更新记录
1.0.1(2023-12-01)
下载此版本
更换为uni_modules规范组件,调用更方便
1.0.0(2023-04-19)
下载此版本
初始版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| √ |
√ |
√ |
√ |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
插件使用说明
特别说明
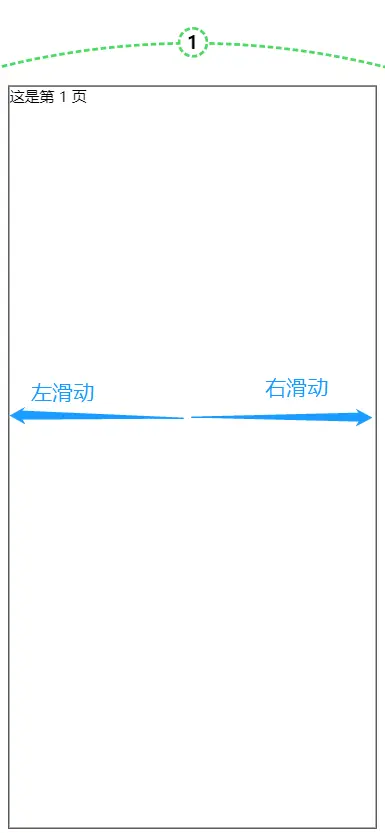
- 支持滑动切换内容的组件,一般应用于操作步骤页。
- 该组件为全屏组件,用于单独一个页面
参数说明
| 参数 |
类型 |
必填 |
说明 |
默认值 |
| v-model |
String / Number |
是 |
当前页数,从1开始,初始化强制为1 |
- |
| max |
String / Number |
是 |
最大页数量 |
- |
| cycle |
Boolean |
否 |
是否开启无限循环 |
false |
| free |
Boolean |
否 |
用户是否可以自由滑动 |
true |
使用示例
<template>
<pc-leafcard v-model="active" :max="2">
<template>
<view v-if="active==1">这是第一页内容</view>
<view v-if="active==2">这是第二页内容</view>
</template>
</pc-leafcard>
</template>
<script>
export default{
data(){
return{
active:1
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 721
下载 721
 赞赏 2
赞赏 2

 下载 9311077
下载 9311077
 赞赏 1418
赞赏 1418















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号