更新记录
1.0.0(2023-04-17)
下载此版本
2023.4.17
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.3.13 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
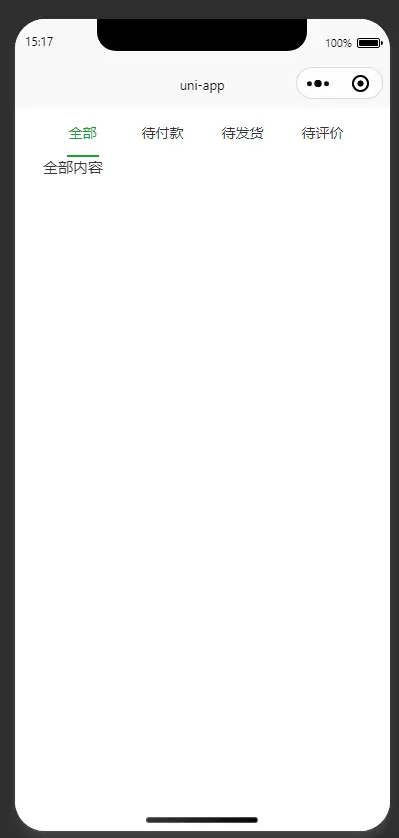
<template>
<Tabs
:TabList="TabList"
:currentTab="current"
@tabs="tabsChange"
>
<TabPane>
<view>全部内容</view>
</TabPane>
<TabPane>
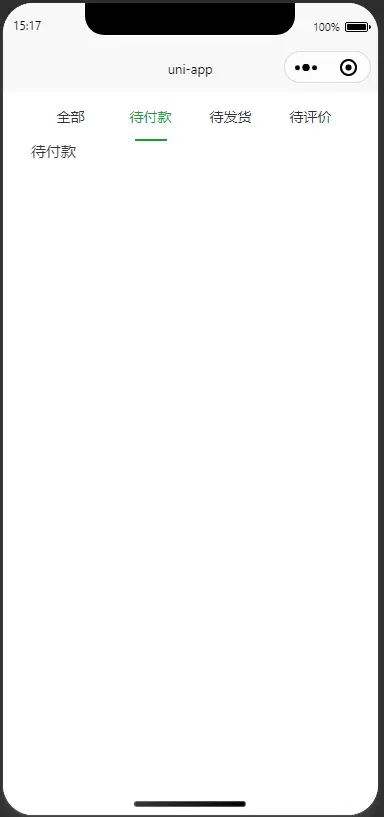
<view>待付款内容</view>
</TabPane>
<TabPane>
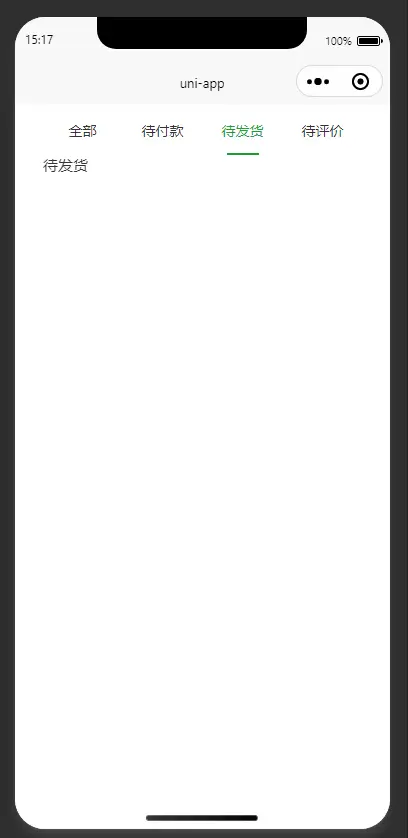
<view>待发货内容</view>
</TabPane>
<TabPane>
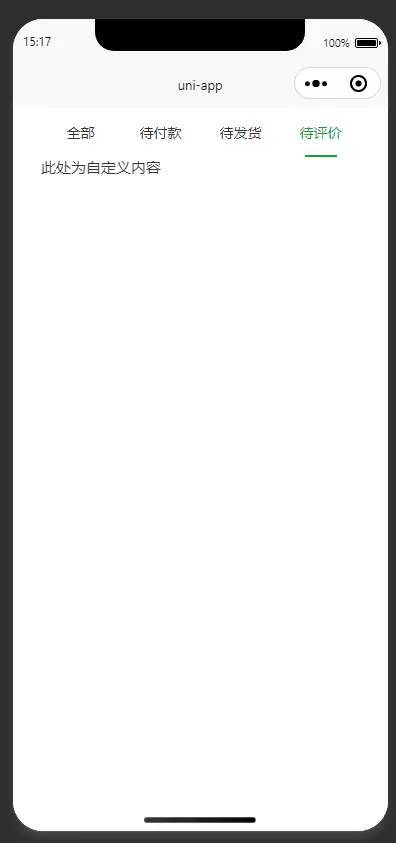
<view>待评价内容</view>
</TabPane>
</Tabs>
</template>
<script>
/**
* 引入tabs 和tabPane组件
为tabs 传入
tablist(tab标题),
currentTab(选中的tab),
@tabs事件 改变选中的tabs
TabList:[
{name:'全部'},
{name:'待付款'},
{name:'待发货'},
{name:'待评价'}
]
TabPane 根据 tab的多少添加。
更新:
在tabPane区域添加了滑动手指事件。横向滑动切换tab。
在tabs.vue中的 tabChange方法中发布了全局事件,不需要可以注释掉。这里主要方便tabpane中的内容监听 tabs的切换做出响应。
*/
import Tabs from './components/tabs/tabs.vue' //标题tabs
import TabPane from './components/tabs/tabPane.vue' //标题tabs的
export default {
data(){
return{
current:0,
TabList:[
{name:'全部'},
{name:'待付款'},
{name:'待发货'},
{name:'待评价'}
]
}
},
methods:{
tabsChange(index){
this.current = index
}
},
components:{
Tabs,
TabPane
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 87
下载 87
 赞赏 0
赞赏 0

 下载 8959004
下载 8959004
 赞赏 1302
赞赏 1302















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号