更新记录
1.0.1(2023-04-12)
下载此版本
更新markdown
1.0.0(2023-04-12)
下载此版本
初次发布
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.8.7 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
× |
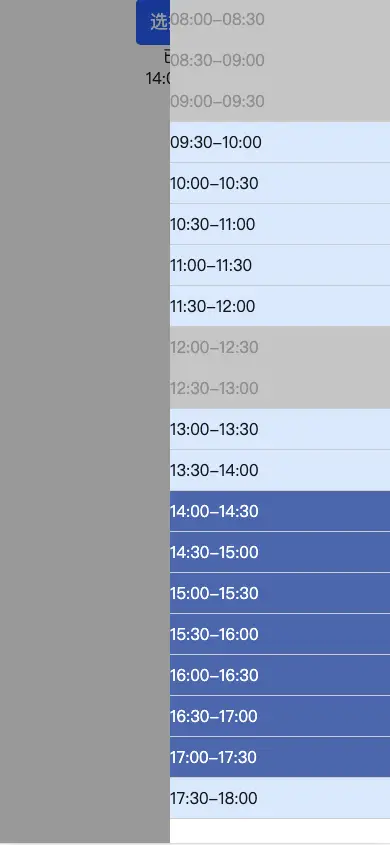
时间选择插件
插件参数
| 参数 |
格式 |
示例 |
必填 |
| start |
Number |
8 |
false |
| end |
Number |
18 |
false |
| checkTime |
Array |
[{ start: '08:00', end: '09:30' },
{start: '12:00', end: '13:00' } ] |
false |
<template>
<view class="content">
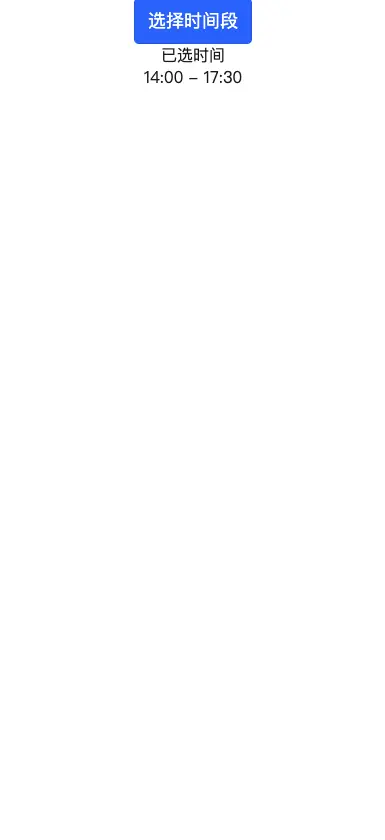
<button @click="showDrawer" type="primary">选择时间段</button>
已选时间<view v-if="timeList.start">{{ timeList.start }} - {{timeList.end}}</view>
<TimeSelection @getTime='getTime' ref="child" :start="8" :end="18" :checkTime="checkTime"/>
</view>
</template>
<script>
import TimeSelection from '../components/subscribe-time/TimeSelection.vue'
export default {
components: { TimeSelection },
data() {
return {
timeList: {
statr: '',
end: ''
},
// 已选时间段列表
checkTime: [{
start: '08:00',
end: '09:30'
},
{
start: '12:00',
end: '13:00'
}
]
}
},
methods: {
showDrawer() {
this.$refs.child.$emit('open', true)
},
getTime(val) {
this.timeList = val;
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)


 下载 960
下载 960
 赞赏 2
赞赏 2

 下载 9311050
下载 9311050
 赞赏 1418
赞赏 1418















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号