.支持loading 3.支持alertDialog
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
- 导入插件
- 在全局或组件导入该插件 let nv=uni.requireNativePlugin('HVELK-Toast');
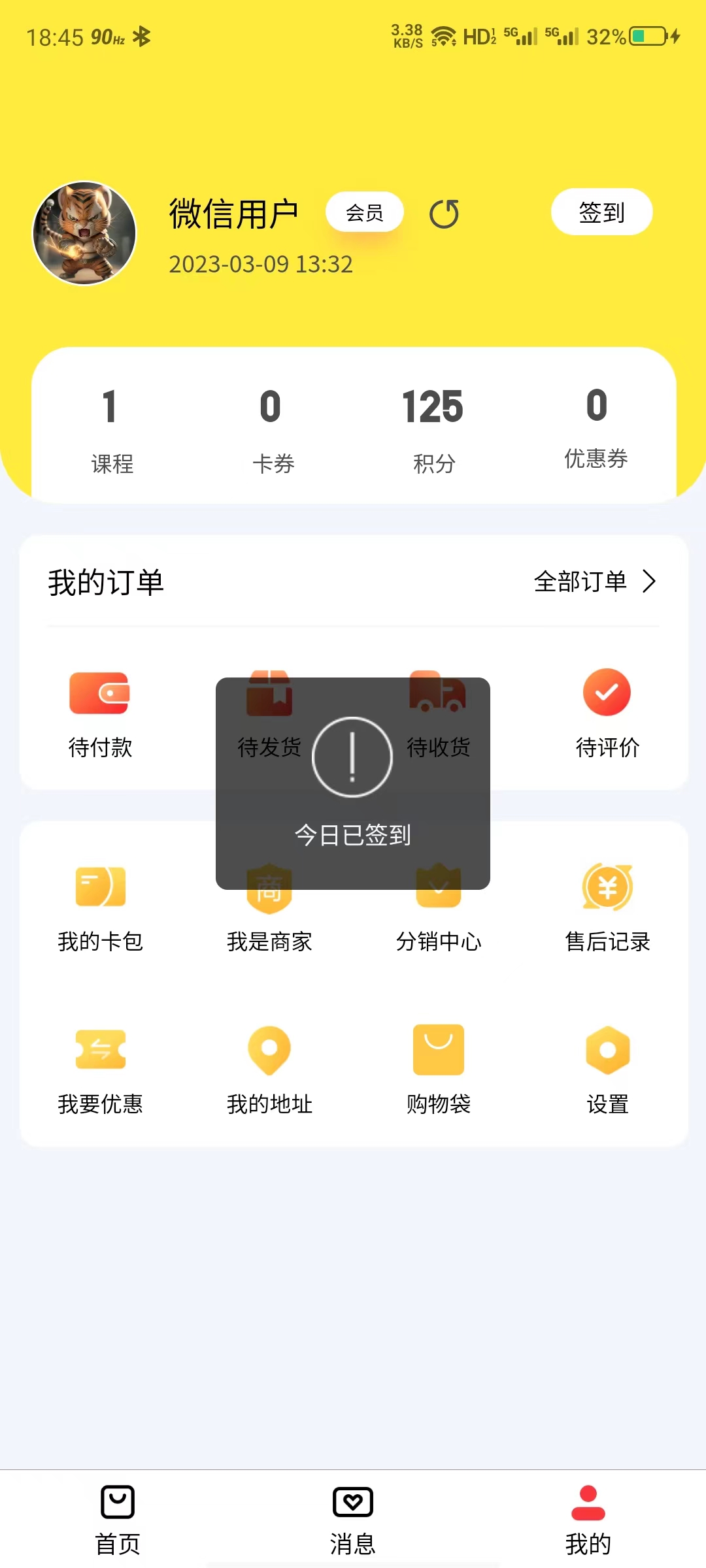
简单使用
//基础提示框
nv.show({type:'success|warning|error|none',title:'提示文字'},[弹框结束回调],[原生调用成功],[原生调用失败]);
//加载提示
nv.show({type:'loading',title:'提示文字'},,[弹框结束回调],[原生调用成功],[原生调用失败]);
//关闭加载提示
nv.closeLoading();
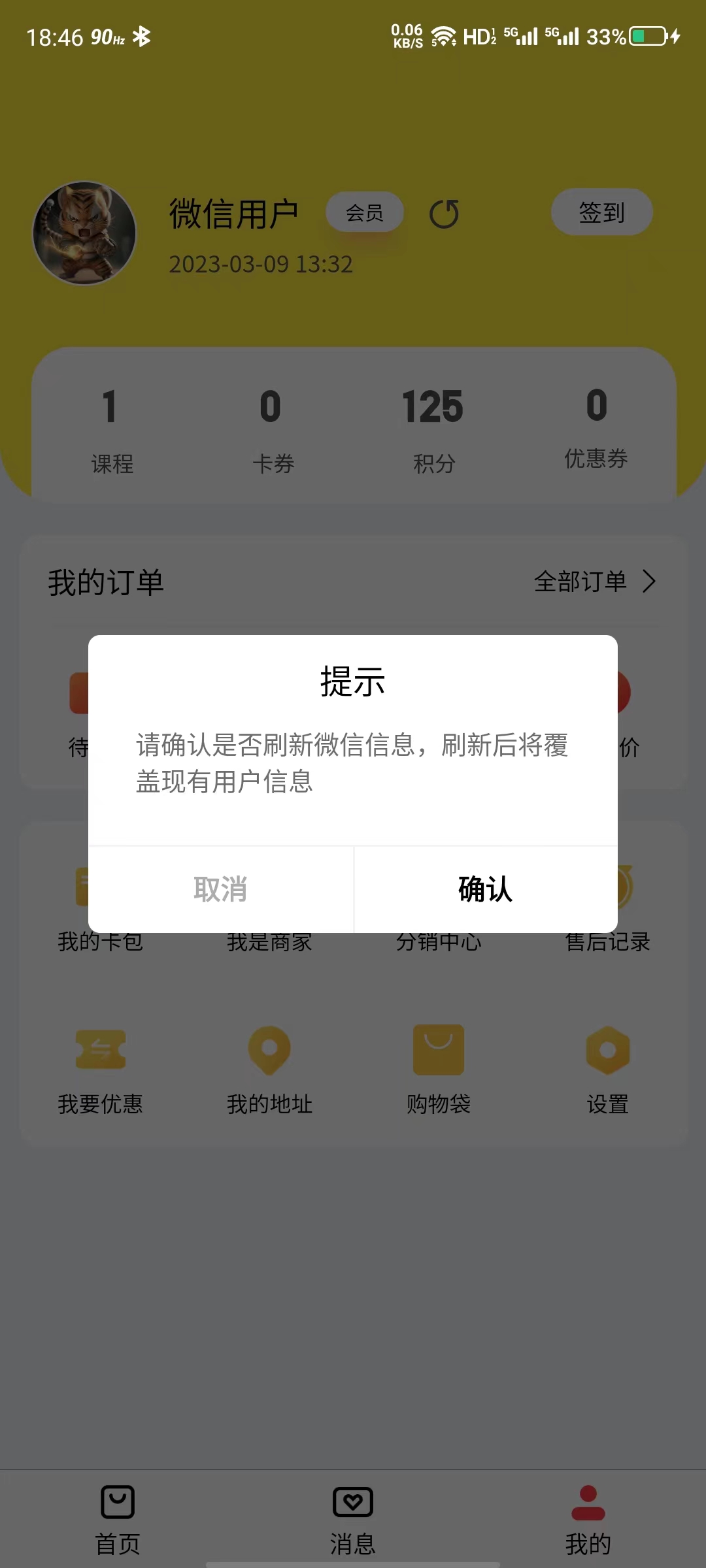
//消息确认框
nv.modal({
content: "确认内容",
title: "提示",
cancelTextColor: '#acacac',//取消文字按钮字体颜色
sureTextColor: '#000000',//确认文字按钮字体颜色
cancelText:'取消',
sureTextColor:'确认'
}, status => {
//status === "sure"; 确认
//status === "cancel" 取消
});多端快捷方式【覆盖微信小程序,字节小程序,H5,APP】
let loadingLock=false;
function alertDialog(config) {
if (loadingLock) this.closeLoading();
return new Promise((resolve,reject)=>{
// #ifdef APP-PLUS
nv.modal({
content: config.content || "",
title: config.title || "提示",
cancelTextColor: '#acacac',
sureTextColor: '#000000',
}, status => {
status === "sure" && resolve();
status === "cancel" && reject();
});
// #endif
// #ifdef MP-WEIXIN || H5||MP-TOUTIAO
uni.showModal({
title: config.title || '提示',
cancelColor: '#acacac',
