更新记录
2.0.0(2023-04-15) 下载此版本
- 个人优化 By LuckyRiko
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.5 app-vue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
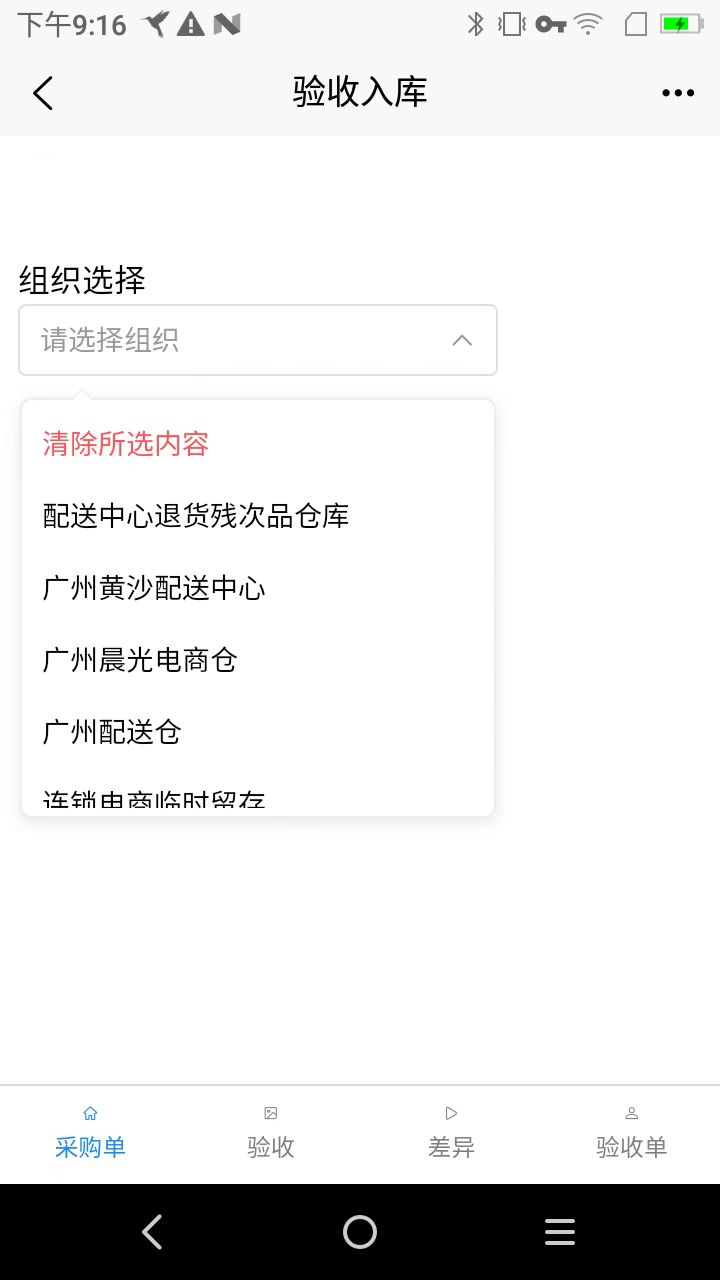
Combox 组合框
组件名:riko-combox
组合框组件 官方魔改版 官方文档。
- 去除聚焦失焦事件,优化事件内部方法。
- 增加清除所选内容选项
- 增加是否开启搜索字段inputFlag,默认不开启。
使用示例
-
导入并使用
<riko-combox @input="selectOrganization" emptyTips="未查询到组织" :candidates="organizationList" placeholder="请选择组织" :inputFlag = "true" > </riko-combox> -
candidates每一项必须有不重复id(索引)和name(展示名称),其他字段可随意添加
organizationList: [ {id: 1, name: '你好'}, {id: 2, name: '他好'}, {id: 3, name: '大家好'}, ] -
监听所选
selectOrganization(val) { console.log(val); }
其他
改的一般般,vue3没测,有意见可以提,有空再优化


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 3077
下载 3077
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号