更新记录
1.0.1(2023-03-13) 下载此版本
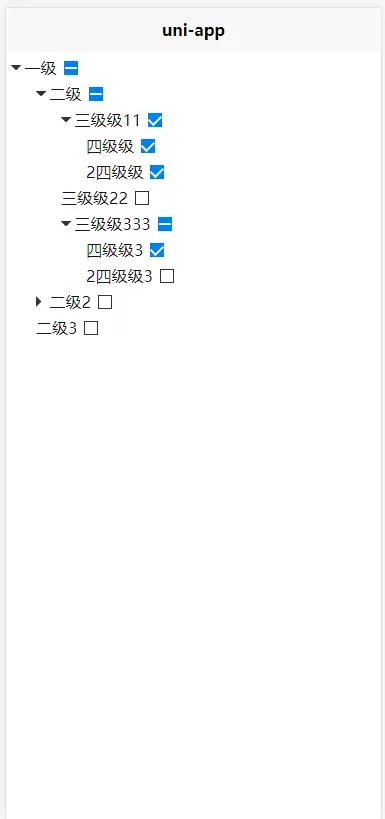
新增 指定是否选中字段:check 例: <sugar-tree :mydata="treedata" @change="getdata" name="title" value='id' check='test'>
1.0.0(2023-03-13) 下载此版本
<sugar-tree :mydata="treedata" @change="getdata" name="title" value='id'>
treedata: [] :数据内容
@change="getdata" :回调选中的数据 name="title" :指定文字的字段名 value='id':指定值的字段名
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.7.6 app-vue app-nvue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
使用方法:


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 280
下载 280
 赞赏 0
赞赏 0

 下载 8967373
下载 8967373
 赞赏 1305
赞赏 1305















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号