更新记录
1.01(2020-01-15)
下载此版本
v1.01
1.0(2020-01-14)
下载此版本
v1.0
平台兼容性
参数说明
// 延时秒数
delay:{
type:Number,
default:0
},
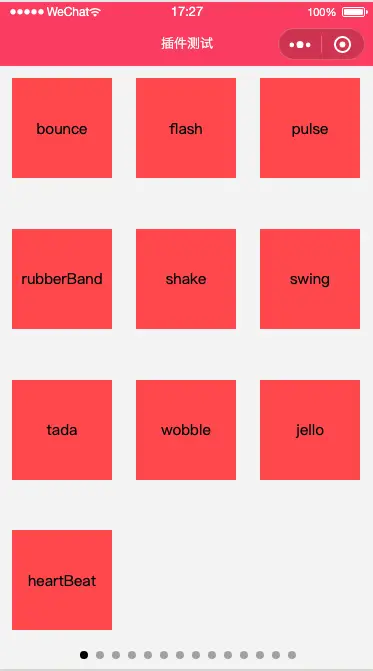
// 动画名称
name:{
type:String,
default:'bounceInLeft'
},
// 执行动画时间
duration:{
type:Number,
default:1
},
// 播放方法 linear ease ease-in ease-out ease-in-out cubic-bezier(n,n,n,n)
timing:{
type:String,
default:'ease'
},
// animation-play-state: paused|running;
playState:{
type:String,
default:'running'
},
// count 执行次数 infinite
count:{
type:String,
default:"1"
},
// 是否展示
isShow:{
type:Boolean,
default:true
}
问题说明
联系方式
- QQ 1031839775
- 微信 number0one
赞赏个五星好评吧


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)

 下载 1367
下载 1367
 赞赏 1
赞赏 1

 下载 8673810
下载 8673810
 赞赏 1217
赞赏 1217















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号