更新记录
1.0.7(2023-06-13)
下载此版本
增加预览二维码
1.0.6(2023-04-14)
下载此版本
增加示例
1.0.5(2023-03-31)
下载此版本
优化
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
× |
× |
× |
× |
× |
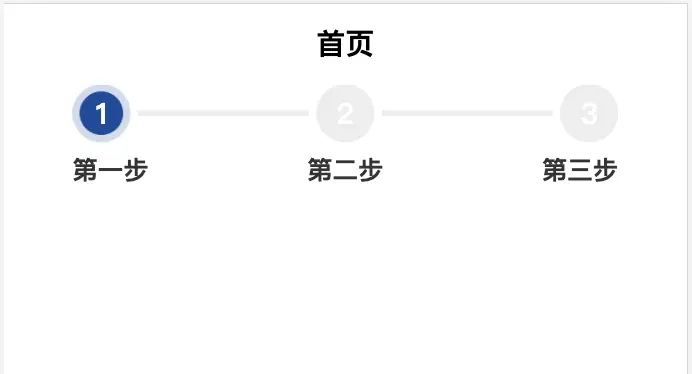
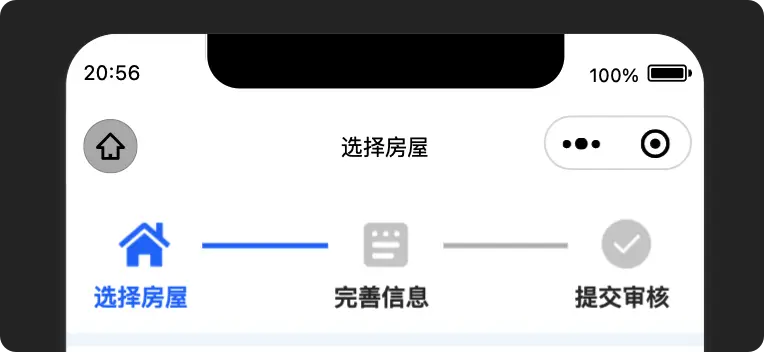
liu-step-bar适用于uni-app项目的步骤条组件
本组件目前兼容微信小程序、H5
本组件支持自定义步骤内容、步骤回显、点击
--- 扫码预览、关注我们 ---
扫码关注公众号,查看更多插件信息,预览插件效果!

使用示例
<template>
<view class="page-main">
<view class="step">
<liu-step-bar :stepList="stepList" @clickStep="clickStep"></liu-step-bar>
</view>
</view>
</template>
<script>
export default {
data() {
return {
stepList: [{
name: '第一步',
id: 1
}, {
name: '第二步',
id: 2
}, {
name: '第三步',
id: 3
}], //步骤列表
}
},
onLoad() {
},
methods: {
//点击步骤
clickStep(e) {
console.log('所点击步骤信息:', e)
}
}
}
</script>
<style lang="scss">
.page-main {
height: auto;
.step {
margin-top: 30rpx;
padding: 0 30rpx;
}
}
</style>
属性说明
| 名称 |
类型 |
默认值 |
描述 |
| step |
Number |
1 |
当前步骤 |
| stepList |
Array |
[] |
步骤信息 |
| checkedImg |
String |
|
已完成的图片路径 |
| unCheckedImg |
String |
|
未完成的图片路径 |
| checkedColor |
String |
#287BF8 |
已完成的字体颜色 |
| unCheckedColor |
String |
#333333 |
未完成的字体颜色 |
| checkedLine |
String |
#287BF8 |
已完成的线条颜色 |
| unCheckedLine |
String |
#bebebe |
未完成的线条颜色 |
| @clickStep |
Function |
|
点击步骤回调事件 |



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(13)
赞赏(13)



 下载 4410
下载 4410
 赞赏 44
赞赏 44

 下载 9693857
下载 9693857
 赞赏 1529
赞赏 1529















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号