更新记录
1.0.6(2023-03-06) 下载此版本
1.新增主题颜色属性themeColor 2.新增空数据显示,空数据显示插槽
1.0.5(2023-03-03) 下载此版本
更新插件属性说明
1.0.4(2023-03-02) 下载此版本
调整宽度
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.0 app-vue | × | √ | √ | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
lzl-picker-data
说明
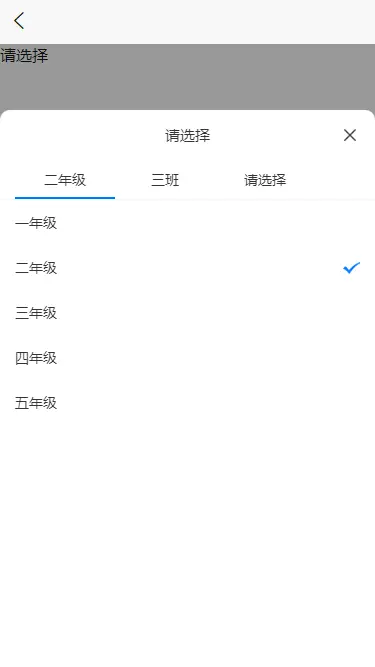
lzl-picker-data 是一个可以动态加载数据的单列、多列级联选择器,常用于省市区城市选择、公司部门选择、多级分类动态加载等场景
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| title | String | 请选择 | 标题 |
| labelKey | String | label | 映射key |
| maxLevel | Number | 3 | 最大级数 |
| partition | String | / | 返回字符串的分隔符 |
| themeColor | String | #007aff | 主题颜色 |
插槽Slots
| 名称 | 说明 |
|---|---|
| empty | 空内容插槽(只限于一级数据为空),可完全自定义中间内容 |
使用案例如下
<template>
<view>
<view class="" @click="onOpen">
{{dataStr ? dataStr : '请选择'}}
</view>
<lzl-picker-data ref="lzlPicker" @change="onChange" @select="" :maxLevel="3">
</lzl-picker-data>
</view>
</template>
<script>
export default {
data() {
return {
dataStr:''
}
},
onLoad() {
this.getListData()
},
methods: {
onOpen() {
this.$refs.lzlPicker.open()
},
getListData(index = 0) {
const data1 = [
{
label: '一年级',
value: 1001
},
{
label: '二年级',
value: 1002
},
{
label: '三年级',
value: 1003
},
{
label: '四年级',
value: 1004
},
{
label: '五年级',
value: 1005
}
]
const data2 = [
{
label: '一班',
value: 10011
},
{
label: '二班',
value: 10021
},
{
label: '三班',
value: 10031
},
{
label: '四班',
value: 10041
},
{
label: '五班',
value: 10051
}
]
const data3 = [
{
label: '张三',
value: 100111
},
{
label: '李四',
value: 100211
},
{
label: '王五',
value: 100311
},
{
label: '狂飙',
value: 100411
},
{
label: '比亚迪',
value: 100511
},
{
label: '特斯拉',
value: 100611
}
]
let data = []
// 模拟数据请求
setTimeout(() => {
switch(index) {
case 0:
// 一级数据
data = data1
break;
case 1:
// 二级数据
data = data2
break;
case 2:
// 三级数据
data = data3
break;
}
// 通过setData()方法直接把当前级数据写入
this.$refs.lzlPicker.setData(data)
},500)
},
// 选择改变事件
onChange({index = 0}) {
this.getListData(index)
},
// 选择结束事件
({list = [],value = ''}) {
this.dataStr = value
console.log('当前选中的:' + value)
console.log(list)
}
}
}
</script>
<style>
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)





 下载 92
下载 92
 赞赏 0
赞赏 0

 下载 9697359
下载 9697359
 赞赏 1531
赞赏 1531















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号