更新记录
1.0.0(2023-02-27)
Acaia电子秤API 1.0.0
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | 适用版本区间:9 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
一、重要的事说三遍 重要的事说三遍 重要的事说三遍
已适配Android12 和 Android13 !!!!!!
有问题咨询QQ群 - 838332280 支持离线版和源码版的购买 需要加群交流
一定要添加权限:
Android:
"android.permission.ACCESS_FINE_LOCATION", //精确的蓝牙位置
"android.permission.BLUETOOTH_SCAN", //蓝牙扫描
"android.permission.BLUETOOTH_ADMIN", //蓝牙发现
"android.permission.BLUETOOTH_CONNECT" //蓝牙连接IOS:
"NSBluetoothPeripheralUsageDescription", //蓝牙
"NSBluetoothAlwaysUsageDescription" //蓝牙二、类型说明
//单位
export enum AcaiaScaleWeightUnit {
AcaiaScaleWeightUnitGram = 0, //Gram
AcaiaScaleWeightUnitOunce = 1 //Ounce
}
//承重
export enum AcaiaScaleCapacity {
Capacity1000 = 0, // 1000G
Capacity2000 = 1 // 2000G
}
//关机定时器
export enum AcaiaScaleAutoOffTime {
AutoOffTimeNone = 0, //无定时关机
AutoOffTime5Min = 1, //5min关机
AutoOffTime10Min = 2, //10min关机
AutoOffTime20Min = 3, //20min关机
AutoOffTime30Min = 4, //30min关机
AutoOffTime60Min = 5, //60min关机
}
//全局事件
export enum NotificationEven {
"RLUniEasyAcaia-didFinishScan" = "RLUniEasyAcaia-didFinishScan", //扫描结束返回设备信息事件
"RLUniEasyAcaia-onConnected" = "RLUniEasyAcaia-onConnected", //设备连接事件
"RLUniEasyAcaia-onWeight" = "RLUniEasyAcaia-onWeight", //重量变化事件
"RLUniEasyAcaia-" = "RLUniEasyAcaia-", //定时器时间变化
}
//连接设备信息
export interface Device {
addres: string; //地址仅Android字段
name: string; //名称
connected: boolean; //是否连接
}
//质量单位
export interface Weight {
weight: number; //重量
unit: number; //单位 0 -> Gram | 1 -> Ounce
}
//返回信息
export interface AcaiaResult<T> {
code: number; //验证码
message: string; //日志
data: T //数据
}三、API说明
1、注册中心
registerNoticeCenter()说明:一定要执行的方法。
注意点:一般在进入APP或者界面执行,最好放在进入APP去执行,提前开启服务或者监听中心等。
2、注销中心
unregisterNoticeCenter()说明:一定要执行的方法。一般在APP退出程序或者界面销毁执行。
3、扫描蓝牙
startScan()说明:扫描Acaia电子秤设备。
注意点:扫描时最好做逻辑处理,弹出loading等,在收到RLUniEasyAcaia-didFinishScan全局事件时取消loading。
4、停止扫描蓝牙
stopScan()说明:停止扫描Acaia电子秤设备。
5、连接Acaia电子秤
connect(index: number)说明:连接Acaia电子秤设备。index为startScan方法扫描出来Acaia电子秤列表下标。
6、断开Acaia电子秤
disconnect()说明:断开Acaia电子秤设备。
7、开始定时器
startTimer()说明:定时器开始。
8、暂停定时器
pauseTimer()说明:定时器暂停。
9、重置定时器 - 归零
stopTimer()说明:定时器归零。
10、去皮功能
tare()说明:去皮功能。
11、设置蜂鸣器
setVoice(enable: bool)说明:enable为true,开启蜂鸣器。enable为false,关闭蜂鸣器。只有Android有此API。
12、设置承重
setCapacity(type: AcaiaScaleCapacity)说明:type为Capacity1000,承重1000G。type为Capacity2000,承重2000G。只有Android有此API。
13、设置重量单位
setUnit(type: AcaiaScaleWeightUnit)说明:type为AcaiaScaleWeightUnitGram,重量单位为Gram。type为AcaiaScaleWeightUnitOunce,重量单位为Ounce。只有Android有此API。
14、设置关机时间
setAutoOffTime(type: AcaiaScaleAutoOffTime)| 参数 | 说明 | XXXXXXXX |
