更新记录
1.0.3(2019-12-30) 下载此版本
删除无用代码
1.0.2(2019-12-25) 下载此版本
解决自定义inputClass不能改变样式问题。使用/deep/操作即可,无须自定义类名
1.0.1(2019-12-24) 下载此版本
组件创建
查看更多平台兼容性
uni-app 清空input输入框组件
主要功能:
- 可以自定义输入框的样式
- 自定义label名称
- 自定义placeholder样式及class
- 可以清除input输入框的值
- 可以根据唯一id获取对应输入框的值
- 可以自定义初始值
input 输入框自定义属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| placeholder | String | 输入框空时占位符 | |
| placeholderClass | String | input-placeholder | 输入框空时占位符class |
| id | String | 输入框id,唯一标识,当有多个输入框时方便获取对应输入框值 | |
| type | String | text | 输入框类型 |
| label | String | 名称 | 输入框label名称 |
| initValue | String | 输入框初始值 |
可触发事件
| 事件名称 | 说明 |
|---|---|
| inputValue | 用于获取输入框的值 |
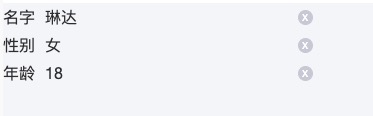
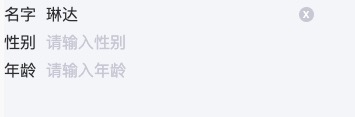
使用示例
<template>
<view class="container">
<uni-s-input label="名字" initValue="1" placeholder="请输入姓名" id="name" @inputValue="getInputValue"></uni-s-input>
<uni-s-input label="性别" initValue="2" placeholder="请输入性别" id="sex" @inputValue="getInputValue"></uni-s-input>
<uni-s-input label="年龄" initValue="3" placeholder="请输入年龄" id="age" @inputValue="getInputValue"></uni-s-input>
</view>
</template>
<script>
import UniSInput from '@/components/uni-s-input/uni-s-input.vue'
export default {
components: {
UniSInput
},
data () {
return {
formData: {
name: '',
sex: '',
age: ''
}
}
},
methods: {
// 根据id获取对应输入框的值
getInputValue (e) { // 根据指定id获取相应input的值,可以将值赋值给formData
this.formData[e.id] = e.value
console.log(this.formData)
}
}
}
</script>
<style lang="scss" scoped>
</style>

 收藏人数:
收藏人数:
 https://github.com/luckyCbaby/s-input.git
https://github.com/luckyCbaby/s-input.git
 uni-s-input
uni-s-input
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP


 下载 789
下载 789
 赞赏 0
赞赏 0


 下载 8957472
下载 8957472
 赞赏 1301
赞赏 1301















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号