更新记录
1.4.25(2023-06-30) 下载此版本
增加子表单添加校验
1.4.24(2023-06-29) 下载此版本
xps-upload增加width、height属性
1.4.23(2023-06-13) 下载此版本
xps-picker-radio组件优化
查看更多平台兼容性
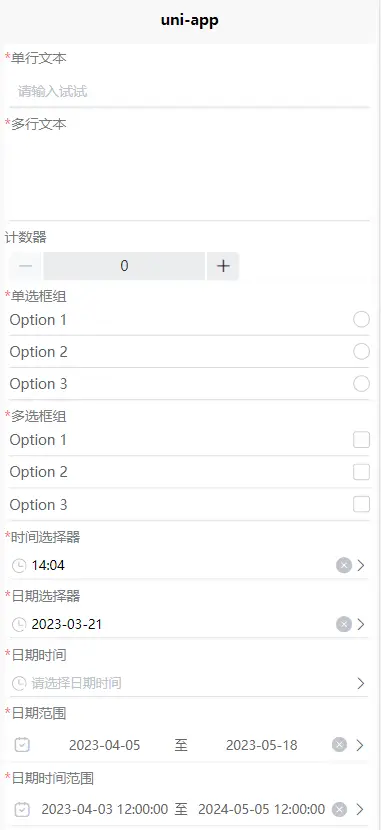
xps-generate-form
适用于uniapp 该插件将formMaking动态生成的json在uniapp中动态解析出来,大部分功能已处理。部分细节可能还得优化。 注意:里面用的组件依赖于uView,请自行安装uView第三方库
Installation
使用DCLOUD导入使用即可
Usage
<template>
<view class="index">
<xps-generate-form ref="xps-generate-form" :data="myJson" />
<button @tap="submit">提交一下</button>
</view>
</template>export default {
data() {
return {
myJson: {},
};
},
components: { XpsGenerateForm },
onLoad() {
setTimeout(() => {
// testjson是xps-formmaking动态生成的json
this.myJson = testJson;
}, 100);
},
methods: {
submit() {
this.$refs["xps-generate-form"].getData().then((data) => {
console.log(data);
});
},
},
};store/index.js
import Vue from "vue"
import Vuex from 'vuex'
import validate from './modules/validate.js'
Vue.use(Vuex)
export default new Vuex.Store({
modules: {
validate
}
})store/modules/validate.js
export default {
namespaced: true,
state: {
status: false
},
mutations: {
UPDATE_STATUS(state, status) {
state.status = status
}
}
}gitee
https://gitee.com/wang-futai/dynamic-form-app


 收藏人数:
收藏人数:
 https://gitee.com/wang-futai/dynamic-form-app
https://gitee.com/wang-futai/dynamic-form-app
 https://www.npmjs.com/package/xps-generate-form
https://www.npmjs.com/package/xps-generate-form
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 204
下载 204
 赞赏 0
赞赏 0

 下载 9692451
下载 9692451
 赞赏 1528
赞赏 1528















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号