更新记录
1.0.0(2023-04-21) 下载此版本
因为 微信开发者工具与实际真机环境效果不一样; 所以 微信小程序测试,请使用扫码预览测试 或者 真机调试; 如有不足,请各位大大们指导一二 , 谢谢 !
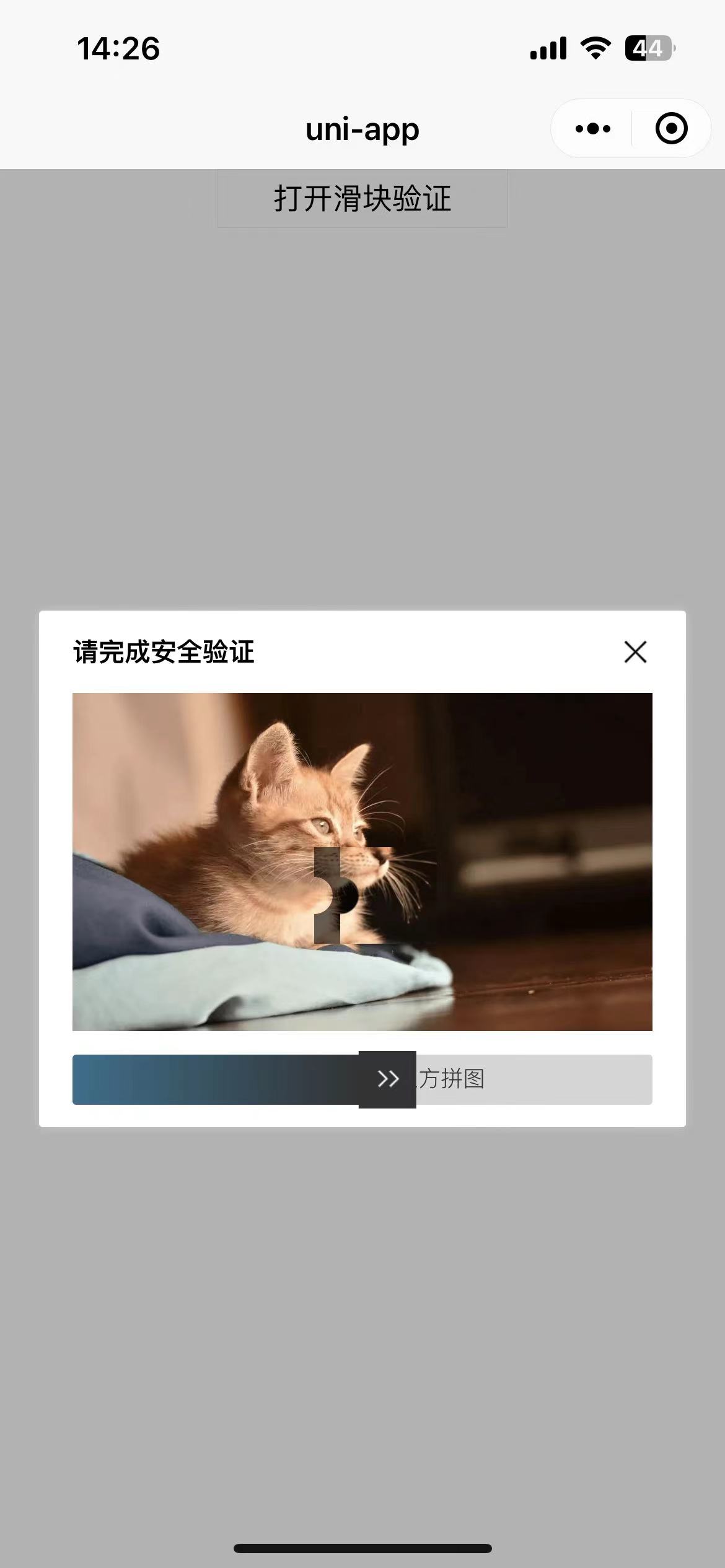
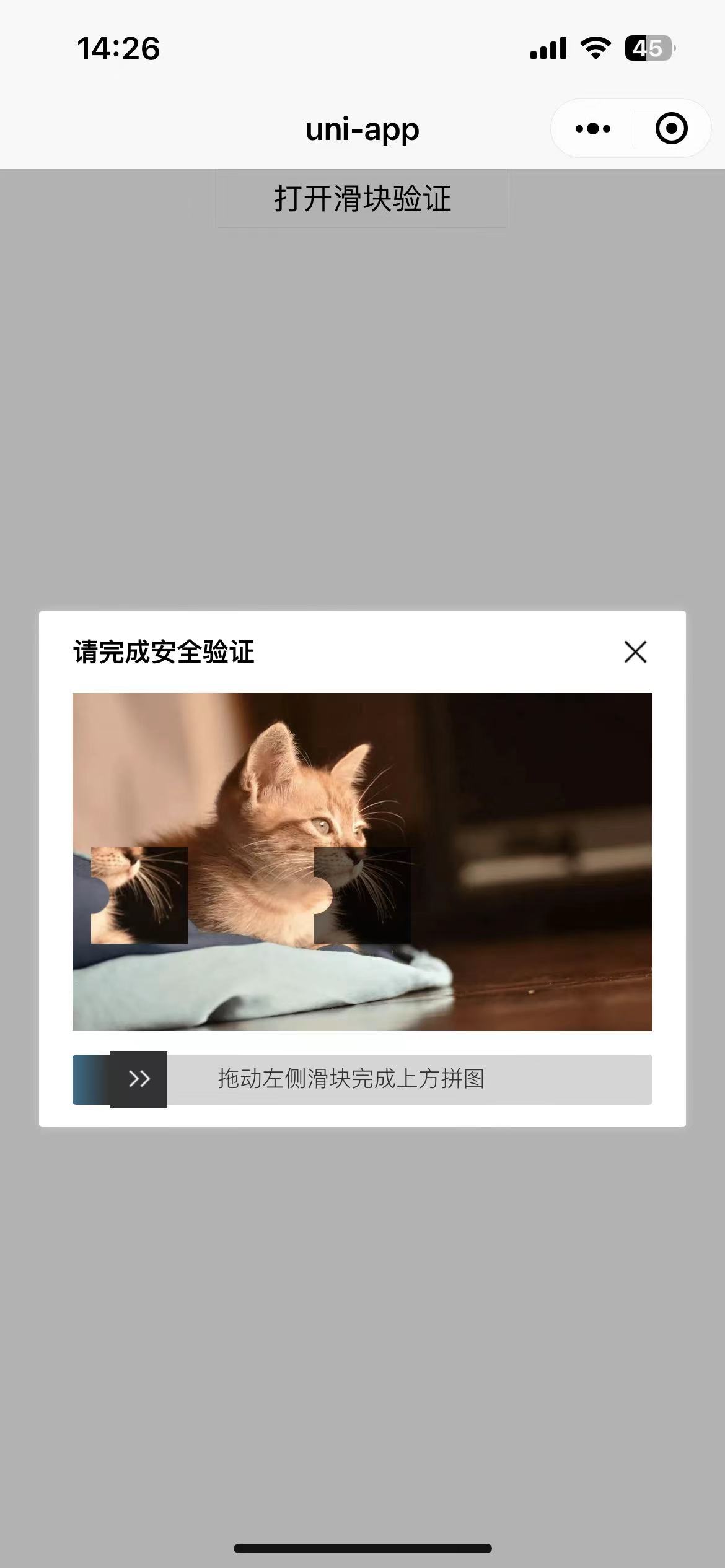
1、canvas拼图滑块校验,兼容h5 跟 微信小程序 2、滑块可配置左右进度条的背景色,包括滑块的背景 3、目前只画了一个左侧缺口, 如果需要更多的缺口,可以自己修改插件,或者在评论里说明;
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.7.13 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | × | × | × | × | × |
<bbh-verify ref="verify_ref" sl_bg="linear-gradient(to right,#366E8A,#333)" sr_bg="#D6D6D6" sb_bg="#333" @success="success" ></ bbh-verify>
打开方法
this.$refs.verify_ref.open()
验证通过回调
success(){ console.log("验证通过: "); }
滑动验证条的背景色
sl_bg : String, //滑动条左侧背景颜色 sr_bg : String, //滑动条右侧背景颜色 sb_bg : String, //滑块小方块的背景色
拼块大小, 初始化位置,都可以看插件里面的参数,自己更改;
备注 : uni.upx2px(100) 就是设计稿的100rpx 像素
vw : uni.upx2px(100), //拼图元素宽度 vh : uni.upx2px(100), //拼图元素高度 vx : uni.upx2px(250), //裁剪的X坐标 ; 缺失拼图(扣出来的阴影块)在画布中的x位置 vy : uni.upx2px(160) , //裁剪的y坐标 ; 缺失拼图(扣出来的阴影块)在画布中的y位置


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 3565
下载 3565
 赞赏 0
赞赏 0

 下载 9312078
下载 9312078
 赞赏 1418
赞赏 1418















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号