更新记录
1.0.0(2023-04-19) 下载此版本
初次上传
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.0 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
wzz-aspect-view
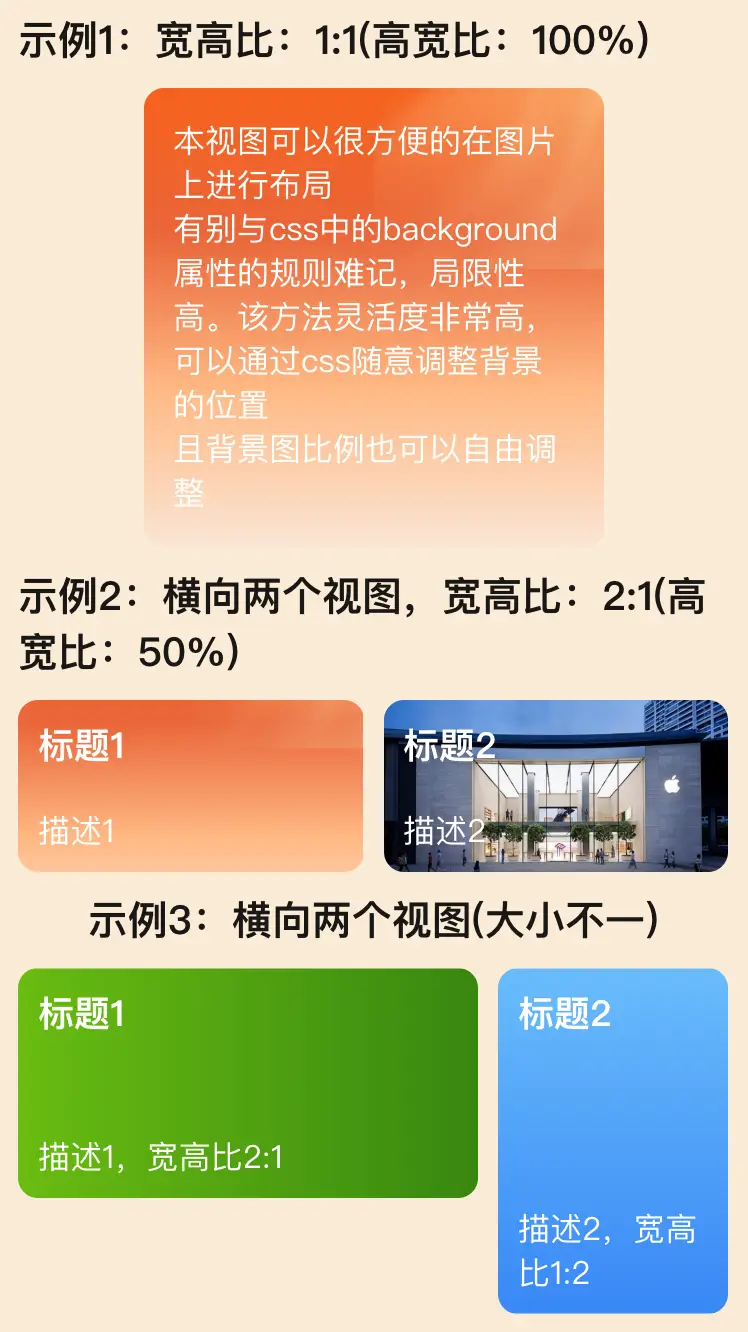
wzz-aspect-view是一个等比缩放视图,内部可使内部控件等比缩放,适用于需要在背景图上进行布局的页面。
使用说明
- 基础用法
<wzz-aspect-view aspect="100%" style="width: 230px;">
<image slot="background" src="/static/背景图片.png" style="width: 100%;height: 100%;" mode="aspectFill"></image>
<view>
<label>内容1</label>
<label>内容2</label>
</view>
</wzz-aspect-view>上述代码中的image标签声明了slot="background"属性,该视图将作为背景视图布局与view标签的下边。
使用aspect="100%"声明了宽/高的比例为1:1。假如需要1:2的比例,则应设置为aspect="150%"。假如需要2:1的比例,则应设置为aspect="50%"。以此类推
- 仅需要比例视图,不需要背景视图
<wzz-aspect-view aspect="50%">
<view style="width: 100%;height: 100%;">
<label>内容1</label>
<label>内容2</label>
</view>
</wzz-aspect-view>直接在内部写内容视图即可
其他
- 内容布局时要设置
width:100%height:100%这两个样式以将插槽内的视图撑满整个比例布局视图 - 相比于使用样式
background设置图片,此控件更为灵活,完全释放Image标签的可塑性,且background无法设置比例 - 内部原理是使用给
padding-top设置比例,子视图使用position: absolute在底部比例视图上进行布局,所以对各种新老平台的支持性都很好


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 78
下载 78
 赞赏 0
赞赏 0

 下载 9692972
下载 9692972
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号