更新记录
1.0(2023-03-19) 下载此版本
1.0版本
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.2 app-vue app-nvue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | √ | √ | √ | √ | √ | √ |
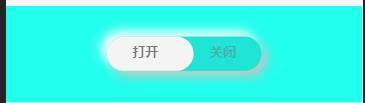
拟态风格switch按钮插件
left属性表示左边的文字right表示右边current属性用来传当前开还是关 注意属性加sync :current.sync 背景和你页面的背景一致默认为灰色不太好看

<mimicry-switch left="打开" right="关闭" :current.sync="switchs"></mimicry-switch>绑定switchs来控制开关
data() {
return {
switchs:false
}
},

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 91
下载 91
 赞赏 0
赞赏 0

 下载 8957371
下载 8957371
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号