更新记录
0.02(2019-12-24) 下载此版本
修改了city.js的存放目录。从项目根目录放到组件目录。
0.01(2019-12-24) 下载此版本
第一个版本,如果有其他需求会继续修改。
平台兼容性
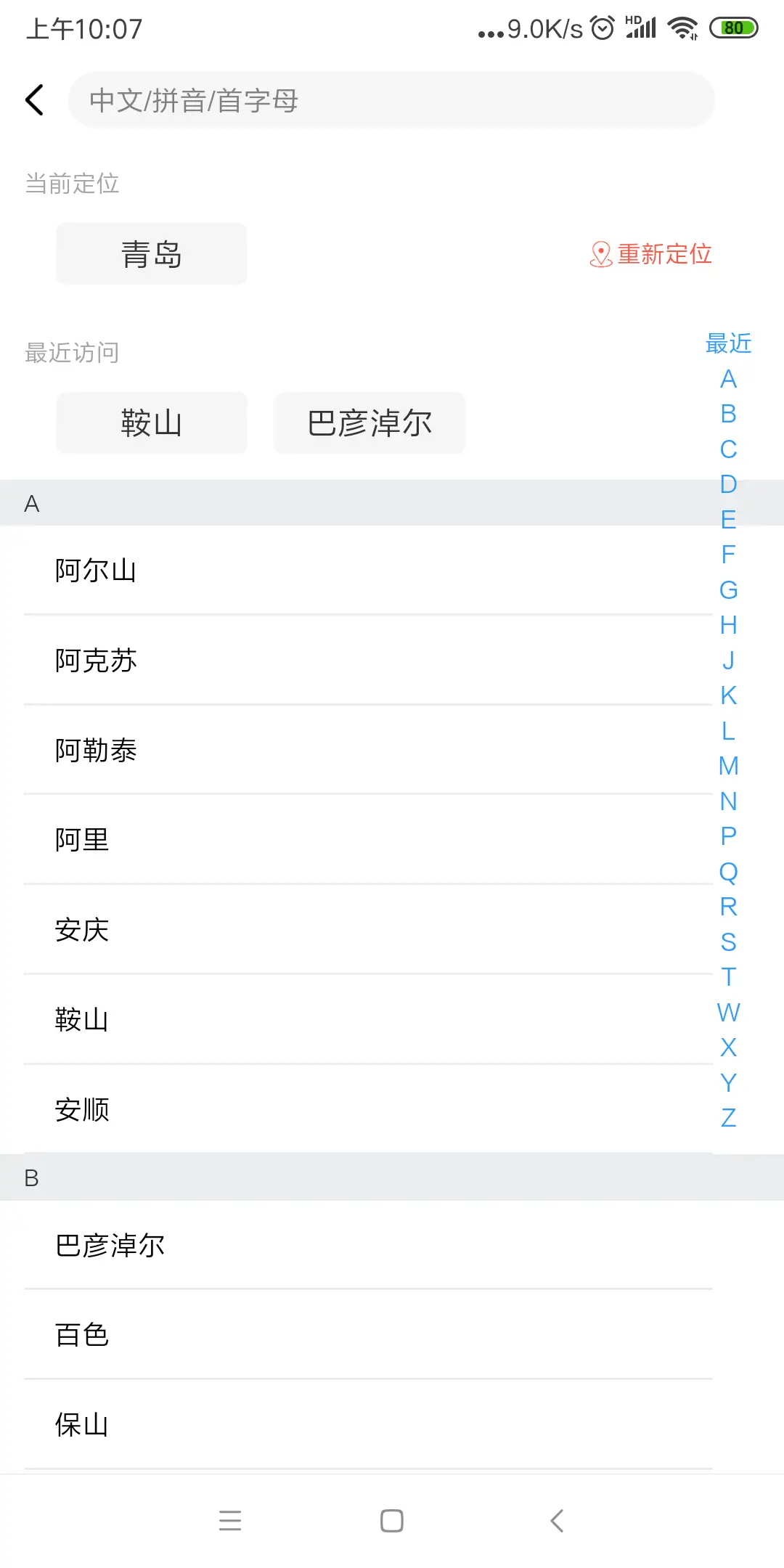
移动端城市选择(地区选择),搜索(可按中文/拼音/城市名的首字母搜索),定位,最近访问
为了更好的体验,用了一个插件市场的Popup向右弹出层,地址:,感谢!
下载示例项目体验!
好用的话给个好评,有意见请提出!
引入组件
<citySelect @back_city="back_city">
import citySelect from '@/components/city_select/city_select.vue';
components: { citySelect },
//获取组件选中的地区传值 back_city(e) { if (e !== 'no') { this.region = e.cityName this.$refs.popupRef.close(); } else { this.$refs.popupRef.close(); } }
//别忘了在组建中引入城市数据 import Citys from '../../city.js';
城市搜索三种方式
1.城市名称。 ([北京]例:北京、北)
2.城市拼音。 ([北京]例:beijing)
3.城市名称首字母。 ([北京]例:bj)最近访问
用到unshift把数据插入到首位,和数据去重。 如果首次选择地区,没有记录,不显示最近访问模块。 最近访问只保留了两条数据,可自行修改。
定位
getWarpweft方法,获取经度纬度,没有获取地区的API接口。 重新定位用了3秒倒计时。

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP

 下载 8498
下载 8498
 赞赏 0
赞赏 0


 下载 8956195
下载 8956195
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号