更新记录
1.1(2023-05-11)
下载此版本
1、如果需要引导的dom在底部并且底部的,重新调整提示框和三角形的定位,
2、新手引导完成后scrollTop顶部,
3、把提示框的next和style抽离出来,可以动态设置以及增加默认值,
4、修复组件防止滑动穿透的效果。
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
√ |
× |
× |
× |
× |
插件使用说明
<template>
<view>
...
<novice-guidance :step="step"></novice-guidance>
</view>
</template>
<script>
export default {
data() {
return {
step: {
name: 'workbenchSet3',
guideList: [{
el: '.drag',
tips: '这里是常用的应用,长按并拖动应用可调整位置哦~',
next: '下一步',
}, {
el: '.guida',
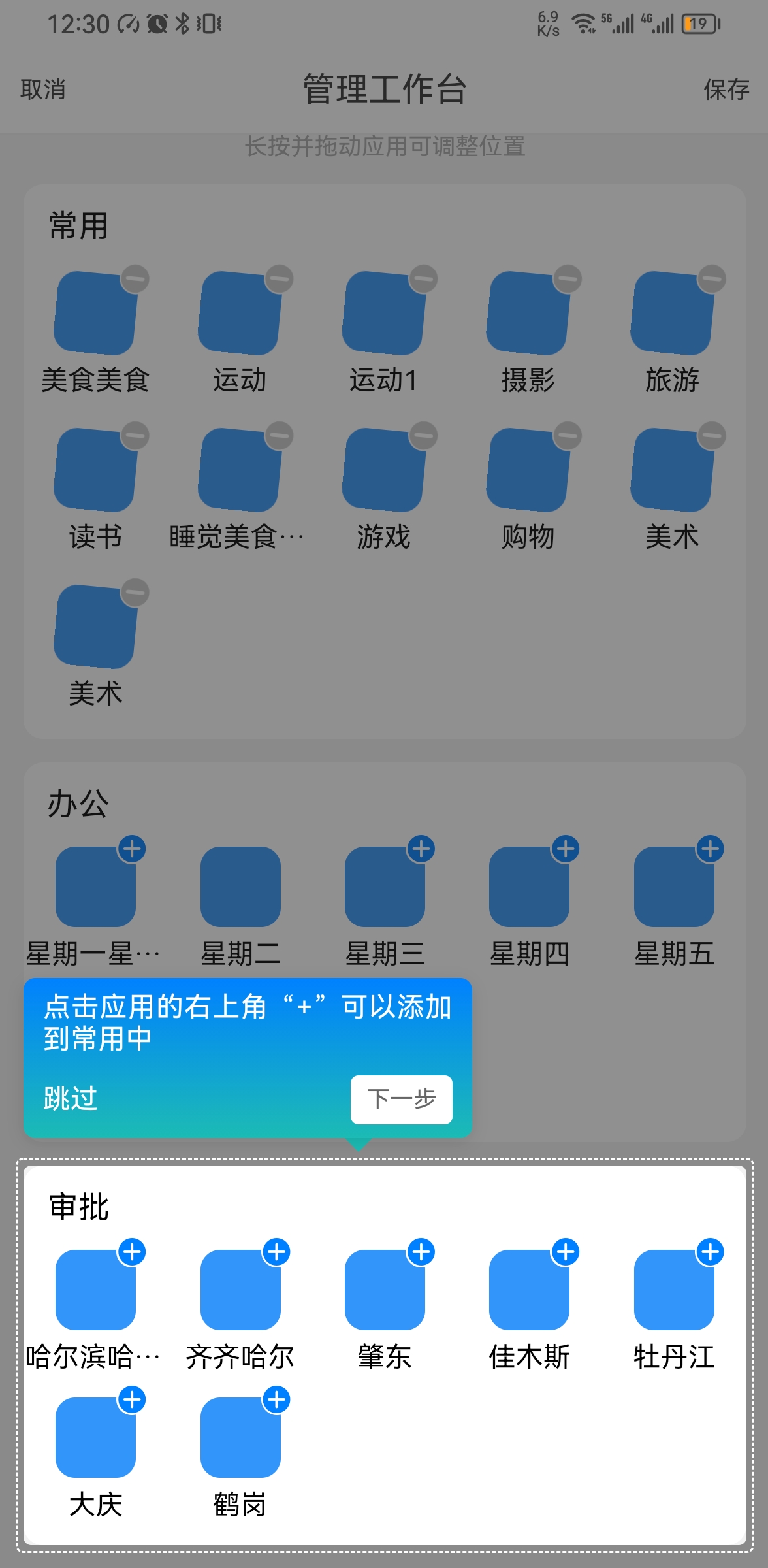
tips: '点击应用的右上角“+”可以添加到常用中',
next: '下一步',
}, {
el: '.icon-jian',
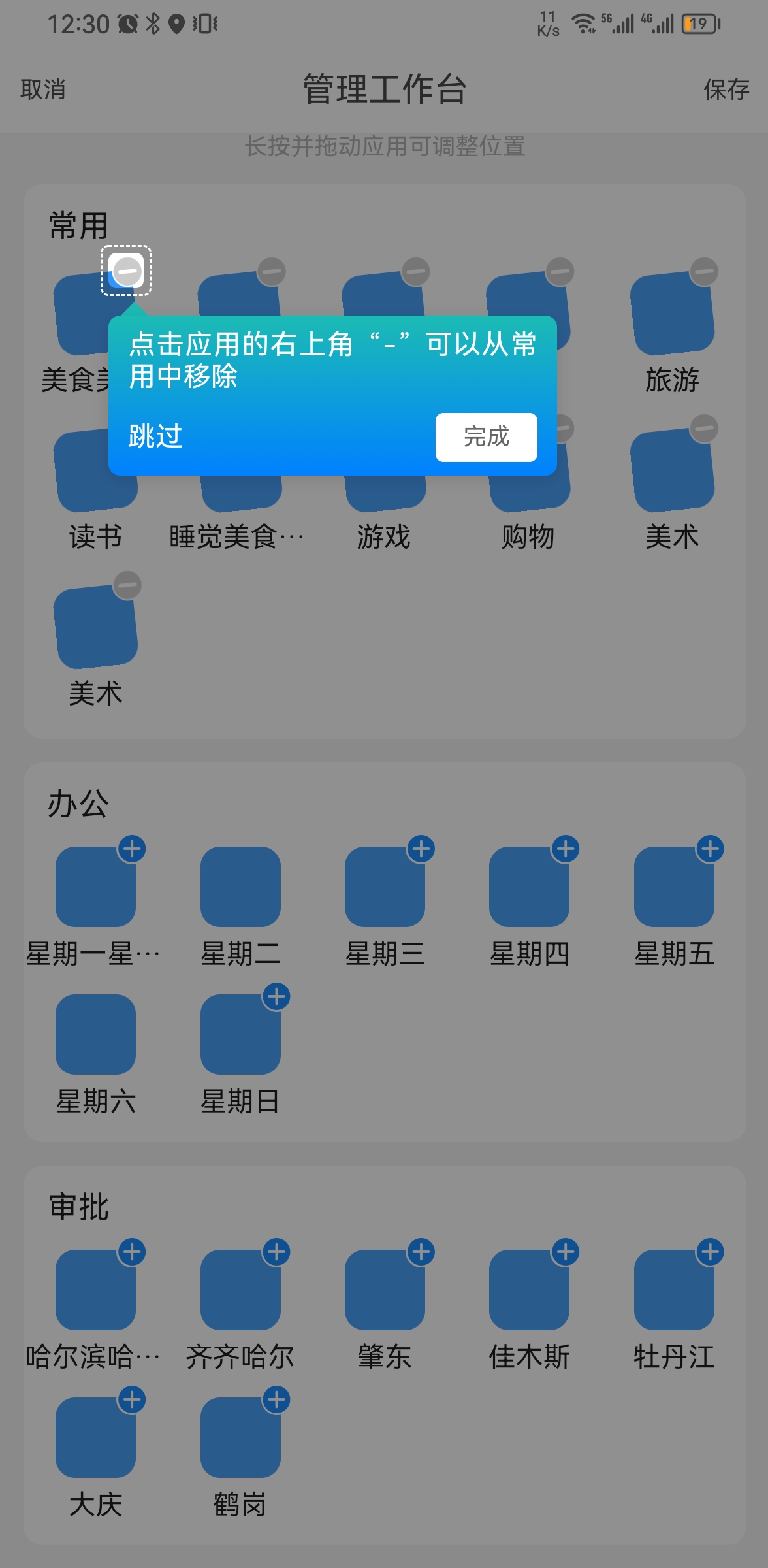
tips: '点击应用的右上角“-”可以从常用中移除',
next: '完成',
}]
}
}
},
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 373
下载 373
 赞赏 3
赞赏 3

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号