更新记录
1.3.9(2024-09-05)
下载此版本
样式问题修复
1.3.8(2023-12-20)
下载此版本
配置修改
1.3.7(2023-12-11)
下载此版本
Base64引用问题
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
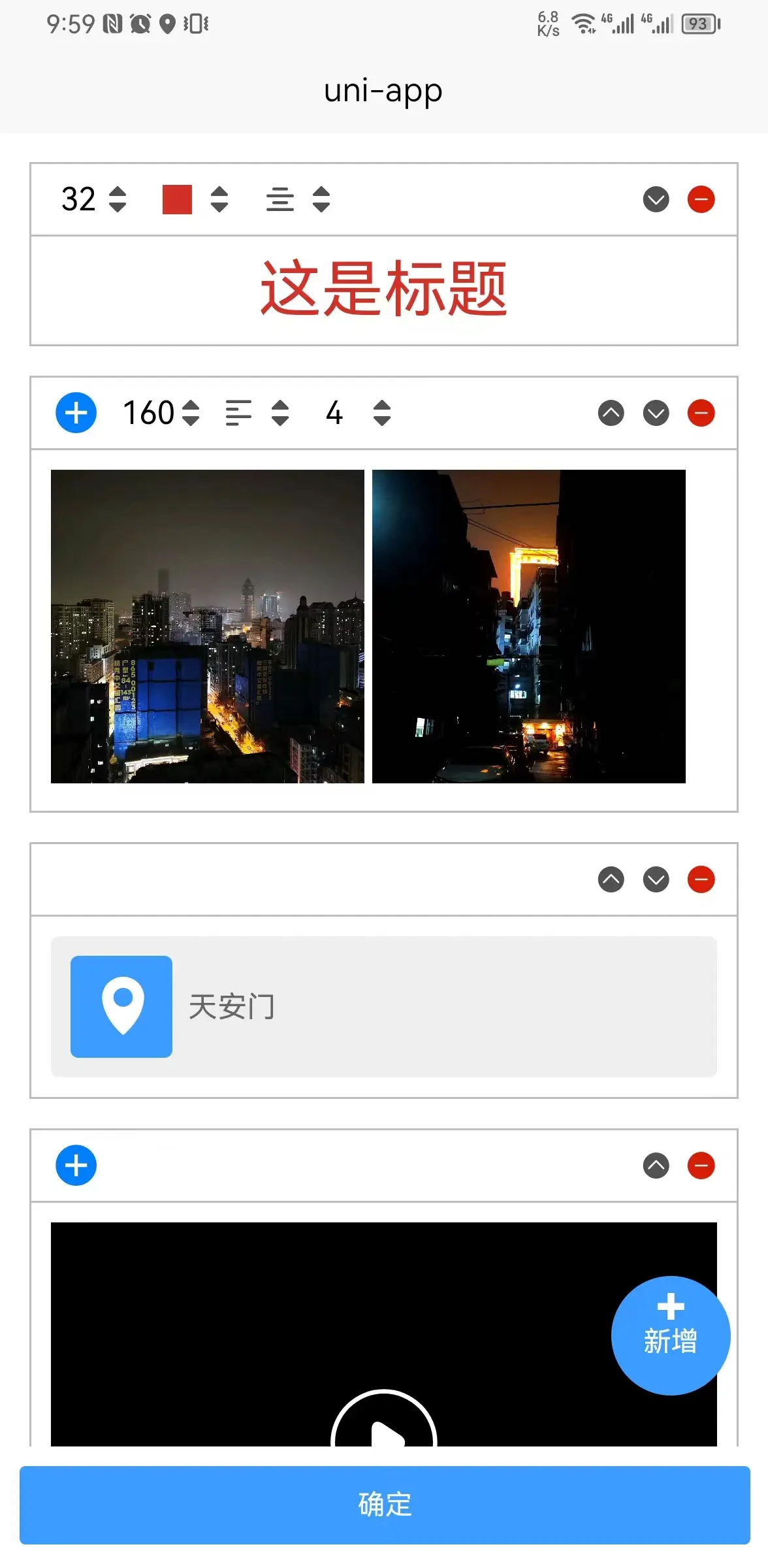
页面使用说明
<template>
<view class="editor">
<view class="editor-content">
<w-editor v-model="data" :read-only="readOnly"></w-editor>
</view>
<view class="editor-btn">
<u-button type="primary" @click="submit">确定</u-button>
</view>
</view>
</template>
<script>
import WEditor from '@/uni_modules/wangjichao-w_editor/index.vue'
export default {
components: {
WEditor
},
data() {
return {
readOnly: false,
data: []
}
},
onShow() {
// 微信小程序地图选点的监听
// #ifdef MP-WEIXIN
const chooseLocation = requirePlugin('chooseLocation');
const location = chooseLocation.getLocation();
uni.$emit('chooseLocation',location)
chooseLocation.setLocation(null);
// #endif
},
methods: {
submit() {
console.log(this.data);
}
}
}
</script>
<style>
