平台兼容性
| Android | iOS |
|---|---|
| × | √ |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
DC-GesUnlock
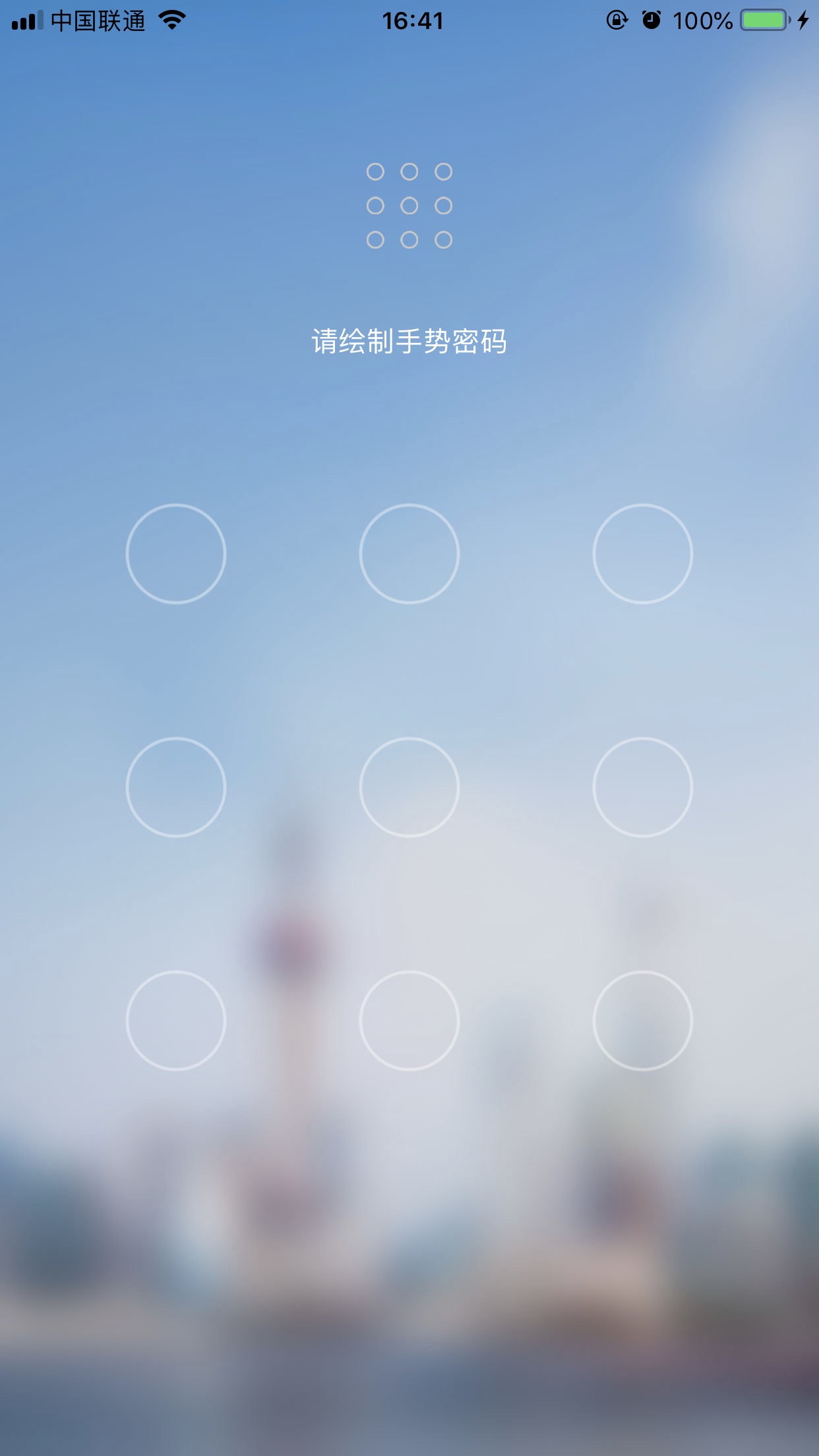
纯原生实现的手势解锁插件,可自定义页面图片资源,目前仅支持 iOS 端,效果请参考示例图片;
不管iOS还是Android,其实还可以使用renderjs来实现手势解锁,性能一样是足够流畅的。
使用教程
插件集成方法
引用方式
const ges = uni.requireNativePlugin('DC-GesUnlock')API
- 查询是否存在手势密码
checkGesPwd(options,callback)
参数
optins {Object}
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 创建手势密码时传的 key 值 |
callback {function (result)} 回调方法 result{Object} 格式
| 属性 | 类型 | 值 | 说明 |
|---|---|---|---|
| status | String | 'Exist' 或 'NoExist' | 'Exist' 表示手势密码存在, 'NoExist'表示手势密码不存在 |
| gesPwd | String | 手势密码 | 手势密码存在则返回手势密码,不存在返回 null |
- 创建手势密码
addGesPwd(options,callback)
optins {Object}
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 手势密码的 key 值 |
callback {function (result)}回调方法 result{Object} 格式
| 属性 | 类型 | 值 | 说明 |
|---|---|---|---|
| status | String | 'Success' 或 'Exist' | 'Success' 表示手势密码创建成功,'Exist'表示手势密码已经存在 |
| gesPwd | String | 手势密码 | 手势密码字符串值 |
- 验证手势密码
verifyGesPwd(options,callback)
optins {Object}
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 手势密码的 key 值 |
callback {function (result)}回调方法 result{Object} 格式
| 属性 | 类型 | 值 | 说明 |
|---|---|---|---|
| status | String | 'Success' 或 'NoExist' 或 'Invalid' | 'Success' 表示验证成功,'NoExist'表示手势密码不存在,'Invalid'表示验证失败 |
| gesPwd | String | 手势密码 | 验证成功时返回手势密码字符串值 |
- 删除手势密码
delGesPwd(options,callback)
optins {Object}
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 手势密码的 key 值 |
callback {function (result)}回调方法 result{Object} 格式
| 属性 | 类型 | 值 | 说明 |
|---|---|---|---|
| status | String | 'Success' | 删除成功 |
示例
// 查询是否存在手势密码
ges.checkGesPwd({
key: 'login'
}, res => {
//todo
});
// 创建手势密码
ges.addGesPwd({
key: 'login'
}, res => {
//todo
});
// 验证手势密码
ges.verifyGesPwd({
key: 'login'
}, res => {
//todo
});
// 删除手势密码
ges.delGesPwd('login',res => {
//todo
});修改图片资源方法
下载插件包解压,图片资源都存放在 DC-GesUnlock/ios/DC-GesUnlock.bundle/ 目录下,可根据需求替换为自己设计的图片,注意:图片大小,命名必须保持一致,需要png格式;


 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 赞赏(0)
赞赏(0)

 下载 793
下载 793
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号