更新记录
1.0.0(2023-05-10)
下载此版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.7.0 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
√ |
√ |
√ |
√ |
√ |
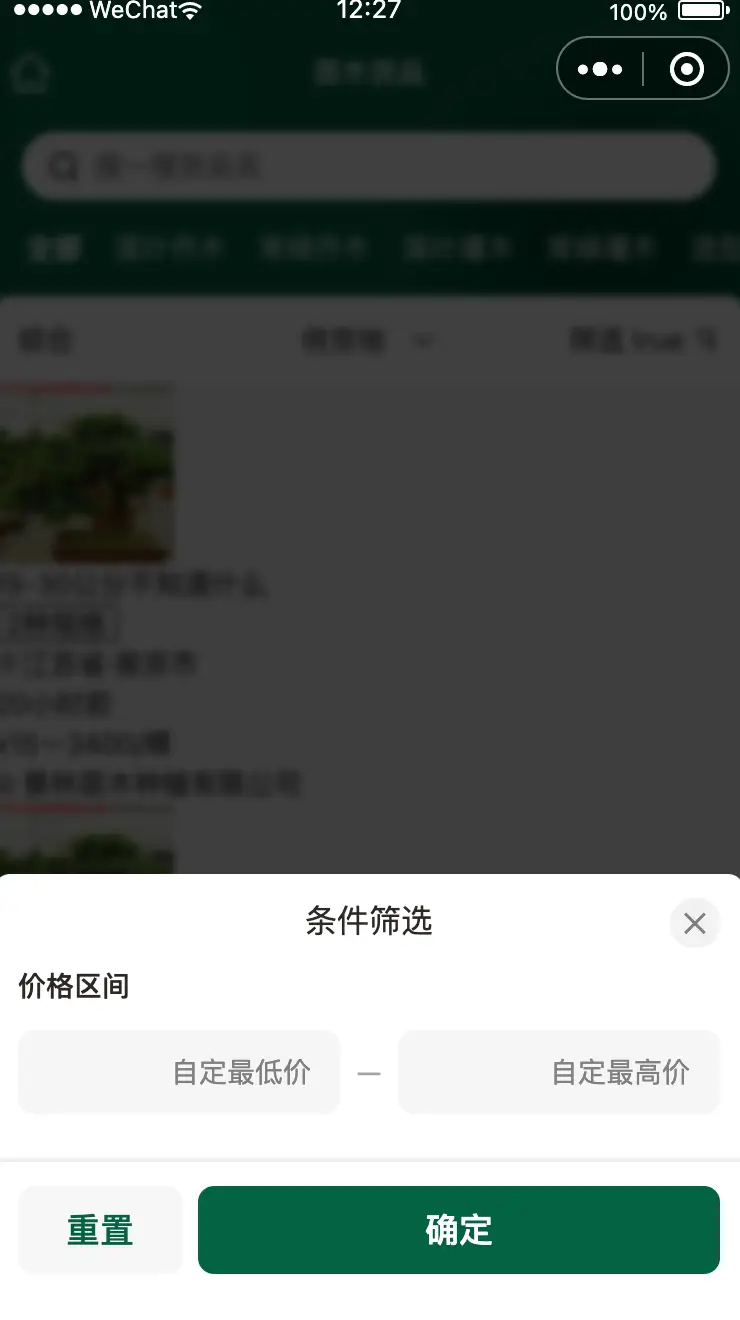
jc-modal 模态框
灵活模态框
使用
import { ref } from 'vue'
const isShow = ref(false)
<button @tap="isShow = true">打开</button>
<jc-modal :show="isShow" @change="v => isShow = v" type="bottom" custom>
内容
</jc-modal>
props
| 参数 |
类型 |
默认值 |
说明 |
| type |
String |
center |
弹出方式 [top center bottom left right] |
| show |
Boolean |
false |
显示弹窗 |
| custom |
Boolean |
false |
是否自定义 |
| maskBackground |
String |
- |
蒙层背景色 |
| maskClick |
Boolean |
true |
蒙层点击是否关闭弹窗 |
| mask |
Boolean |
true |
是否显示蒙层 |
| showCloseBtn |
Boolean |
true |
是否显示关闭按钮 |
| showPreMask |
Boolean |
false |
限时前置遮罩 |
slot
emit
| 事件名称 |
说明 |
| change |
变化事件 |
| preMaskClick |
点击前置遮罩 |
expose
| 名称 |
类型 |
说明 |
| toggle |
Function |
切换 |
| open |
Function |
打开 |
| close |
Function |
关闭 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 552
下载 552
 赞赏 4
赞赏 4

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号