更新记录
v1.0.0(2023-04-09) 下载此版本
简要描述:
- 表情插件
版本 v1.0.0
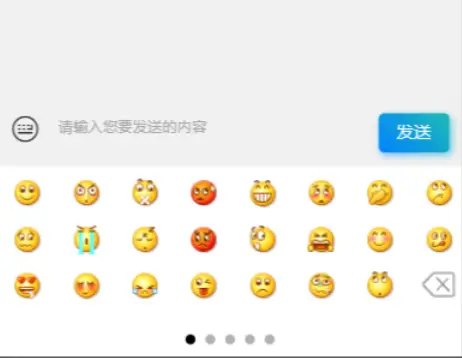
qq表情
基于colorui 通过 vue 实现
表情放在static下的 bkhumor-emoji 目录下。
使用方法请参考下方的 【模板示例】。
注意:手机上运行需要将表情图片放到自己服务器。
[
 ]
[
]
[ ]
]
【模板示例】:
<emotion @emotion="handleEmj" :height="200" v-if="isShowEmj"></emotion>JS部分:
import emotion from '@/components/bkhumor-emojiplus/bkhumor-emojiplus.vue';
export default {
data() {
return {
title: 'Hello',
isShowEmj: false,
emojiIcon:'cuIcon-emoji',
inputValue:''
}
},
onLoad() {
},
components:{
emotion
},
methods: {
handleEmj(i) {
if(i == '[em_98]') {
//匹配最后一个表情符号并删除。
this.inputValue = this.inputValue.replace(/(\[[^\]]+\]|[\s\S])$/, '');
} else {
this.inputValue += i;
}
},
showEmj() {
let bool = !this.isShowEmj;
if(bool) {
this.emojiIcon = 'cuIcon-keyboard';
} else {
this.emojiIcon = 'cuIcon-emoji';
}
this.isShowEmj = bool;
this.$emit('show')
},
InputBlur(e){
},
InputFocus(e){
this.isShowEmj = false;
this.$emit('foc')
},
}
}
**注意事项**
【1】请在入口页面根目录下的App.vue引入以下css:
/*每个页面公共css */
@import "bkhumor-emojiplus/components/colorui/main.css";
@import "bkhumor-emojiplus/components/colorui/icon.css"
【2】为了保证图片生效可控,建议将components/bkhumor-emoji/index.vue中的图片路径替换为自己服务器的图片路径。
- 更多详细内容请参看demo!有疑问可留言
欢迎使用ShowDoc!平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.3.13 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
简要描述:
- 表情插件
版本 v1.0.0
qq表情
基于colorui 通过 vue 实现
表情放在static下的 bkhumor-emoji 目录下。
使用方法请参考下方的 【模板示例】。
注意:手机上运行需要将表情图片放到自己服务器。
[
 ]
[
]
[ ]
]
【模板示例】:
<emotion @emotion="handleEmj" :height="200" v-if="isShowEmj"></emotion>JS部分:
import emotion from '@/components/bkhumor-emojiplus/bkhumor-emojiplus.vue';
export default {
data() {
return {
title: 'Hello',
isShowEmj: false,
emojiIcon:'cuIcon-emoji',
inputValue:''
}
},
onLoad() {
},
components:{
emotion
},
methods: {
handleEmj(i) {
if(i == '[em_98]') {
//匹配最后一个表情符号并删除。
this.inputValue = this.inputValue.replace(/(\[[^\]]+\]|[\s\S])$/, '');
} else {
this.inputValue += i;
}
},
showEmj() {
let bool = !this.isShowEmj;
if(bool) {
this.emojiIcon = 'cuIcon-keyboard';
} else {
this.emojiIcon = 'cuIcon-emoji';
}
this.isShowEmj = bool;
this.$emit('show')
},
InputBlur(e){
},
InputFocus(e){
this.isShowEmj = false;
this.$emit('foc')
},
}
}
**注意事项**
【1】请在入口页面根目录下的App.vue引入以下css:
/*每个页面公共css */
@import "bkhumor-emojiplus/components/colorui/main.css";
@import "bkhumor-emojiplus/components/colorui/icon.css"
【2】为了保证图片生效可控,建议将components/bkhumor-emoji/index.vue中的图片路径替换为自己服务器的图片路径。
- 更多详细内容请参看demo!有疑问可留言
欢迎使用ShowDoc!

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)



 下载 2434
下载 2434
 赞赏 2
赞赏 2

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号