|---|---|---|
| AutoOffTimeNone | 取消定时关机 | |
| AutoOffTime5Min | 五分钟后关机 | |
| AutoOffTime10Min | 十分钟后关机 | |
| AutoOffTime20Min | 二十分钟后关机 | |
| AutoOffTime30Min | 三十分钟后关机 | |
| AutoOffTime60Min | 一个小时后关机 |
说明:只有Android有此API。
四、全局监听事件
| 事件 | 说明 | 返回数据 |
|---|---|---|
| RLUniEasyAcaia-didFinishScan | 扫描Acaia电子秤结束事件 | Device |
| RLUniEasyAcaia-onConnected | Acaia电子秤连接状态事件 | Device |
| RLUniEasyAcaia-onWeight | Acaia电子秤重量变化事件 | Weight |
| RLUniEasyAcaia- | Acaia电子秤定时器变化事件 | number |
注意点:RLUniEasyAcaia-全局事件在Android接受时间时。由于SDK瑕疵的缘故,不能保证实时返回秒数。一般是在vue层自己开启计时器显示。IOS可以实时放回计时器秒数。
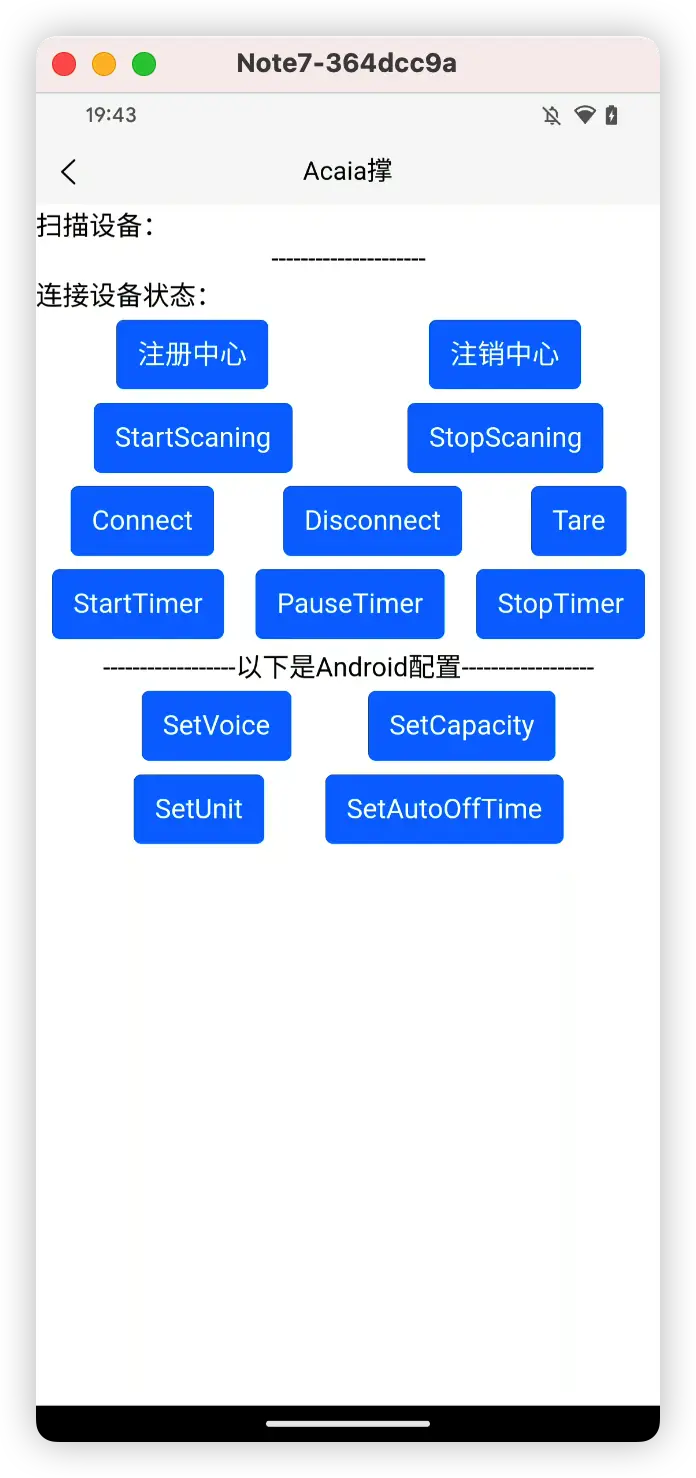
五、使用案例
<template>
<view class="viewColumn">
<view class="textbox" style="border-width: 2rpx; border-color: aqua;">
<text>扫描设备:{{devices}}</text>
</view>
<view> --------------------- </view>
<view class="textbox">
<text>连接设备状态:{{onConnected}}</text>
</view>
<view class="viewRow">
<button type="primary" @click="registerNoticeCenter">注册中心</button>
<button type="primary" @click="unregisterNoticeCenter">注销中心</button>
</view>
<view class="viewRow">
<button type="primary" @click="startScan">StartScaning</button>
<button type="primary" @click="stopScan">StopScaning</button>
</view>
<view class="viewRow">
<button type="primary" @click="connect">Connect</button>
<button type="primary" @click="disconnect">Disconnect</button>
<button type="primary" @click="tare">Tare</button>
</view>
<view class="viewRow">
<button type="primary" @click="startTimer">StartTimer</button>
<button type="primary" @click="pauseTimer">PauseTimer</button>
<button type="primary" @click="stopTimer">StopTimer</button>
</view>
<view class="viewColumn" v-show="isAndroid">
<view> ------------------以下是Android配置------------------ </view>
<view class="viewRow">
<button type="primary" @click="setVoice">SetVoice</button>
<button type="primary" @click="setCapacity">SetCapacity</button>
<button type="primary" @click="setUnit">SetUnit</button>
<button type="primary" @click="setAutoOffTime">SetAutoOffTime</button>
</view>
</view>
</view>
</template>
<script setup lang="ts">
import {
ref
} from "vue";
import {
AcaiaResult,
AcaiaScaleAutoOffTime,
AcaiaScaleCapacity,
AcaiaScaleWeightUnit,
Device,
NotificationEven,
Weight,
} from "./acaia_config";
var module = uni.requireNativePlugin("RLUni-EasyAcaiaModule")
var devices = ref('');
var onConnected = ref('');
var isAndroid = ref(false);
var unit = ref(0);
var capacity = ref(0);
var voice = ref(false);
isAndroid.value = plus.os.name == "Android";
//点击事件 - start
function registerNoticeCenter() {
