更新记录
1.0.5(2023-06-15)
下载此版本
增加预览二维码
1.0.4(2023-04-14)
下载此版本
增加示例
1.0.3(2023-03-31)
下载此版本
新增是否禁用参数
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
× |
× |
× |
× |
× |
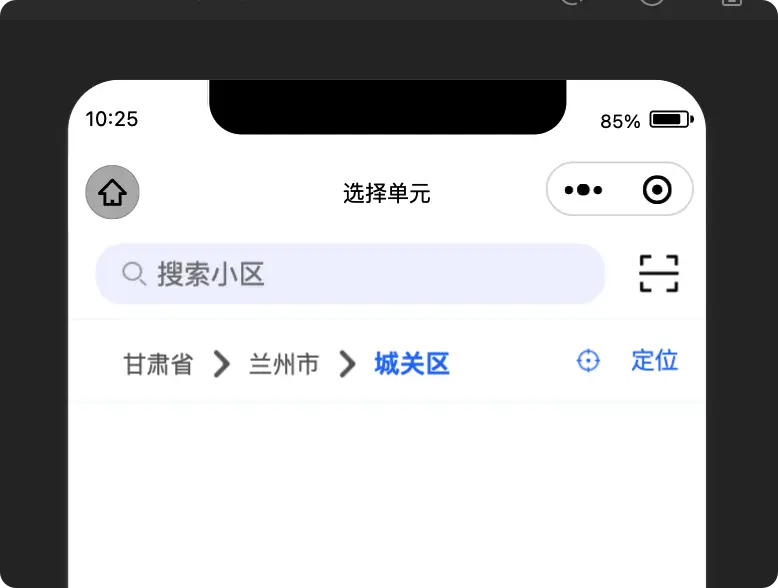
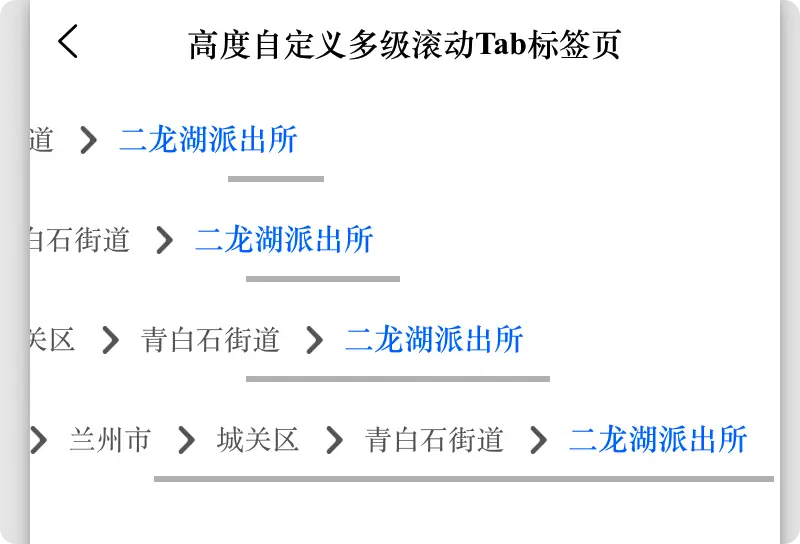
liu-custom-tab适用于uni-app项目的高度自定义多级滚动tabbar
本组件兼容小程序、H5,app
介绍:高度自定义多级滚动tabbar,带动画效果,自适应各种布局,支持各种自定义,同时本组件灵活度高,可自由diy,结构简单,注释清晰,非常适合新手学习
--- 扫码预览、关注我们 ---
扫码关注公众号,查看更多插件信息,预览插件效果!

使用示例
<template>
<view class="page-main">
<button @click="push">添加数据</button>
<view style="width: 100%;">
<liu-custom-tab :tabList='tabList' :checkArr='checkArr' @update-checkArr="updateParentCheckArr" />
</view>
</view>
</template>
<script>
export default {
data() {
return {
tabList: [{
title: '请选择所在省',
id: 0
}, {
title: '请选择所在市',
id: 1
}, {
title: '请选择所在区县',
id: 2
}, {
title: '请选择所在乡镇',
id: 3
}, {
title: '请选择所在村',
id: 4
}],
checkArr: ["甘肃省", "兰州市", "城关区", "二龙湖", "测试地址"],
}
},
methods: {
//数据源,为了避免数据冗余,请使用checkArr的状态来处理数据响应
updateParentCheckArr(e) {
this.checkArr = e
console.log('已经选中的数据回调信息:', e)
},
push() {
if (this.checkArr.length == this.tabList.length) return
this.checkArr.push('三马路派出所' + (this.checkArr.length + 1))
}
}
}
</script>
属性说明
| 名称 |
类型 |
默认值 |
描述 |
| tabList |
Array |
[] |
数据源 |
| checkArr |
Array |
[] |
已选中的数组信息 |
| disabled |
Boolean |
false |
是否禁用点击事件 |
| nameKey |
String |
'title' |
tabList中对象的键名 |
| color |
String |
'#666666' |
未选中字体颜色 |
| activeColor |
String |
'#287BF8' |
选中字体颜色 |
| size |
String |
'28rpx' |
未选中字体大小 |
| activeSize |
String |
'30rpx' |
选中字体大小 |
| nextImg |
String |
'' |
下一步的图片 |



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 4410
下载 4410
 赞赏 44
赞赏 44

 下载 9692591
下载 9692591
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号