page{
height: 100%;
}
</style>
<style lang="scss" scoped>
.editor{
height: 100%;
width: 100%;
&-content{
height: calc(100% - 120rpx);
overflow: hidden;
}
&-btn{
height: 120rpx;
padding: 20rpx;
width: 100%;
box-sizing: border-box;
}
}
</style>
组件配置
属性说明
| 属性名 |
类型 |
必填 |
说明 |
| value |
Array |
否 |
初始内数据 |
| read-only |
Boolean |
否 |
只读模式/编辑模式 |
| hide-modules |
Array |
否 |
不使用的模组集合:text photo file article video map copy applet |
| module-span |
Number |
否 |
模组布局(每行显示几个) |
| @input |
EventHandle |
|
修改时,触发input事件,event.detail = {value} |
在 config.js 文件中配置上传参数和地图参数
| 参数 |
必填 |
说明 |
| uploadAuto |
是 |
是否启用自动上传 |
| clientId |
否 |
当 uploadAuto 为true填写:应用ID |
| clientSecret |
否 |
当 uploadAuto 为true填写:应用密钥 |
| baseUrl |
否 |
当 uploadAuto 为true填写:上传服务器地址 |
| uploadPath |
否 |
当 uploadAuto 为true填写:上传接口 |
| callbackLinkKey |
否 |
当 uploadAuto 为true填写:返回文件地址key |
| amapKey |
是 |
高德地图的webapi key |
| qqmapKey |