module.registerNoticeCenter();
}
function unregisterNoticeCenter() {
module.unregisterNoticeCenter();
}
function startScan() {
module.startScan();
}
function stopScan() {
module.stopScan();
}
function connect() {
module.connect(0);
}
function disconnect() {
module.disconnect();
}
function startTimer() {
module.startTimer();
}
function pauseTimer() {
module.pauseTimer();
}
function stopTimer() {
module.stopTimer();
}
function setVoice() {
if(voice.value) {
module.setVoice(true);
voice.value = false;
} else {
module.setVoice(false);
voice.value = true;
}
}
function setCapacity() {
if(capacity.value == 0) {
module.setCapacity(AcaiaScaleCapacity.Capacity1000);
capacity.value = 1;
} else {
module.setCapacity(AcaiaScaleCapacity.Capacity2000);
capacity.value = 0;
}
}
function setUnit() {
if(unit.value == 0) {
module.setUnit(AcaiaScaleWeightUnit.AcaiaScaleWeightUnitGram);
unit.value = 1;
} else {
module.setUnit(AcaiaScaleWeightUnit.AcaiaScaleWeightUnitOunce);
unit.value = 0;
}
}
function setAutoOffTime() {
module.setAutoOffTime(AcaiaScaleAutoOffTime.AutoOffTime10Min);
}
function tare() {
module.tare();
}
//点击事件 - end
//监听事件 - start
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener(NotificationEven["RLUniEasyAcaia-didFinishScan"], function(result: AcaiaResult<Device[]> ) {
devices.value = JSON.stringify(result);
console.log('didFinishScan -----> ' + JSON.stringify(result));
});
globalEvent.addEventListener(NotificationEven["RLUniEasyAcaia-onConnected"], function(result: AcaiaResult<Device>) {
console.log('onConnected -----> ' + JSON.stringify(result));
onConnected.value = JSON.stringify(result);
});
globalEvent.addEventListener(NotificationEven["RLUniEasyAcaia-onPearlSStatus"], function(result: AcaiaResult<PearlSStatus>) {
console.log('onStatus -----> ' + JSON.stringify(result));
});
globalEvent.addEventListener(NotificationEven["RLUniEasyAcaia-onWeight"], function(result: AcaiaResult<Weight>) {
console.log('onWeight -----> ' + JSON.stringify(result));
});
globalEvent.addEventListener(NotificationEven["RLUniEasyAcaia-"], function(result: AcaiaResult<number>) {
console.log(' -----> ' + JSON.stringify(result));
});
//监听事件 - end
</script>
<style>
.viewColumn {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.viewRow {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
height: 100rpx;
width: 100%;
}
.textbox {
width: 100%;
word-wrap: break-word;
}
</style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)


 下载 184
下载 184
 赞赏 0
赞赏 0

 下载 10005
下载 10005



 赞赏 123
赞赏 123












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号