更新记录
1.0.2(2019-12-24)
下载此版本
优化图片路径
1.0.1(2019-12-24)
下载此版本
优化图片路径
1.0.0(2019-12-20)
下载此版本
自定义反馈提示弹层
查看更多
平台兼容性
uni-app
| app-vue |
app-nvue |
app-android |
app-ios |
app-harmony |
| ? |
? |
? |
? |
? |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
| 微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
uni-app x
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
yangr-msg
使用方式
使用组件
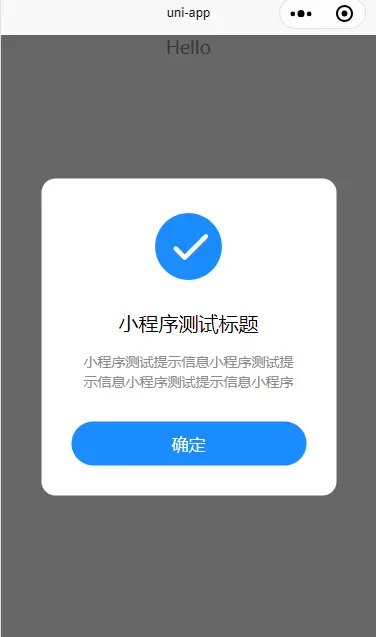
<yangr-msg v-if="yangrMsgShow" :title="title" type="success" :info="info" btn="确定" @yangrMsgEvent="closeYangrMsg"></yangr-msg>
引用组件(局部引入)
import yangrMsg from "@/components/yangr-msg/yangr-msg.vue"
export default {
components: {yangrMsg},
data() {
return {
title: '小程序测试标题',
info: '小程序测试提示信息小程序测试提示信息小程序测试提示信息小程序',
yangrMsgShow: false,
}
},
methods: {
closeYangrMsg(){
this.yangrMsgShow = false;
}
}
}
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| title |
String |
- |
title 为空时根据 type ,显示"操作成功"/"操作失败" |
| type |
String |
success |
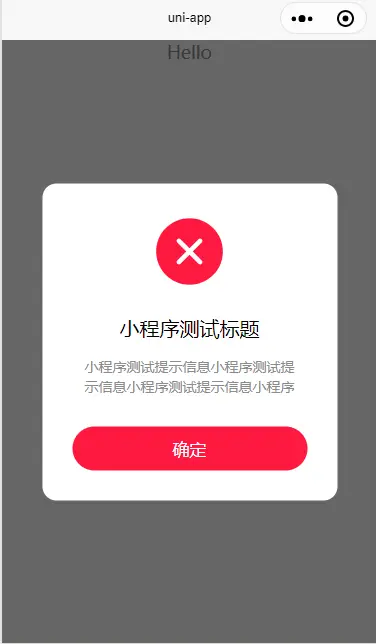
success or error |
| info |
String |
- |
info 为空时不显示 |
| btn |
String |
确定 |
- |

 收藏人数:
收藏人数:
 https://github.com/Ray-blog/uniapp-plugin/
https://github.com/Ray-blog/uniapp-plugin/
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP


 下载 747
下载 747
 赞赏 0
赞赏 0


 下载 8586643
下载 8586643
 赞赏 1197
赞赏 1197















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号