更新记录
1.0.6(2023-06-02)
下载此版本
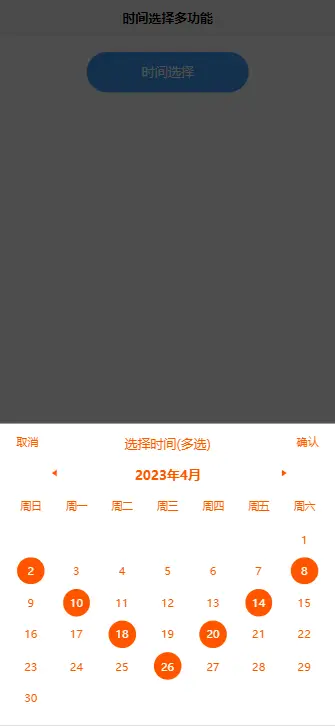
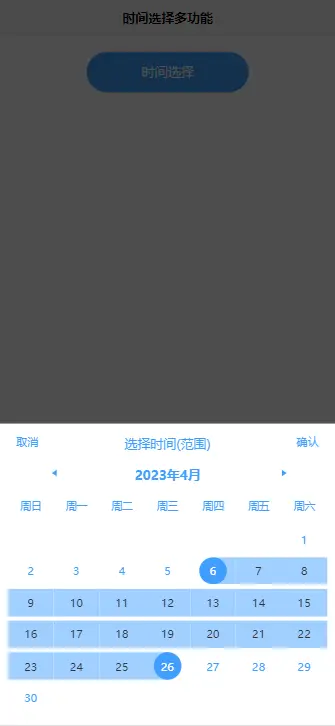
时间选择多功能插件;支持 单选,多选,时间范围。APP 、H5
1.0.5(2023-05-02)
下载此版本
修改切换月份按钮
1.0.4(2023-04-29)
下载此版本
更新默认参数
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
× |
× |
× |
如使用过程中有问题或有一些好的建议,欢迎qq联系:382766756
使用方式
<template>
<view>
<view @click="changClick">选择时间</view>
<xz-date :xzType="xzType" :xzShow="xzShow" @confirmFunc="confirmFunc" @cancelFunc="cancelFunc"></xz-date>
</view>
</template>
<script>
export default {
data() {
return {
xzType:2, //类型, 0:单选 1:多选 2:时间范围
xzShow:false ,// 是否弹出时间选择框
}
},
methods: {
changClick(){
this.xzShow=!this.xzShow
},
// 确认事件
confirmFunc(e){
console.log(e);
this.changClick()
},
// 取消事件
cancelFunc(e){
console.log(e);
this.changClick()
},
}
}
</script>
<style>
</style>
属性说明
| 名称 |
类型 |
默认值 |
描述 |
| xzType |
Number |
0 |
0:单选 1:多选 2:时间范围 |
| xzShow |
Boolean |
false |
是否弹出时间选择框 |
| xzPosition |
String |
bottom |
位置,默认底部 值:center top bottom |
| xzRadius |
Number |
0 |
圆角 |
| xzColor |
String |
#333333 |
全局文字颜色 |
| xzBack |
String |
#ffffff |
内容背景颜色 |
| xzOpacity |
Number |
0.7 |
遮罩的透明度 |
| xzSelectBg |
String |
#409EFE |
选中的背景颜色 |
| xzSelectColor |
String |
#ffffff |
选中文字颜色 |
| xzTranBg |
String |
#A0CFFF |
过渡背景颜色,xzType 2有效 |
| xzTranColor |
String |
#333333 |
过渡文字颜色,xzType 2有效 |
| xzTitle |
String |
选择时间 |
标题 |
| xzIsCancel |
Boolean |
true |
是否显示取消按钮 |
| xzCancelText |
String |
取消 |
取消按钮文案 |
| xzConfirmText |
String |
确认 |
确认按钮文案 |
事件说明
| 事件名 |
说明 |
返回值 |
| @confirmFunc |
点击确定按钮事件 |
Array |
| @cancelFunc |
点击取消按钮事件 |
false |
回调说明
复制代码// type = 2时,res值
endTime:{},//结束时间
statrTime:{},//开始时间
| 字段名 |
描述 |
| year |
年份 |
| month |
月份 |
| day |
日 |
| time |
时间字符串, 如:"2023.4.28" |
| timestamp |
时间戳(ms) |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)



 下载 230
下载 230
 赞赏 1
赞赏 1

 下载 8673671
下载 8673671
 赞赏 1217
赞赏 1217















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号