更新记录
1.0.0(2023-03-23) 下载此版本
暂无
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.1 | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
介绍
本组件是为了在微信小程序上使用树状图而开发,用CSS构建而成,所以体积很小,可以无限层级递归。目前仅能由上到下排列。用的是SCSS,里面的布局、形状都很好修改。只需要传入Data就可以实现递归。但是得自己去修改组件里面的渲染字段。
1.支持无限层级树状图
2 .支持缩放、拖动视图
3.支持点击事件(还未完成,自己去写,非常简单)
4.SCSS绘制,无需其他插件,体积小
5.扩展性强、自由度高
代码使用方法
只需要引入并加载 BuTingTree/BuTingTree.vue 就可以了
// 调用代码
<template>
<view>
<BuTingTree :data ="member"> </BuTingTree>
</view>
</template>
<script>
import BuTingTree from "@/components/BuTingTree/BuTingTree.vue"
export default {
components:{
BuTingTree
},
data() {
return {
// 结构代码中 注意 children 字段为递归字段,其他可以自定义修改
// 手撸JSON数据,未验证
member:[{
name:'张三',
relation:'',
spouse:'张夫人',
children:[{
name:'张四',
relation:'儿子',
spouse:'四夫人',
children:[{
name:'张四',
relation:'儿子',
spouse:'四夫人',
}]
},{
name:'张舞',
relation:'女儿',
spouse:'李复卿',
children:[{
name:'李劳目',
relation:'女儿',
spouse:'',
}]
}]
}]
}
}
}
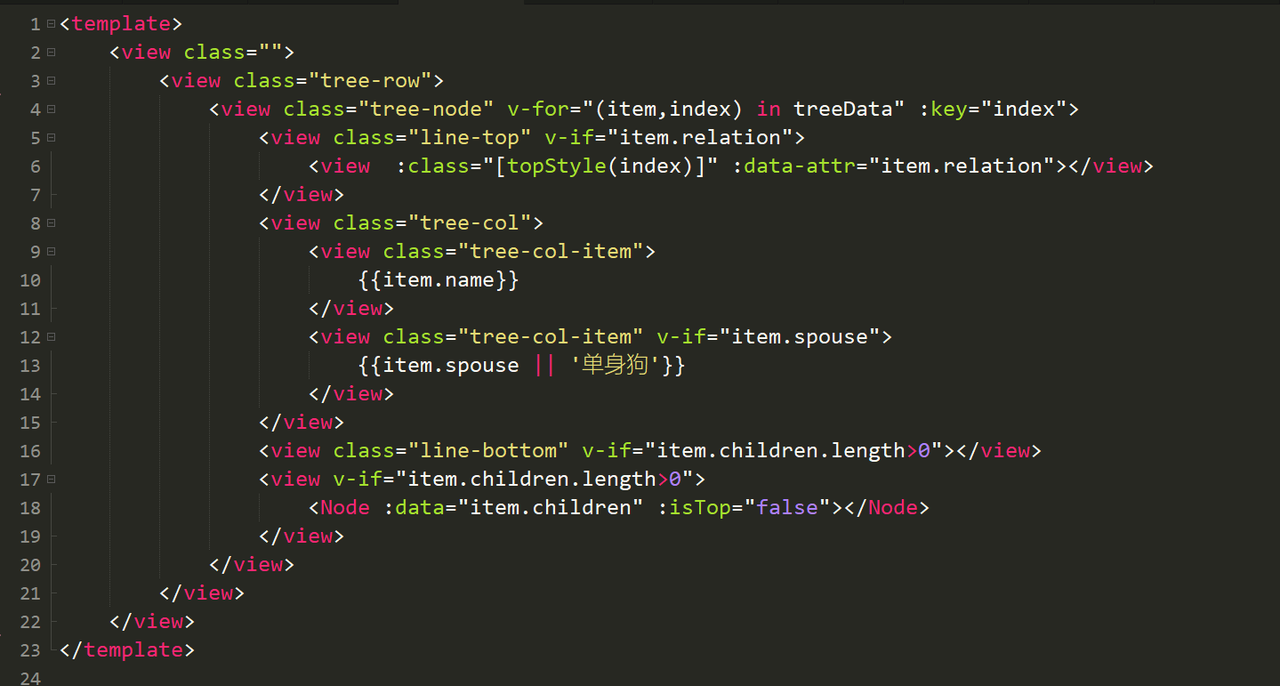
</script>组件核心代码

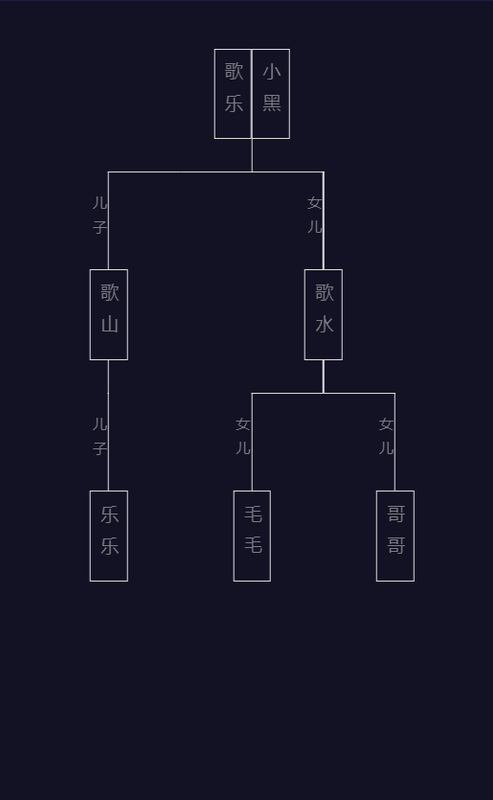
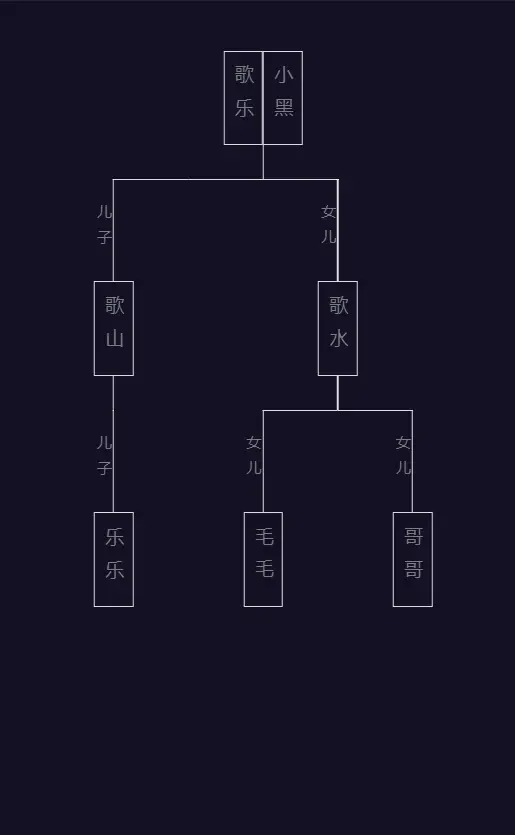
效果预览



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 481
下载 481
 赞赏 0
赞赏 0

 下载 8956506
下载 8956506
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号