confirmColor: '#000000',
content: config.content || '',
success: function (res) {
if (res.confirm) return resolve();
if (res.cancel) return reject();
},
fail: err => reject(err)
});
// #endif
});
},
function loading(title) {
loadingLock = true;
// #ifdef APP-PLUS
nv.show({
icon: "loading",
title: title
});
// #endif
// #ifdef MP-WEIXIN || H5||MP-TOUTIAO
uni.showLoading({
title: title || "",
mask: true
});
// #endif
},
function closeLoading() {
loadingLock = false;
// #ifdef APP-PLUS
nv.closeLoading();
// #endif
// #ifdef MP-WEIXIN || H5||MP-TOUTIAO
uni.hideLoading();
// #endif
},
function alertInfo(config) {
if (loadingLock) CommonUtil.closeLoading();
return new Promise((resolve,reject)=>{
// #ifdef APP-PLUS
nv.show({
icon: config.type,
title: config.title
}, resolve);
// #endif
// #ifdef MP-TOUTIAO
let params = {
icon: 'none',
duration: 1500,
title: config.title || "",
fail: reject
};
if (config.type) {
params.icon = config.type === "warning" ? 'none' : config.type === "success" ?
'success' : config.type === "error" ? 'fail' : 'none';
}
uni.showToast(params);
setTimeout(resolve, 1500);
// #endif
// #ifdef MP-WEIXIN || H5
let params = {
