更新记录
1.0.0(2023-03-16)
无
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
Marcent-DocReader
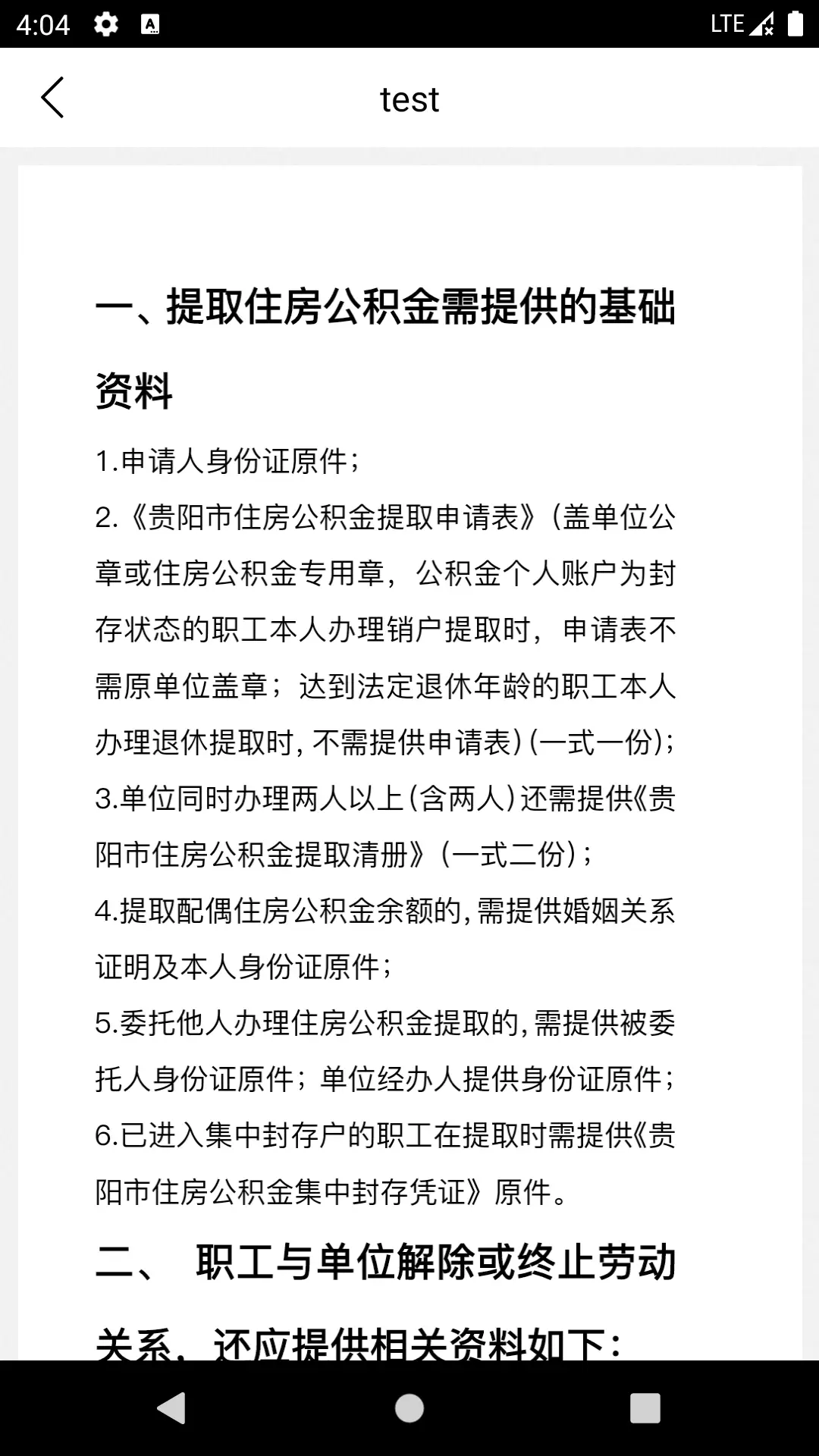
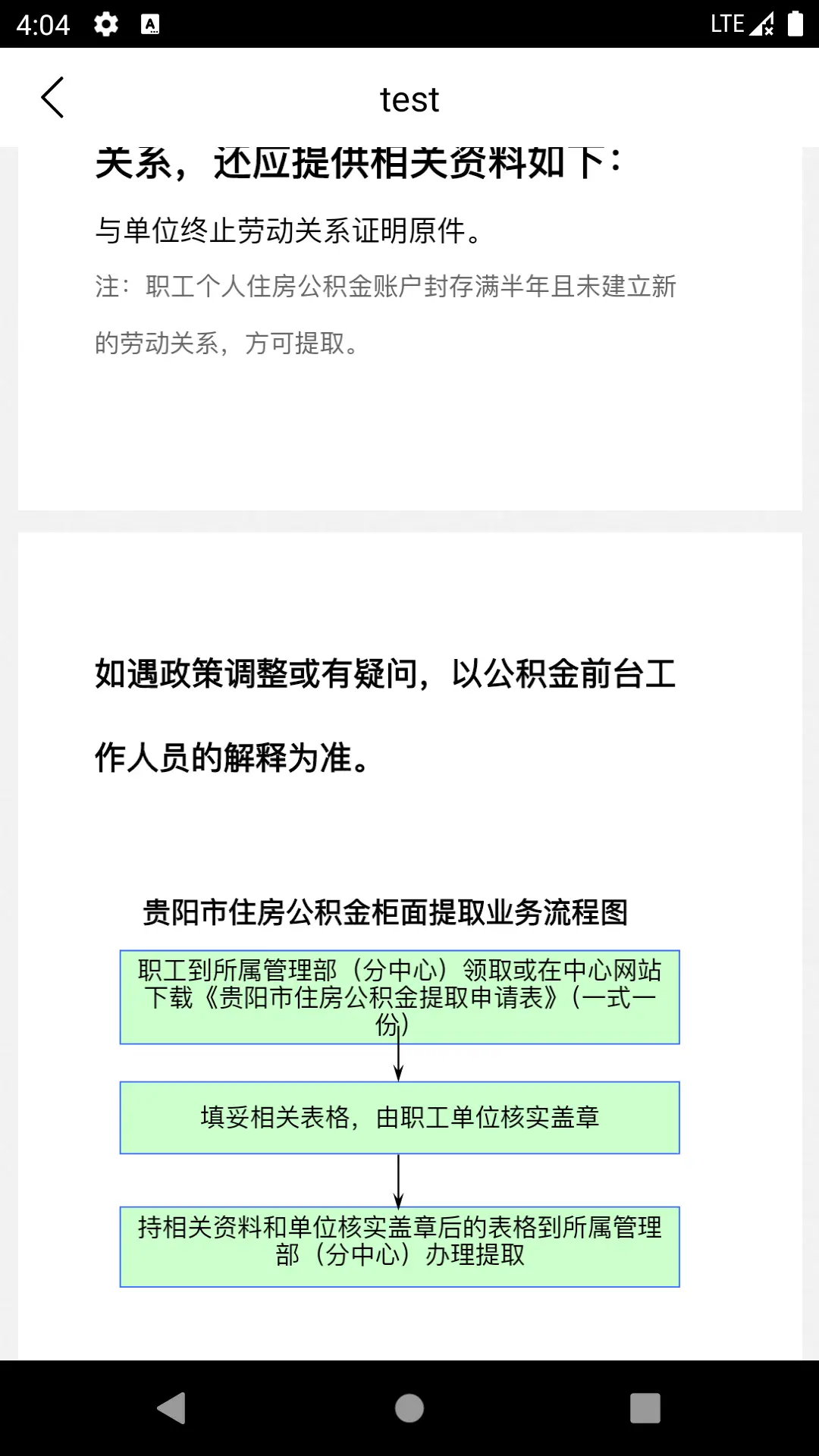
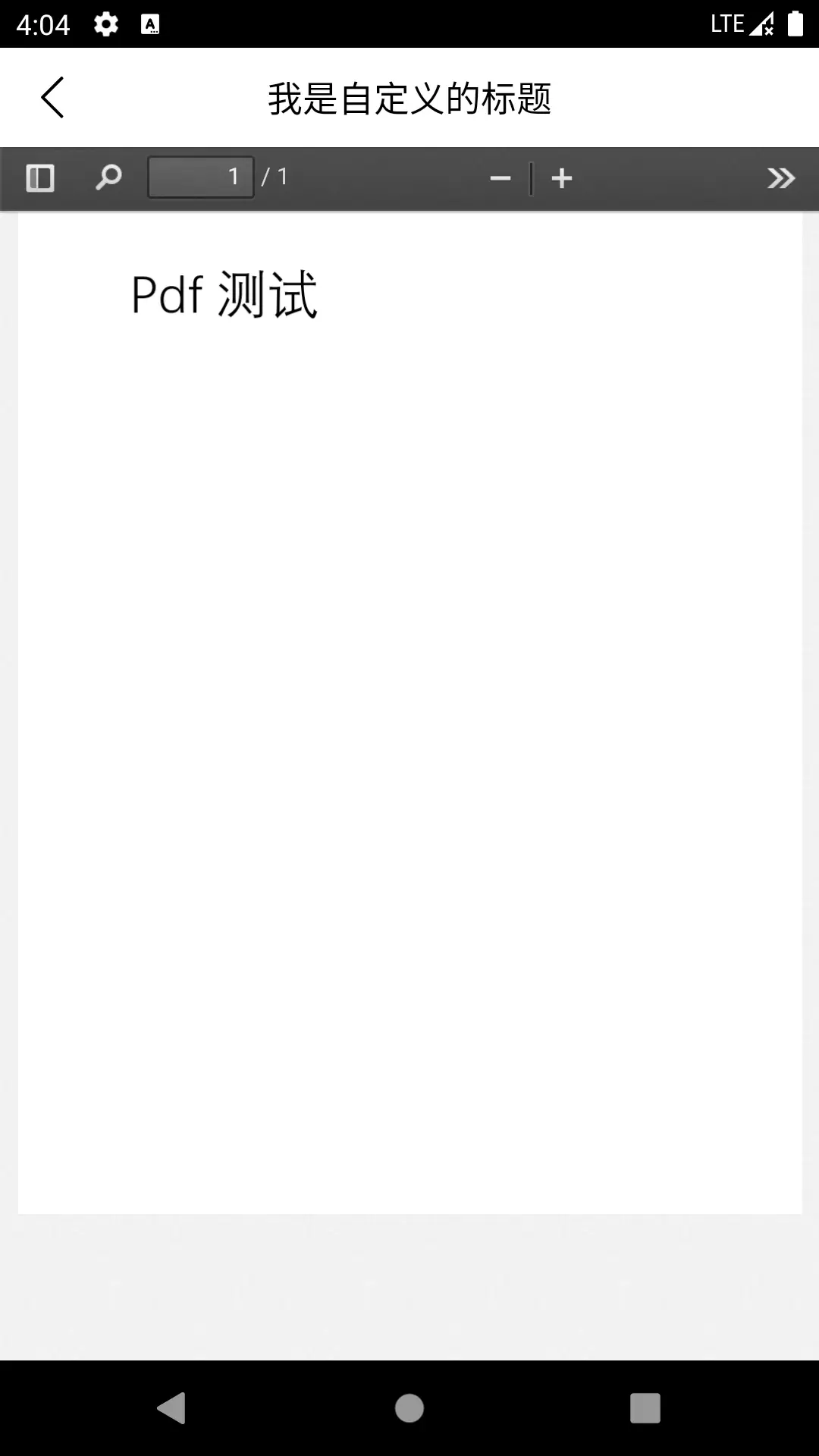
PDF阅读器,支持导航、分页、搜索、放大、放小、文本选择、旋转等功能,需要离线打包的联系邮箱:295095297@qq.com。
使用示例
const MarcentDocReader = uni.requireNativePlugin("Marcent-DocReader")
// params见下方
MarcentDocReader.show(params)请求参数params说明
| 参数 | 类型 | 必传 | 说明 |
|---|---|---|---|
| url | String | 是 | 文件路径,支持网络路径、本地路径。示例见下方。 |
| title | String | 否 | 标题,默认为去掉后缀的文件名。 |
| needTools | Boolean | 否 | 是否展示工具条,默认false。 |
文件路径说明
网络路径
const MarcentDocReader = uni.requireNativePlugin("Marcent-DocReader")
MarcentDocReader.show({
// 注意改为你的可用网络地址
url: 'https://test.com/test.pdf'
})本地路径
const MarcentDocReader = uni.requireNativePlugin("Marcent-DocReader")
MarcentDocReader.show({
// 注意static/test.pdf改为你项目里面的文件地址
url: "file://" + plus.io.convertLocalFileSystemURL('static/test.pdf')
})

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)



 下载 82
下载 82
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号