更新记录
1.0.3(2023-03-23)
下载此版本
修改样式
1.0.2(2023-03-23)
下载此版本
修改组件样式
1.0.1(2023-03-14)
下载此版本
添加线条粗细配置lineWidth,默认值4
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
√ |
√ |
√ |
√ |
√ |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
× |
× |
× |
<!--
* @Description:
* @Author: 王国火
* @Date: 2023-03-09 16:05:06
* @LastEditTime: 2023-03-23 13:17:23
* @LastEditors: 王国火
-->
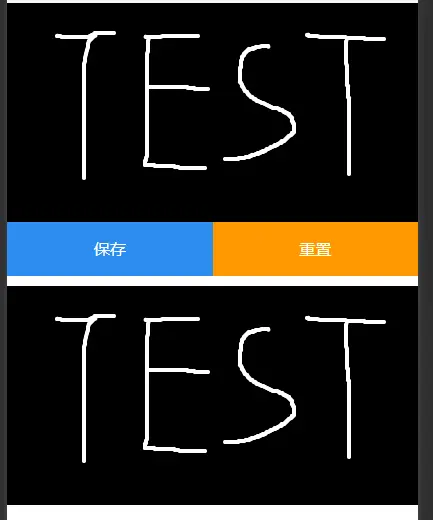
组件介绍
调用示例
<w-sign-name
@confirm="onSave"
@cancel="onCancel"
></w-sign-name>
props传参
| 参数 |
说明 |
类型 |
默认值 |
| backgroundColor |
画布背景色 |
String |
#000 |
| confirmText |
保存按钮 |
String |
提交 |
| theme |
按钮主题色 |
String |
#2B88F6 |
| cancelText |
重置按钮 |
String |
重写 |
| height |
画布高度,设计尺寸 |
String/Number |
100vh |
| lineWidth |
线条粗细 |
Number |
4 |
| strokeColor |
签名线条颜色 |
String |
#fff |
events传参
| 方法名 |
说明 |
返回值 |
| confirm |
点击保存 |
url |
| cancel |
点击重置 |
无 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 41592
下载 41592
 赞赏 5
赞赏 5

 下载 9692972
下载 9692972
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号