更新记录
1.0.1(2020-01-19) 下载此版本
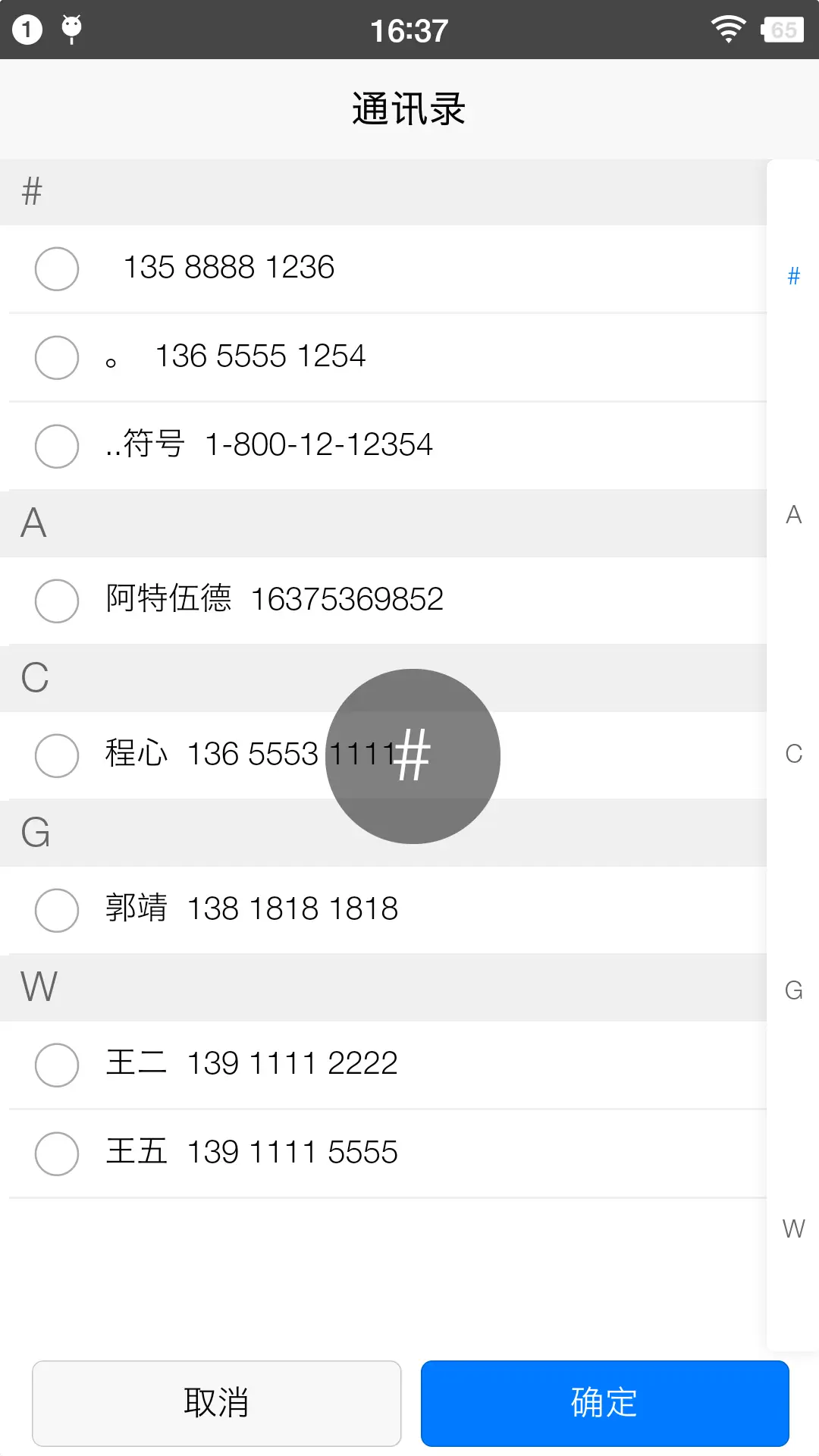
修复索引“#”无法选中,改进样式并使其独立
1.0.0(2020-01-15) 下载此版本
首次
平台兼容性
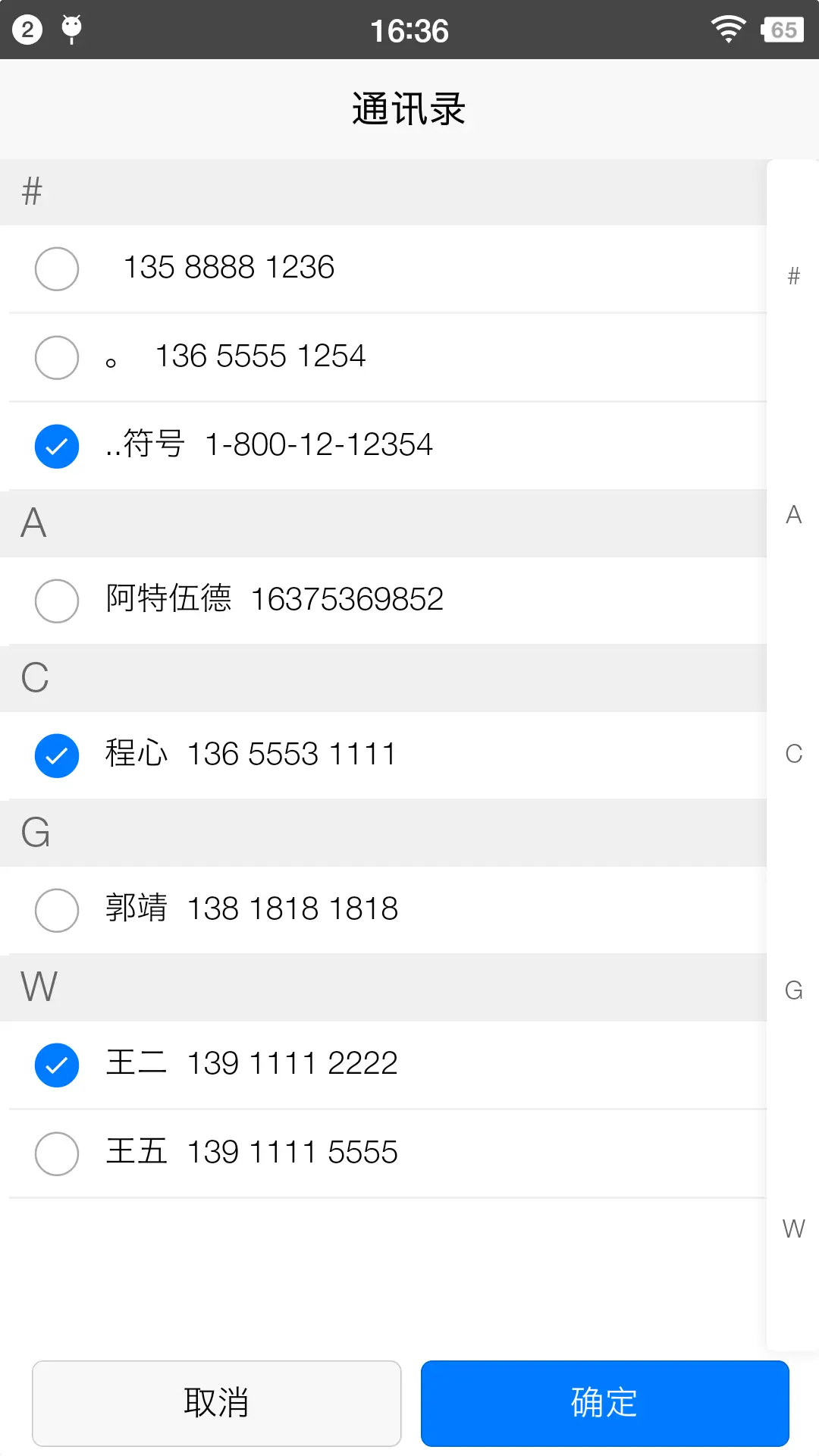
使用
<template>
<view class="content">
<jContacts ref="jContacts" :mode="mode" :hashFirst="hashFirst" @confirm="contactsConfirm" @cancel="contactsCancel"></jContacts>
<button type="default" @tap="show('single')">单选模式</button>
<button type="default" @tap="show('multi')">多选模式</button>
<button type="default" @tap="chooseList = []">清除</button>
<view class="res" v-for="(value, index) in chooseList" :key="index">
{{value.name}} {{value.phone}}
</view>
</view>
</template>
<script>
import jContacts from "@/components/j-contacts/j-contacts.vue"
export default {
components: {
jContacts,
},
data() {
return {
showMask: false,
mode: "single",
hashFirst: false,
chooseList: [],
}
},
methods: {
show(mode) {
this.showMask = true
this.mode = mode
this.$refs.jContacts.show()
},
contactsConfirm(res) {
this.chooseList = res
console.log("返回结果:", JSON.stringify(this.chooseList))
},
contactsCancel(){
},
},
}
</script>
 收藏人数:
收藏人数:
 https://github.com/linnjie/j-contacts
https://github.com/linnjie/j-contacts
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP



 下载 2338
下载 2338
 赞赏 0
赞赏 0


 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号