更新记录
1.0.0(2023-04-23) 下载此版本
新增 只允许打开一个选项。如一个选项为打开状态,则会关闭,打开当前选中。 实现 对子级内容进行收纳管理,易于管理
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | √ | √ | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | × | × | × |
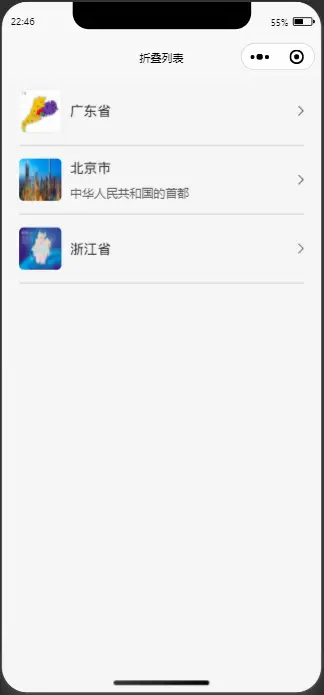
collapseList组件使用
一、组件简介
作者:DAEWOO
二、使用方法
<collapse-list v-for="(item,index) in hospitalList"
:activeIndex="activeIndex"
:key="index"
:item="item"
:index="index"
@selectElement="selectElement"
@clickSelect="clickSelect">
</collapse-list>
export default {
import collapseList from "../../路径";
data() {
components: { collapseList },
return
hospitalList: [
{
name: "广东省",
headImage: "https://图片地址xxxxxx",
children: [{
name: "广州市",
introduce: "简称“穗”,别称羊城",
},
{
name: "深圳市",
introduce: "深圳市,简称“深”,别称鹏城",
}
],
},
{
name: "北京市",
introduce: "中华人民共和国的首都",
headImage: "https://xxxx图片地址",
},
],
activeIndex: 0, // 当前选中索引
}
},
methods: {
selectElement(selectVal) {
this.activeIndex = selectVal;
},
clickSelect(item) {
console.log("选中当前选项,参数:",item);
}
}三、Tips
:::info
有需要的小伙伴们可自行下载使用,或再做进一步的封装哦! :::

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX


 下载 136
下载 136
 赞赏 1
赞赏 1


 下载 8957326
下载 8957326
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号