更新记录
1.12(2023-11-29)
下载此版本
1、感谢大家的监督, 已经按照好心朋友的方法修改
1.11(2023-03-07)
下载此版本
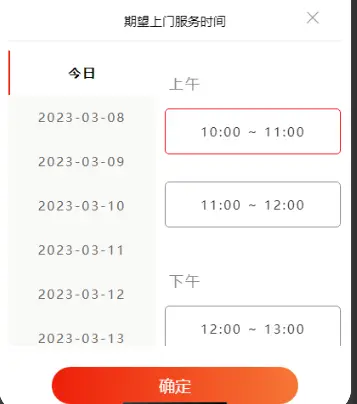
1、优化样式 、修改时间段展示
1.10(2023-03-03)
下载此版本
1、修改了时间定位的问题
2、修改了过期时间显示问题
3、将“今天” 可以自主替换时间(目前采用的是uni.setStorageSync)
*注意事项
1、目前采用的是uni.setStorageSync
如果是其他的 请修改此处只是存放一个值
2、以前的md 文档的显示影藏存在不足 会有闪屏效果 修改为css 影藏即可
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.13 app-vue app-nvue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
安装说明
直接就是一个插件 丢到文件中 按照压缩包中的index.vue 参数配置即可
简单易懂 建议下载后自己尝试
部分icon 小图标自己解决一下 反正你们的自己去下载的 这里就偷个懒
免费
本插件免费提供
有问题请反馈
有问题请反馈, 会进行优化 谢谢!
演示代码
<template>
<view >
<!-- 服务时间 -->
<view class="attribute acea-row row-between-wrapper" @click.stop="openDatetime">点击唤起
</view>
<DateTime :class="showTimeTml?'showDate':'hiddenDate'" @closePop="closePop" @selectChange="selectChange" :Time="order_time" :YearNum="2" :DateNum="DateNum" :DateTimeNum="DateTimeNum"></DateTime>
</view>
</template>
<script>
// 引入时间选择器
import DateTime from "/component/TimeDateYd.vue";
export default {
onLoad(options) {
},
components: {
DateTime
},
data() {
let that = this;
return {
showTimeTml: false, // 时间组件显示开关
DateTimeNum: 0, // 时间段选项
DateNum:0, // 年月日选项,
YearNum: 2,
order_time: '',//预约时间
}
},
methods: {
// 获取时间插件给的参数
selectChange(DateTimeNum,DateNum,item){
if(DateNum || DateNum == 0){
this.DateNum = DateNum;
}
if(DateTimeNum || DateTimeNum == 0){
this.DateTimeNum = DateTimeNum;
}
if(item){
this.order_time = item;
this.closePop();
}
},
closePop(){
this.showTimeTml = false;
},
// 打开时间组件
openDatetime() {
this.showTimeTml = true;
},
}
};
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 710
下载 710
 赞赏 0
赞赏 0

 下载 8968127
下载 8968127
 赞赏 1305
赞赏 1305















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号