更新记录
1.0.1(2023-03-21)
下载此版本
客户端xy轴优化
1.0.0(2023-03-21)
下载此版本
新发布
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
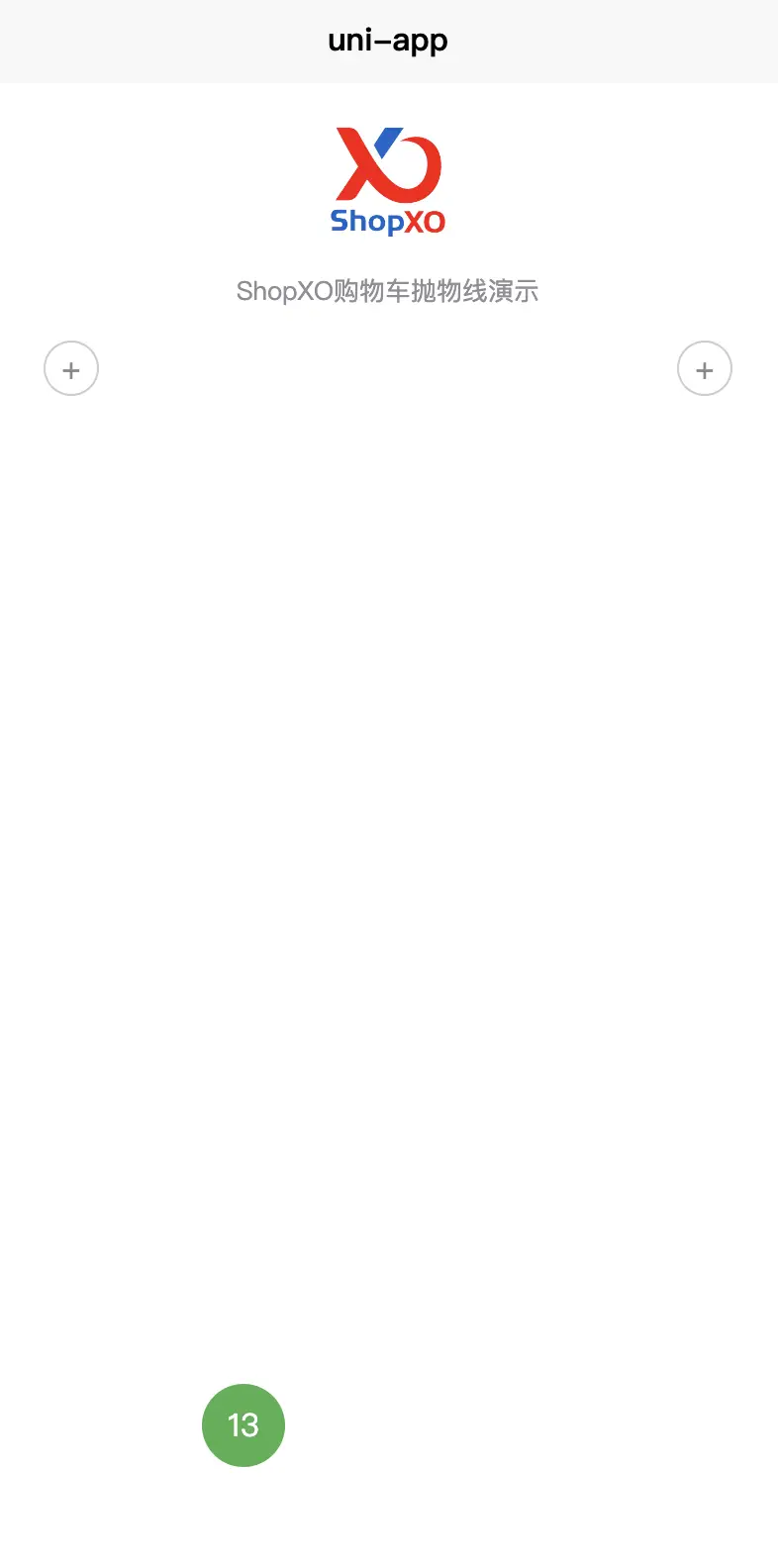
该组件从ShopXO开源商城中剥离出来的一个小组件
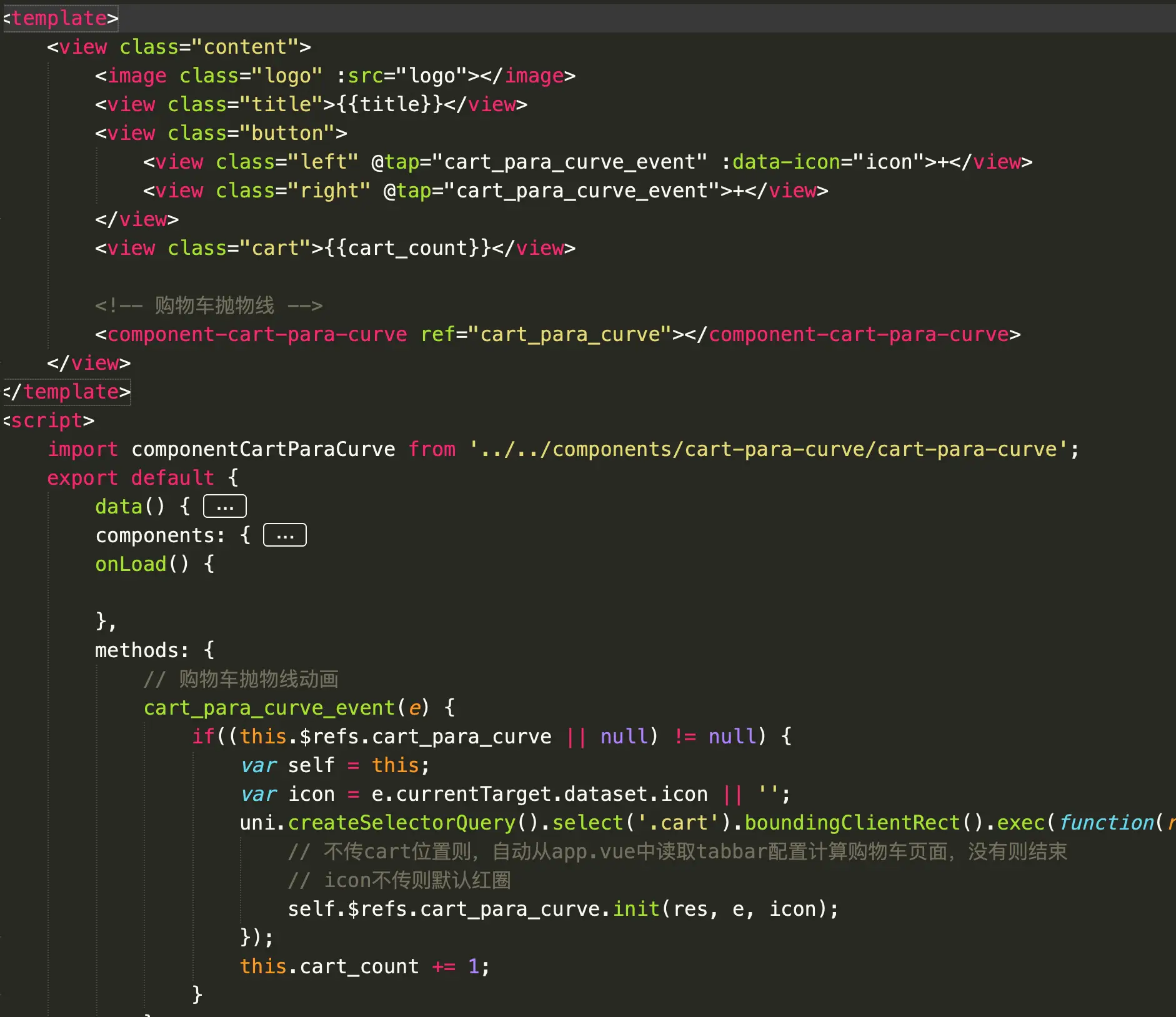
具体请查看使用演示代码
<template>
<view class="content">
<image class="logo" :src="logo"></image>
<view class="title">{{title}}</view>
<view class="button">
<view class="left" @tap="cart_para_curve_event" :data-icon="icon">+</view>
<view class="right" @tap="cart_para_curve_event">+</view>
</view>
<view class="cart">{{cart_count}}</view>
<!-- 购物车抛物线 -->
<component-cart-para-curve ref="cart_para_curve"></component-cart-para-curve>
</view>
</template>
<script>
import componentCartParaCurve from '../../components/cart-para-curve/cart-para-curve';
export default {
data() {
return {
logo: '/static/logo.jpg',
icon: '/static/goods.jpg',
title: 'ShopXO购物车抛物线演示',
cart_count: 0,
}
},
components: {
componentCartParaCurve
},
onLoad() {
},
methods: {
// 购物车抛物线动画
cart_para_curve_event(e) {
if((this.$refs.cart_para_curve || null) != null) {
var self = this;
var icon = e.currentTarget.dataset.icon || '';
uni.createSelectorQuery().select('.cart').boundingClientRect().exec(function(res) {
// 不传cart位置则,自动从app.vue中读取tabbar配置计算购物车页面,没有则结束
// icon不传则默认红圈
self.$refs.cart_para_curve.init(res, e, icon);
});
this.cart_count += 1;
}
},
}
}
</script>
<style>
.content {
text-align: center;
}
.logo {
height: 150rpx;
width: 150rpx;
margin-top: 20rpx;
}
.title {
font-size: 26rpx;
color: #8f8f94;
}
.button {
padding: 30rpx 50rpx;
}
.button .left,
.button .right {
width: 50rpx;
height: 50rpx;
line-height: 50rpx;
text-align: center;
border: 1px solid #ccc;
border-radius: 50px;
color: #888;
cursor: pointer;
}
.button .left {
float: left;
}
.button .right {
float: right;
}
.cart {
position: fixed;
left: 200rpx;
bottom: 100rpx;
border-radius: 50px;
width: 80rpx;
height: 80rpx;
line-height: 80rpx;;
text-align: center;
color: #fff;
background-color: #4CAF50;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 17288
下载 17288
 赞赏 2
赞赏 2

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号