更新记录
v1.0(2023-03-21)
下载此版本
无
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
× |
× |
× |
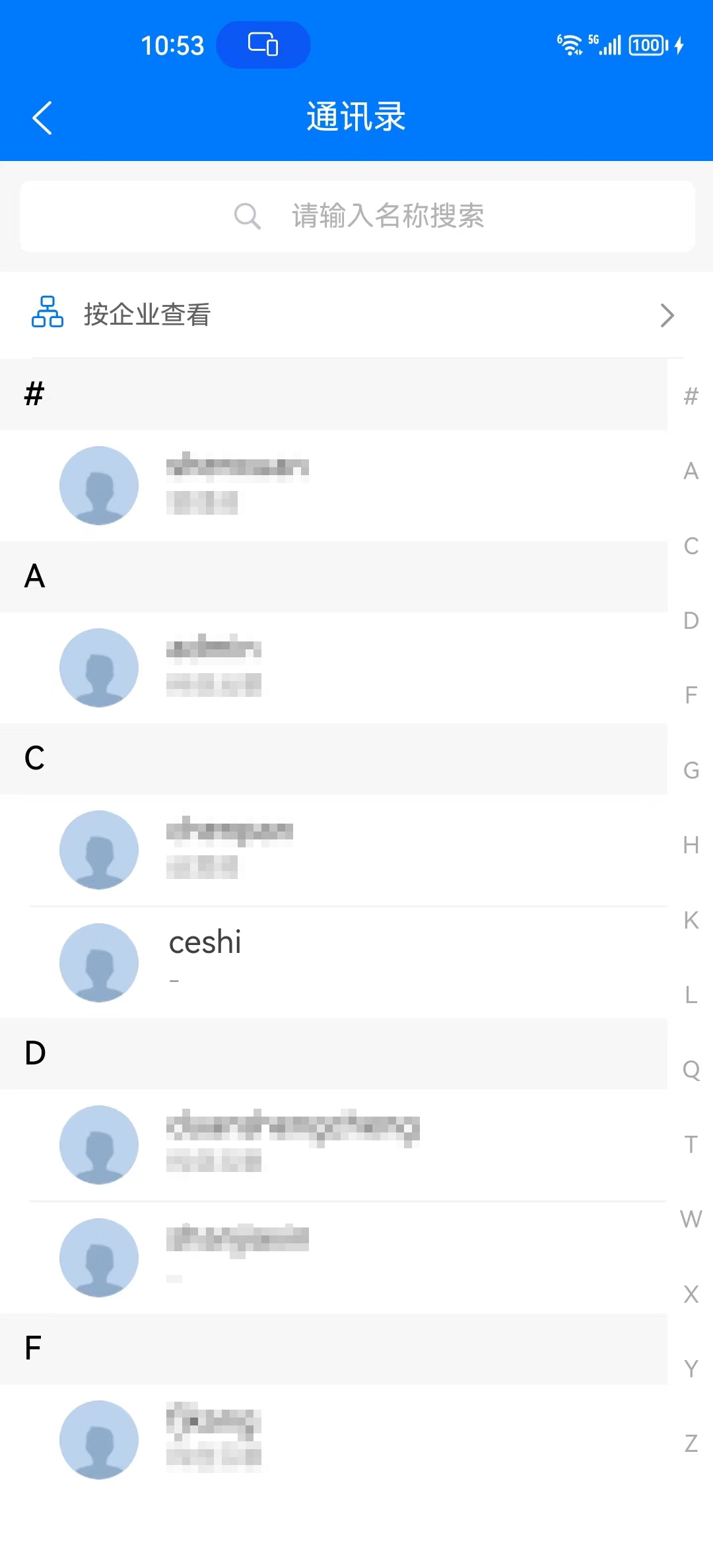
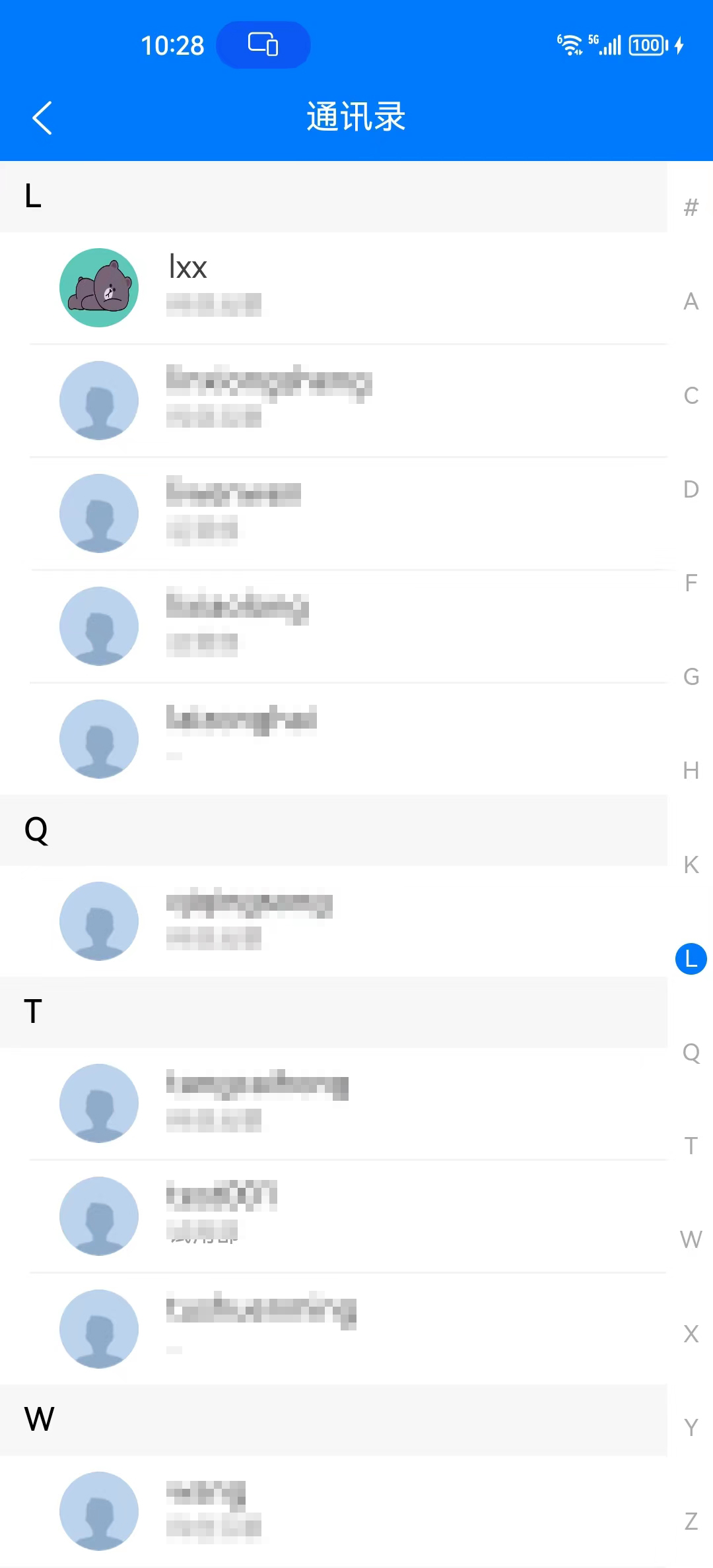
lxx-indexed-list
介绍
基于uni-indexed-list封装修改的通讯录列表样式
使用方法
导入插件
import lxxIndexList from '/components/lxx-indexed-list/lxx-indexed-list.vue'
components: {
lxxIndexList
}
页面使用
/** dataList 数据源 */
/** showSelect 选择模式 */
/** fileUrl 头像图片路径对应的域名地址 */
/** bindClick 点击回调事件 */
<lxx-indexed-list
:options="dataList"
:showSelect="false"
:fileUrl="fileUrl"
@click="bindClick">
</lxx-indexed-list>
bindClick(e) {
console.log('点击item,返回数据' + JSON.stringify(e))
}
数据格式
let dataList = [{
"name": "#",
"list": [{
"id": 1,
"realName": "#test",
"avatar": null
}]
}, {
"name": "A",
"list": [{
"id": 2,
"realName": "atest1",
"avatar": null
}, {
"id": 3,
"realName": "atest2",
"avatar": null
}]
}, {
"name": "C",
"list": [{
"id": 4,
"realName": "ctest",
"avatar": null
}]
}]
样式参考
/** 插件默认会沾满全屏,可使用position: relative;控制插件位置 */
<view class="lxx-indexed-list-box">
<lxx-indexed-list></lxx-indexed-list>
</view>
.lxx-indexed-list-box {
position: relative;
width: 100%;
height: 100vh;
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)


 下载 328
下载 328
 赞赏 3
赞赏 3

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号