更新记录
1.0.4(2023-06-12) 下载此版本
增加预览二维码
1.0.3(2023-04-14) 下载此版本
增加示例
1.0.2(2023-04-11) 下载此版本
增加示例图片
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | × | × | × | × | × |
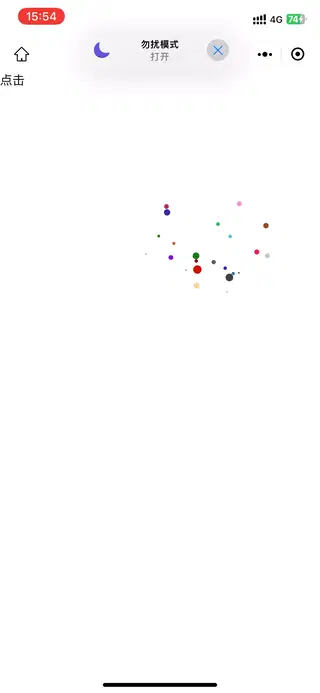
liu-ball-falling粒子掉落动画
本组件目前兼容微信小程序、H5
--- 扫码预览、关注我们 ---
扫码关注公众号,查看更多插件信息,预览插件效果!

使用示例
<view @click="goCheck" style="width: 100%;height: 100vh;">点击</view>
<liu-ball-falling ref='ball'></liu-ball-falling>export default {
data() {
return {
};
},
methods: {
goCheck(e){
uni.vibrateShort({style:"heavy"}) //震动效果
this.$refs.ball.run(e)
}
}
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 3626
下载 3626
 赞赏 37
赞赏 37

 下载 8957403
下载 8957403
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号