更新记录
1.0.1(2023-08-28) 下载此版本
美化图标与文字样式
1.0.0(2023-03-18) 下载此版本
1.0.0
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
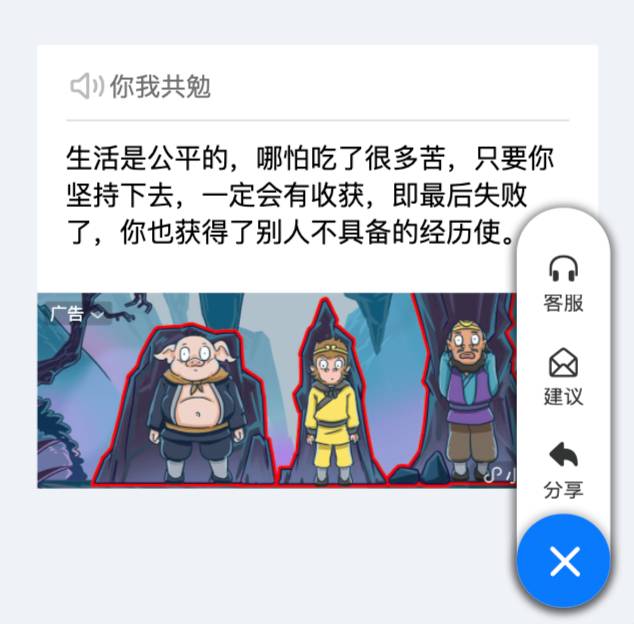
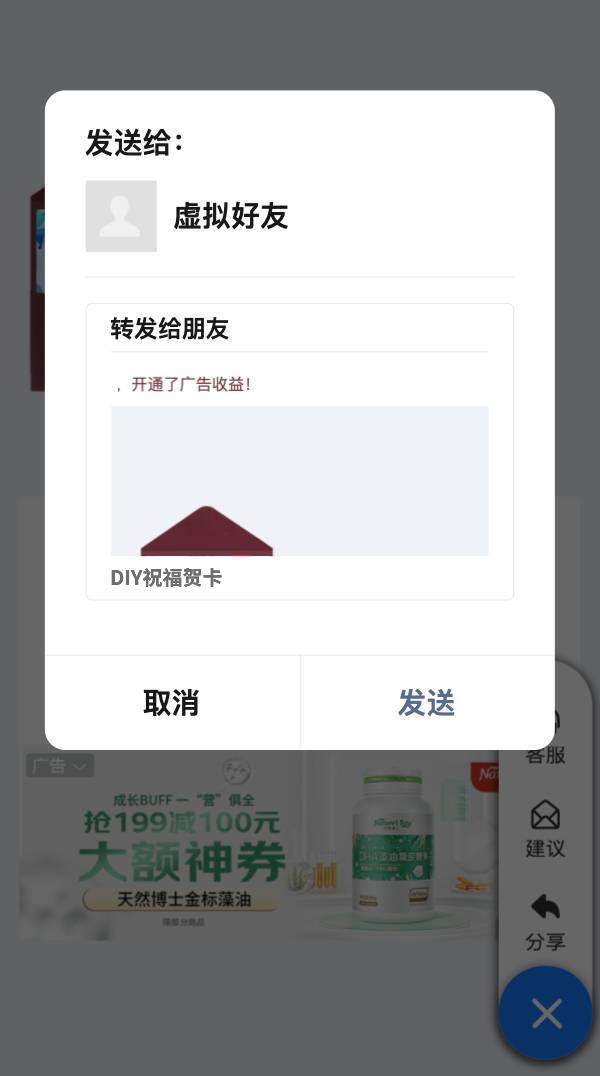
小程序button open-type能力 Fab悬浮按钮
组件名:wx-fab-button 代码块:
uFab
点击可展开一个图形按钮菜单
查看文档
如使用过程中有任何问题,或者您对uni-ui有一些好的建议,欢迎加入 uni-ui 交流群:871950839
<template>
<view class="content">
<wx-fab-button
:pattern="pattern"
:content="content"
:horizontal="horizontal"
:vertical="vertical"
:direction="direction"
></wx-fab-button>
</view>
</template>
<script>
import WxFabButton from '@/uni_modules/wx-fab-button/components/wx-fab-button/wx-fab-button.vue'
export default {
components:{WxFabButton},
data() {
return {
horizontal: 'right',
vertical: 'bottom',
direction: 'vertical',
pattern: {
color: '#7A7E83',
backgroundColor: '#fff',
selectedColor: '#cd0018;',
buttonColor: '#cd0018;',
iconColor: '#fff'
},
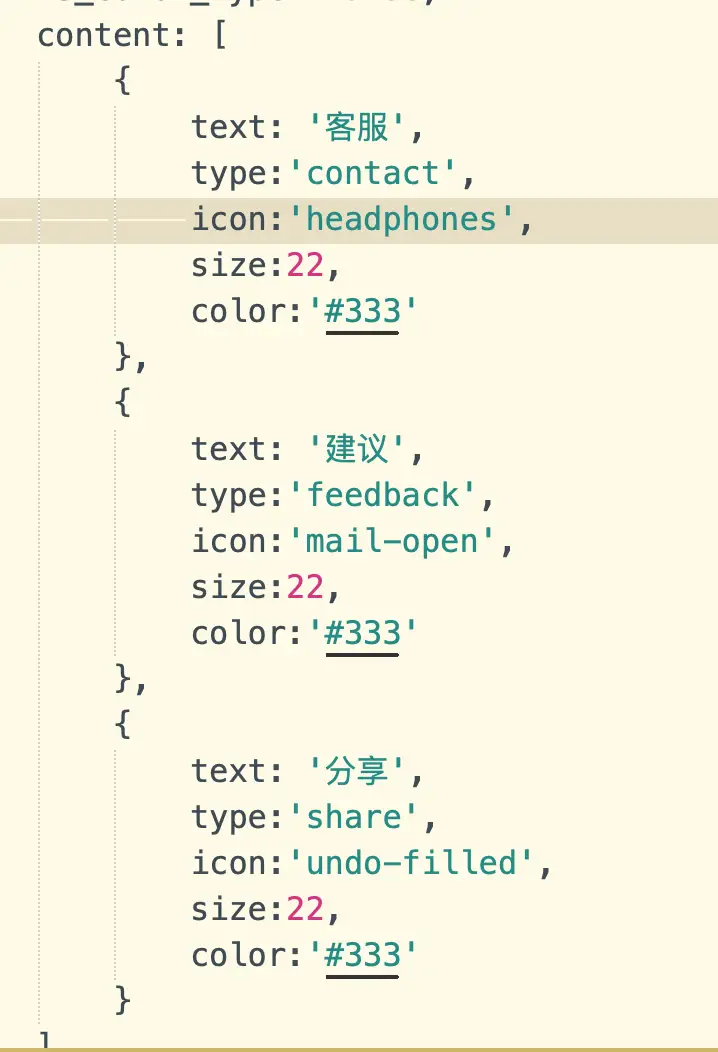
content: [
{
text: '客服',
type:'contact',
icon:'headphones',
size:16,
color:'#333'
},
{
text: '建议',
type:'feedback',
icon:'mail-open',
size:16,
color:'#333'
},
{
text: '分享',
type:'share',
icon:'undo-filled',
size:16,
color:'#333'
}
]
}
},
methods: {
}
}
</script>
<style>
.content{
width: 100vw;
height: 100vh;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)





 下载 1394
下载 1394
 赞赏 12
赞赏 12

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号