更新记录
1.0.2(2023-03-07) 下载此版本
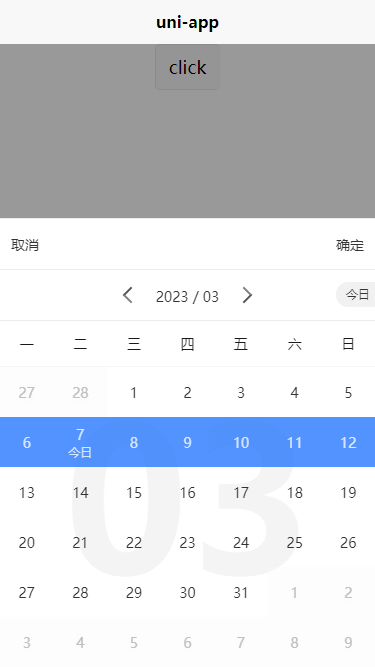
新增了从周一开始算起的功能
1.0.1(2023-02-24) 下载此版本
更新readme
1.0.0(2023-02-24) 下载此版本
首次发布
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.3.10 app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | × | × | × | × | × |
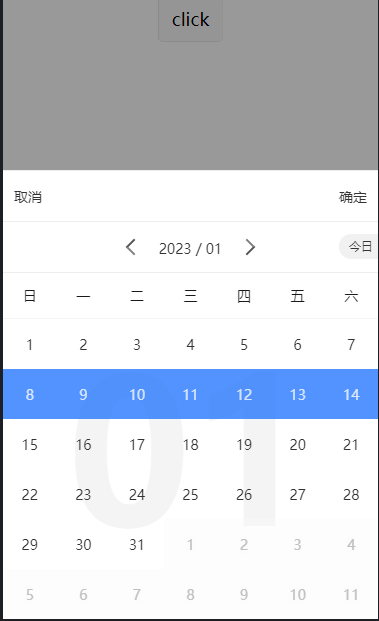
周日历
组件名:lty-week-calendar
基于官方的uni-calendar改造而成, [https://ext.dcloud.net.cn/plugin?name=uni-calendar]
主要是为了实现elment-ui中的周选择的功能。 官方的日历,范围模式要点两下,没有直接的周选择模式 所以针对这个做了改造 目前只针对我自己工作的场景需求做了改造,后续有空再完善吧。
基本用法
在 template 中使用组件
<view>
<lty-week-calendar
ref="weekCalendar"
:date="date"
:startFromMonday="startFromMonday"
@init="weekInit"
@confirm="weekConfirm">
</lty-week-calendar>
</view>通过方法打开日历
export default {
data() {
return {
date:'2023-02-24' //日期
startFromMonday:false //是否从星期一算起
};
},
methods: {
open(){
this.$refs.calendar.open();
},
weekInit(e){
console.log(e);
},
weekConfirm(e) {
console.log(e);
}
}
};


 收藏人数:
收藏人数:
 https://gitee.com/lin_ting_yue/lty-week-calendar
https://gitee.com/lin_ting_yue/lty-week-calendar
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 311
下载 311
 赞赏 0
赞赏 0

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号