更新记录
1.2(2023-03-31)
下载此版本
1.增加裁剪圆形图片
2.优化已知问题
1.1(2023-03-30)
下载此版本
- 调整ui
- 修复已知bug
1.0(2023-03-29)
下载此版本
初版
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
标题
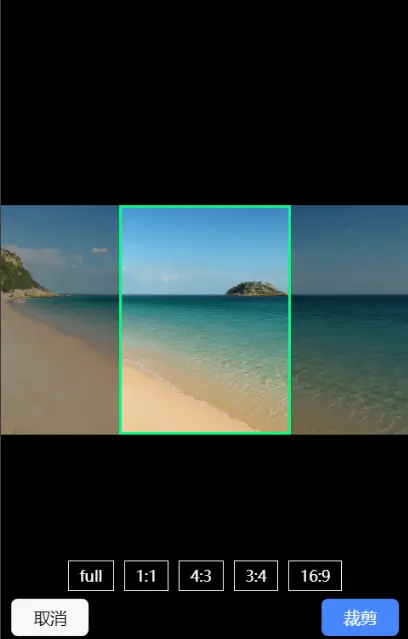
使用说明
import imageCropping from '../../components/image-cropping'
components:{imageCropping}
<image-cropping
v-if="imageUrl"
:src="imageUrl"
:isFixedSize="true"
:ratioGroup="['4:3', '1:1']"
@completed="cropCompleted"
@cancel="cropCancel" >
</image-cropping>
属性
| 属性 |
类型 |
默认值 |
备注 |
| src |
String |
"" |
需要裁剪的图片路径 |
| ratioGroup |
Array |
[] |
设置比例数组 |
| isFixedSize |
Boolean |
false |
是否固定裁剪尺寸大小 |
| cropShape |
String |
'rect' |
裁剪的形状,rect:矩形;circular:圆形 |
事件
| 事件名称 |
说明 |
返回 |
| completed |
点击确定按钮 |
e:{tempFilePath} |
| cancel |
点击取消按钮 |
无 |
其他说明
- 组件截图保存采用微信小程序离屏canvas实现(uni.createOffscreenCanvas),所以咱支持微信小程序组件
- 裁剪的图片默认导出为base64格式,为方便使用、上传图片,组件转换base64图片为临时路径(tempFilePath)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 202
下载 202
 赞赏 0
赞赏 0

 下载 9692499
下载 9692499
 赞赏 1528
赞赏 1528















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号