是 |
腾讯地图的webapi key |
| referer |
是 |
微信小程序app的名称 |
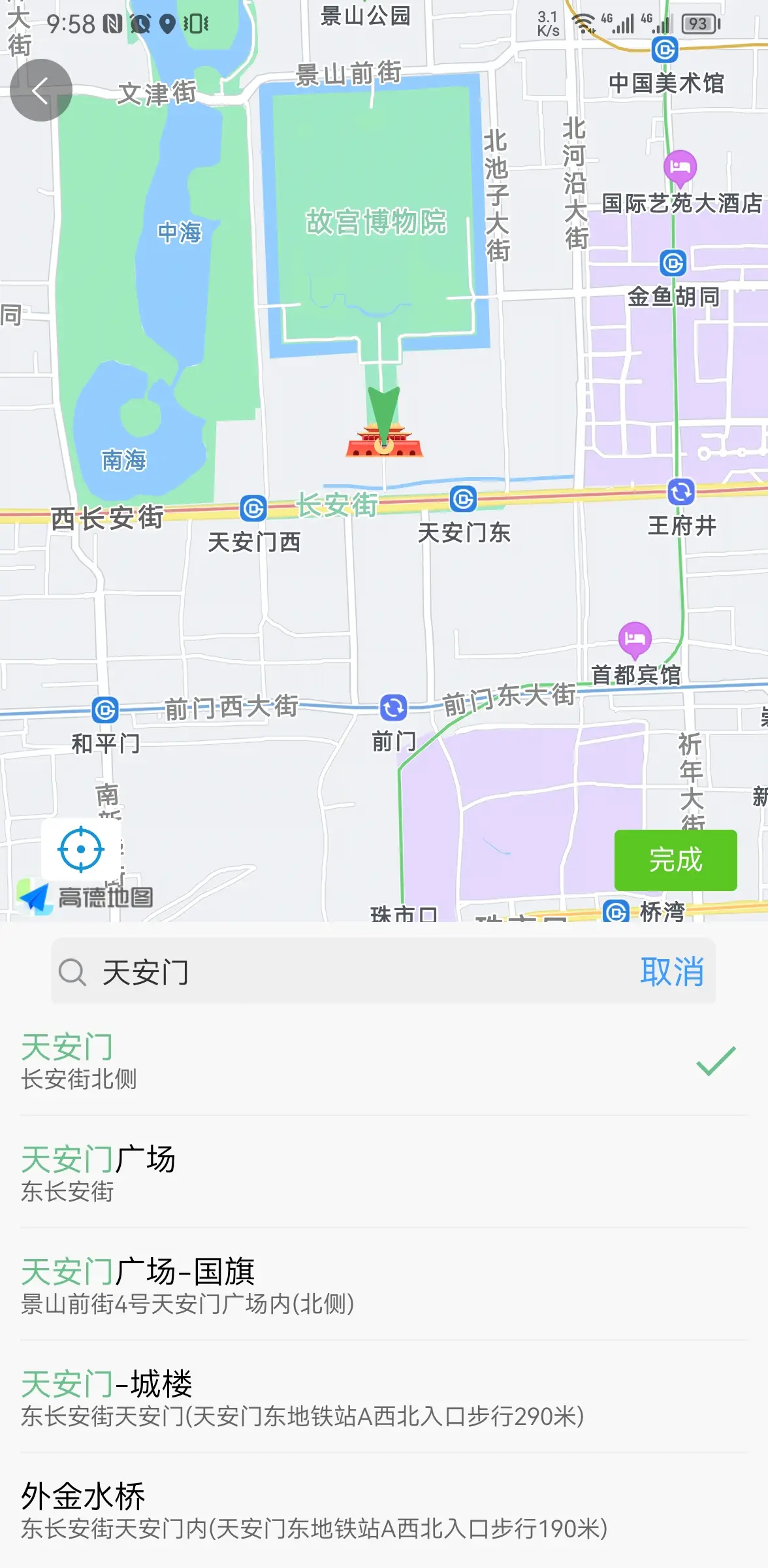
地图选点页pages导入
{
"path": "uni_modules/wangjichao-w_editor/components/items/map/location",
"style": {
"transparentTitle": "auto"
}
}
注意事项
- 微信小程序需引入插件
{
"mp-weixin" : {
"appid" : "微信小程序appid",
"setting" : {
"urlCheck" : false
},
"usingComponents" : true,
"permission" : {
"scope.userLocation" : {
"desc" : "你的位置信息将用于小程序定位"
}
},
"plugins": {
"chooseLocation": {
"version": "1.0.10",
"provider": "wx76a9a06e5b4e693e"
},
"routePlan": {
"version": "1.0.18",
"provider": "wx50b5593e81dd937a"
}
}
}
}
- 微信小程序腾讯地图插件可能会出现宽度超出屏幕问题,可在
app.vue 页面添加样式
<style lang="scss">
/*#ifdef MP-WEIXIN */
.locationpicker-page{
width: 100%;
}
/*#endif */
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 1051
下载 1051
 赞赏 0
赞赏 0

 下载 8670406
下载 8670406
 赞赏 1216
赞赏 1216















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号