更新记录
1.0.0(2023-04-20)
下载此版本
该组件,是一个jc-scroll-bar标签组件,在项目多的时候,可以左右滑动,激活的项目会自动移动到组件的中间位置。
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.7.13 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
jc-scroll-bar
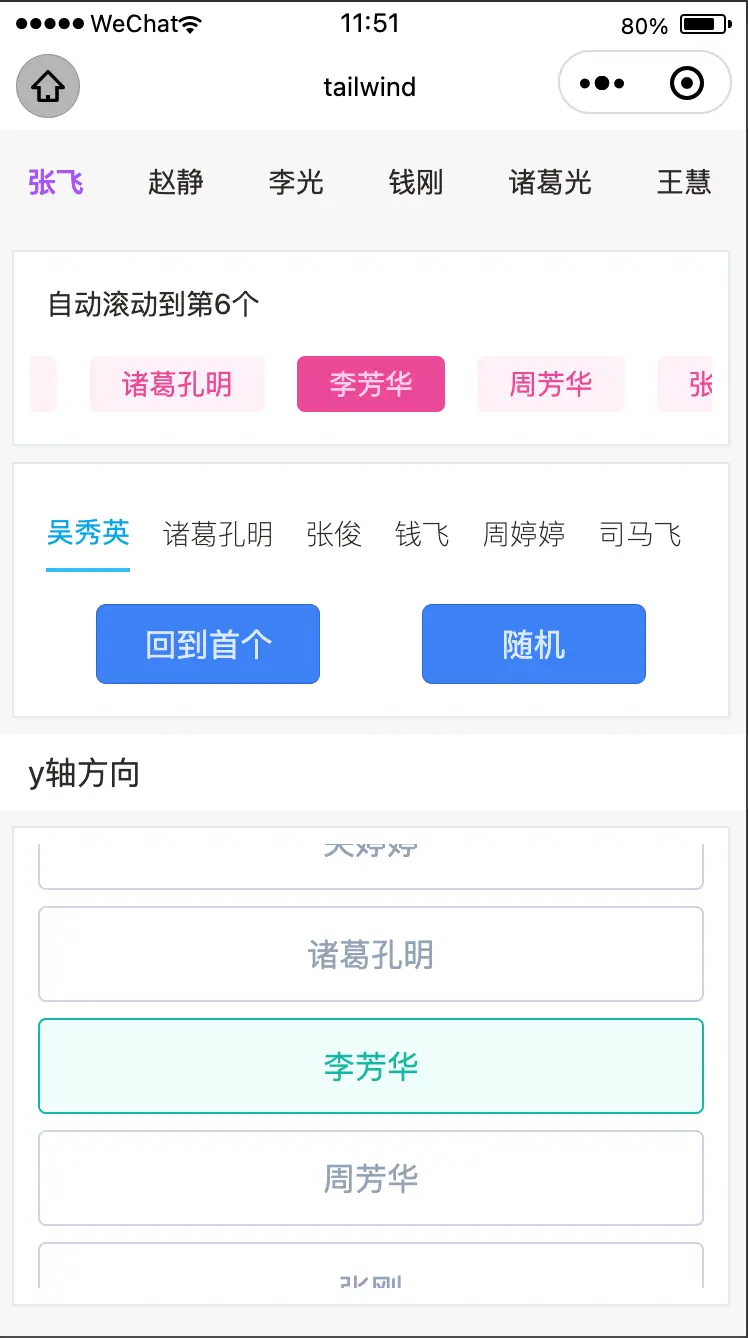
该组件,是一个jc-scroll-bar标签组件,在项目多的时候,可以左右滑动,激活的项目会自动移动到组件的中间位置。
示例
<script setup>
import { ref } from "vue"
function getName() {
let lastName = ['赵', '钱', '孙', '李', '周', '吴', '郑', '王', '冯', '诸葛', '关', '刘', '张', '司马']
let firstName = ['伟', '秀英', '芳华', '刚', '敏', '静', '强', '慧', '俊', '婷婷', '孔明', '备', '飞', '羽', '光'];
let randomLastName = lastName[Math.floor(Math.random() * lastName.length)]
let randomFirstName = firstName[Math.floor(Math.random() * firstName.length)]
return randomLastName + randomFirstName
}
function getList(max = 20) {
return new Array(max).fill(0).map(d => getName())
}
const list1 = getList()
const index1 = ref(0)
function BarChange1({index}) {
index1.value = index
}
const list2 = getList()
const index2 = ref(6)
function BarChange2({index}) {
index2.value = index
}
const list3 = getList()
const index3 = ref(0)
function BarChange3({index}) {
index3.value = index
}
</script>
<template>
<view>
<jc-scroll-bar class="bg-white" @change="BarChange1">
<jc-scroll-bar-item v-for="d, i in list1" :key="i">
<view class="p-4" :class="{'text-purple-500 font-bold': i == index1}">{{d}}</view>
</jc-scroll-bar-item>
</jc-scroll-bar>
<view class="bgwhite p-2 border border-slate-200 m-2">
<view class="p-2">自动滚动到第6个</view>
<jc-scroll-bar @change="BarChange2" :index="index2">
<jc-scroll-bar-item v-for="d, i in list2" :key="i">
<view class="bg-pink-50 py-1 px-4 m-2 rounded" :class="[i == index2 ? 'bg-pink-500 text-pink-200' : ' text-pink-500']">
{{d}}
</view>
</jc-scroll-bar-item>
</jc-scroll-bar>
</view>
<view class="bgwhite m-2 border border-slate-200 p-2">
<jc-scroll-bar @change="BarChange3" :index="index3">
<jc-scroll-bar-item v-for="d, i in list3" :key="i">
<view class="py-2 m-2" :class="[i == index3 ? 'border-b-2 border-sky-400 text-sky-500' : 'font-light']">
{{d}}
</view>
</jc-scroll-bar-item>
</jc-scroll-bar>
<view class="p-2 flex space-x-2">
<button class="h-10 w-28 bg-blue-500 text-blue-100 text-base flex items-center justify-center" @tap="index3 = 0">回到首个</button>
<button class="h-10 w-28 bg-blue-500 text-blue-100 text-base flex items-center justify-center" @tap="index3 = ~~(Math.random() * 20)">随机</button>
</view>
</view>
<view class="p-2 px-4 bgwhite text-base">y轴方向</view>
<view class="bgwhite p-2 border border-slate-200 m-2 h-60">
<jc-scroll-bar @change="BarChange2" :index="index2" :scroll-y="true">
<jc-scroll-bar-item v-for="d, i in list2" :key="i">
<view class="py-3 m-1 text-center text-base border rounded" :class="[i == index2 ? 'bg-teal-50 border-teal-500 text-teal-500' : ' border-slate-300 text-slate-400']">
{{d}}
</view>
</jc-scroll-bar-item>
</jc-scroll-bar>
</view>
</view>
</template>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 682
下载 682
 赞赏 7
赞赏 7

 下载 9696848
下载 9696848
 赞赏 1531
赞赏 1531















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号