icon: 'none',
duration: 1500,
mask: true,
title: config.title || "",
fail: reject
};
if (config.type) {
params.image = config.type === "warning" ? '/static/warning.png' : config.type === "success" ?
'/static/success.png' : config.type === "error" ? '/static/mistake.png' : '';
delete params.icon;
}
uni.showToast(params);
setTimeout(resolve, 1500);
// #endif
});
}
alertInfo.success = function (title) {
return alertInfo({
type: 'success',
title
});
}
alertInfo.warning = function (title) {
return alertInfo({
type: 'warning',
title
});
}
alertInfo.error = function (title) {
return alertInfo({
type: 'error',
title
});
}
alertInfo.none = function (title) {
return alertInfo({title});
}
export {alertInfo,closeLoading,loading,alertDialog};注:小程序或者H5端要使用的话需要在static目录下放置如下图片:warning.png、success.png,mistake.png,图片您可以自自定义,也可以用如下图片:



如有新需求或者源码需求,可联系作者邮箱:873573318@qq.com;源码无偿贡献
对此插件有任何需求请在评论区留言 后续将上线更多插件:IM多端聊天【纯自研、主要用于企业内部二开、考虑无偿贡献前后端所有源码以及算法实现】【覆盖小程序、web、app端,支持所有IM基础功能,小程序端暂不支持音视频通话】、电商系统、课程机构管理系统、卡券核销系统等,这些插件已经开发完成,后续将陆陆续续上线。


 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 赞赏(0)
赞赏(0)


 下载 51
下载 51
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号